AngularJS中的ng-form指令用于创建嵌套形式,即一种形式位于另一种形式内。它从HTML表单指定一个继承控件。它在表单指令内创建控件组,该控件可用于确定控件子组的有效性。
句法:
Contents...
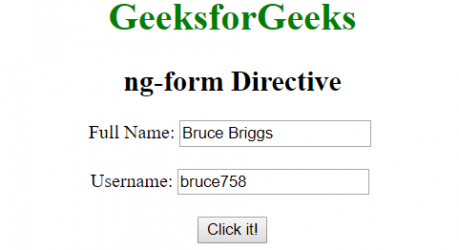
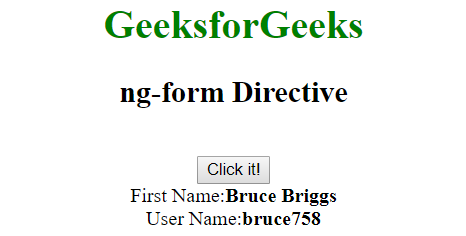
示例1:本示例使用ng-form指令隐藏输入文本字段并显示其内容。
ng-form Directive
GeeksforGeeks
ng-form Directive
Full Name:
Username:
First Name:{{fName}}
User Name:{{uName}}
输出:
单击按钮之前: 
单击按钮后: 
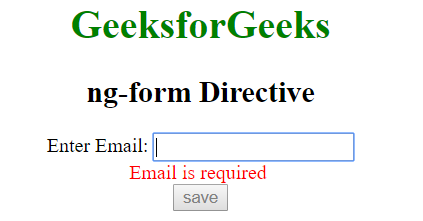
示例2:本示例使用ng-form指令来验证电子邮件并保存。
ng-form Directive
GeeksforGeeks
ng-form Directive
Enter Email:
Email is required
输出:
输入无效: 
有效输入: