在本文中,我们将看到如何在客户端计算机的同级组件之间传递数据。
在Angular中,我们将网页分为多个组件,这些组件之间的关系形成树状结构。一个组件可能有一个父级和多个子级。也就是说,它也可以有兄弟姐妹。在某些情况下,我们需要在这些独立的组件之间传递数据。传递数据很容易,并且在进行大型项目时,它使我们的代码更整洁,更易读。
先决条件:必须预先安装NPM。
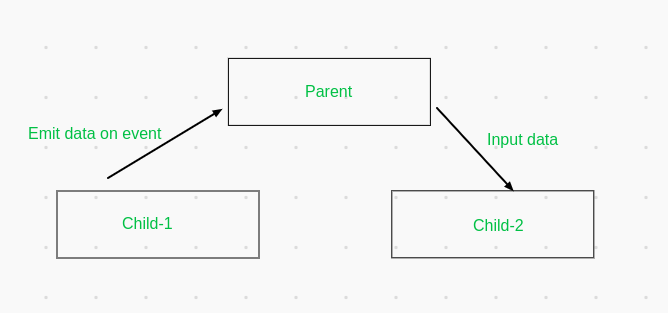
要了解其工作原理,请参见下图:

- 如果发生用户事件,我们可以从一个组件发出数据。
- 该数据将被发送到父组件。
- 父组件可以进一步以输入形式将此数据传输到另一个子组件。
- 这是一种单向传输,但是我们可以使用另一种方式来建立双向通信通道。
在Angular中,我们可以使用其内置功能来实现:
- @Output装饰器有助于通过EventEmitter
对象发出数据。我们将通过示例看到它的工作。 - 父组件将捕获数据作为$ event变量。它可以用于某种方法或通过其他方式进行传输。
- 最后,@Input()装饰器使用一个变量,通过父级的任何输入都将存储在此变量中。
让我们通过一个简单的示例查看所有这些信息。在本文中,我们将看到一个简单的网页,该网页将关键字作为一个组件中的用户输入,并在另一个组件中显示匹配的行。
首先设置环境:
- 安装角度cli。如果出现权限错误,请以管理员身份运行或使用sudo。
npm i -g @angular/cli- 安装角度CLI后,请使用以下命令启动新项目:
ng new - 现在使用以下命令进行测试:
ng serve -o- 如果可以在http:// localhost:4200上访问角度登陆页面,则说明安装成功。在继续之前,请清除app.component.html的内容。
- 之后,生成两个新组件:
ng generate component search
ng generate component table- 您将在app文件夹中看到两个目录“搜索”和“表”。他们两个都将有4个新文件。
让我们创建搜索组件并从中发出事件。首先在search.component.html中编写以下代码:
HTML
Javascript
import { Component, EventEmitter, OnInit, Output }
from '@angular/core';
@Component({
selector: 'app-search',
templateUrl: './search.component.html',
styleUrls: ['./search.component.css']
})
export class SearchComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
@Output() emitter:EventEmitter
= new EventEmitter();
emit(keyword){
this.emitter.emit(keyword);
}
} Javascript
import { Component, DoCheck, Input, OnInit } from '@angular/core';
@Component({
selector: 'app-table',
templateUrl: './table.component.html',
styleUrls: ['./table.component.css']
})
export class TableComponent implements OnInit, DoCheck {
data = [
{name:"Liam", age:"20", post: "Marketing Coordinator"},
{name:"Noah", age:"25" , post:"Medical Assistant"},
{name:"Oliver", age:"22", post:"Web Designer"},
{name:"William", age:"20", post:"Dog Trainer"},
{name:"Bill", age: "22", post:"President of Sales"},
{name:"James", age: "19", post:"Project Manager"},
];
items = [];
constructor() { }
@Input() keyword:string;
ngOnInit(): void {
this.refresh();
}
ngDoCheck(){
this.refresh();
}
refresh(){
this.items = [];
this.data.forEach(
item => {
if(item.name.search(this.keyword) != -1
|| item.age.search(this.keyword) != -1
|| item.post.search(this.keyword) != -1) {
this.items.push(item)
}
}
)
}
}HTML
No results found
Name
Age
Post
{{item.name}}
{{item.age}}
{{item.post}}
Javascript
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'GeeksForGeeks';
keyword = "";
send(keyword){
this.keyword = keyword;
}
}HTML
在上面的代码中,有一个简单的输入字段,当发生keyup事件时,该字段使用emit()函数。我们将使用它来将关键字发送给父组件。让我们在search.component.ts中定义此方法和事件:
Java脚本
import { Component, EventEmitter, OnInit, Output }
from '@angular/core';
@Component({
selector: 'app-search',
templateUrl: './search.component.html',
styleUrls: ['./search.component.css']
})
export class SearchComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
@Output() emitter:EventEmitter
= new EventEmitter();
emit(keyword){
this.emitter.emit(keyword);
}
}
类型为字符串的发射器对象将在其embed()方法中发射指定的参数。在keyup事件上,emit()方法执行发射器对象的emit()方法。
现在,让我们填充table.component.ts中的代码:
Java脚本
import { Component, DoCheck, Input, OnInit } from '@angular/core';
@Component({
selector: 'app-table',
templateUrl: './table.component.html',
styleUrls: ['./table.component.css']
})
export class TableComponent implements OnInit, DoCheck {
data = [
{name:"Liam", age:"20", post: "Marketing Coordinator"},
{name:"Noah", age:"25" , post:"Medical Assistant"},
{name:"Oliver", age:"22", post:"Web Designer"},
{name:"William", age:"20", post:"Dog Trainer"},
{name:"Bill", age: "22", post:"President of Sales"},
{name:"James", age: "19", post:"Project Manager"},
];
items = [];
constructor() { }
@Input() keyword:string;
ngOnInit(): void {
this.refresh();
}
ngDoCheck(){
this.refresh();
}
refresh(){
this.items = [];
this.data.forEach(
item => {
if(item.name.search(this.keyword) != -1
|| item.age.search(this.keyword) != -1
|| item.post.search(this.keyword) != -1) {
this.items.push(item)
}
}
)
}
}
对于此示例,我们已经声明了一个数据对象,该数据对象是我们表的一些静态数据。
- 使用@Input()装饰器将“关键字”变量定义为此组件的输入。
- 我们已经声明了refresh()方法,该方法将使用是否在任一字段中将内容与“关键字”变量匹配来填充项目列表。
- 我们已经在ngDoCheck和ngOnInit方法中调用了此方法(请注意,我们必须为其实现接口)。 ngDoCheck方法在应用程序中称为更改后检测。因此,每当关键字在父级中更改时,此方法将替换列表。
- 我们将使用以下代码在table.component.html上显示此列表:
的HTML
No results found
Name
Age
Post
{{item.name}}
{{item.age}}
{{item.post}}
上面的代码显示“项目”数组中存在的表。现在让我们为父组件app.component.ts编写代码:
Java脚本
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'GeeksForGeeks';
keyword = "";
send(keyword){
this.keyword = keyword;
}
}
在上面的代码中:
- 我们已经声明了一个关键字变量。
- send()方法将关键字作为参数并将其设置为类变量。
- 我们将使用类变量“关键字”作为表组件的输入。
- 搜索组件发出的事件将由send()方法处理。
- 请参阅下面的app.component.html代码:
的HTML
在此代码中:
- “ $ event”变量表示从搜索组件发出的数据。
- 表组件的关键字变量作为[keyword]传递。
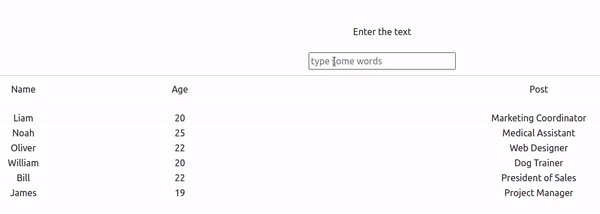
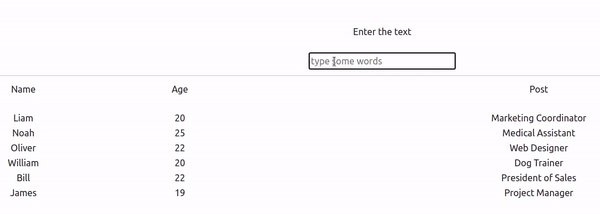
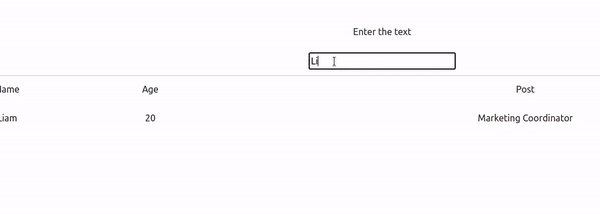
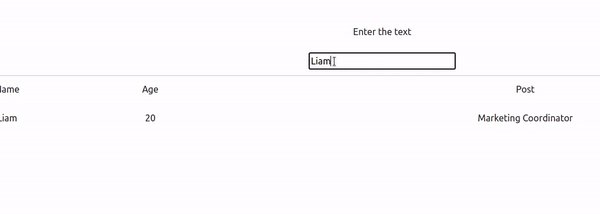
现在保存所有文件并使用以下代码测试代码:
ng serve -o在http:// localhost:4200上,我们可以看到结果。
输出: