AngluarJS中的ng-show指令用于显示或隐藏指定的HTML元素。如果ng-show属性中的给定表达式为true,则将显示HTML元素,否则将隐藏HTML元素。所有HTML元素都支持它。
句法:
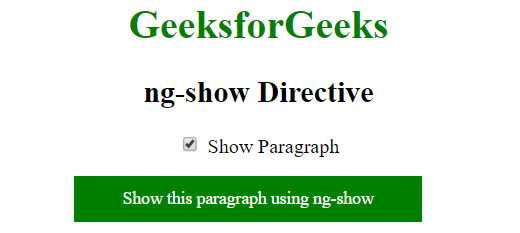
Contents... 示例1:本示例在选中复选框后使用ng-show指令显示HTML元素。
ng-show Directive
GeeksforGeeks
ng-show Directive
Show this paragraph using ng-show
输出:
在选中复选框之前: 
选中复选框后: 
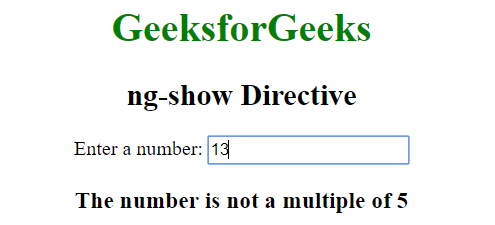
示例2:本示例使用ng-show指令显示输入的数字是否为5的倍数。
ng-show Directive
GeeksforGeeks
ng-show Directive
Enter a number:
The number is multiple of 5
The number is not a multiple of 5
输出: