AngularJS中的ng-class-odd指令用于在HTML元素的每一种奇怪外观上指定CSS类。它用于动态绑定每个奇数HTML元素上的类。如果ng-class-odd指令中的表达式返回true,则仅添加该类,否则不添加。要使ng-class-odd指令起作用,必须使用ng-repeat指令。所有HTML元素都支持它。
句法:
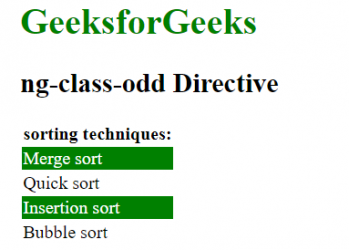
Contents... 示例:本示例使用ng-class-odd指令选择奇数元素并添加一些CSS样式。
ng-class-odd Directive
GeeksforGeeks
ng-class-odd Directive
sorting techniques:
{{i.name}}
输出: