该组件是Angular的基本构建块。它具有选择器,模板,样式和其他属性,并指定处理组件所需的元数据。
在Angular 8中创建组件:
要在任何角度应用程序中创建组件,请执行以下步骤:
- 通过您的终端访问Angular应用。
- 使用以下命令创建组件:
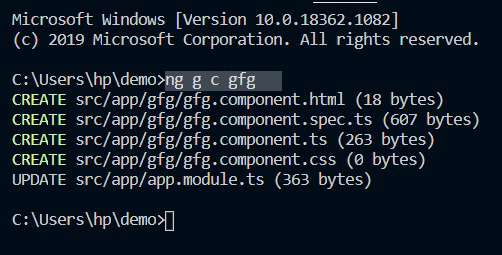
ng g c
OR
ng generate component - 生成组件后将创建以下文件:

在Angular 8中使用组件:
- 转到component.html文件,并编写必要的HTML代码。
- 转到component.css文件,并编写必要的CSS代码。
- 将相应的代码写入component.ts文件中。
- 使用ng serve –open运行Angular应用
实施代码:请注意,以下代码中的组件名称为gfg组件。
gfg.component.html:
GeeksforGeeks
gfg.component.css:
h1{
color: green;
font-size: 30px;
}
gfg.component.ts:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-gfg',
templateUrl: './gfg.component.html',
styleUrls: ['./gfg.component.css']
})
export class GfgComponent{
a ="GeeksforGeeks";
}
app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { GfgComponent } from './gfg/gfg.component';
@NgModule({
imports: [ BrowserModule ],
declarations: [ AppComponent, GfgComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
输出: