AngularJS中的ng-switch指令用于指定显示/隐藏HTML DOM中的子元素的条件。仅当ng-switch指令中的表达式返回true时,才会显示HTML元素,否则它将被隐藏。所有HTML元素都支持它。
句法:
Contents...
Contents...
Contents...
示例1:本示例使用ng-switch指令切换元素。
ng-switch Directive
GeeksforGeeks
ng-switch Directive
Searching Algorithms
- Binary Search
- Linear Search
Sorting Algorithms
- Merge Sort
- Quick Sort
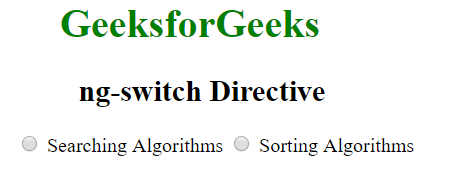
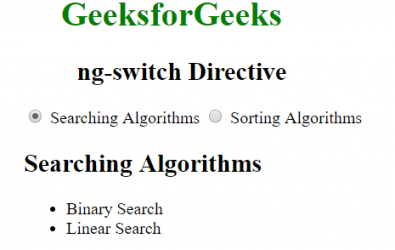
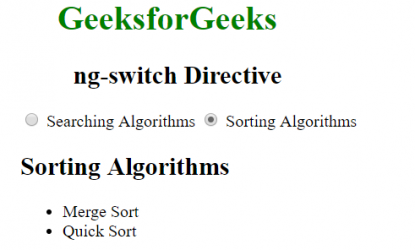
输出:
- 之前单击单选按钮:

- 单击搜索单选按钮后:

- 单击排序单选按钮后:

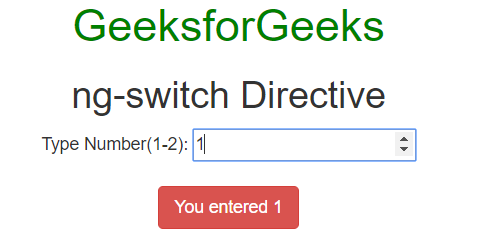
示例2:本示例使用ng-switch指令显示输入的数字。
ng-switch Directive
GeeksforGeeks
ng-switch Directive
Type Number(1-2):
You entered {{number}}
You entered {{number}}
This is the default section.
输出:
- 输入文字之前:

- 输入文字后: