AngularJS中的ng-options指令用于构建带有选项的HTML元素并将其绑定到模型属性。它用于在<选择>列表中指定<选项>。它是专门为填充下拉列表中的项目而设计的。
句法:
Content ...
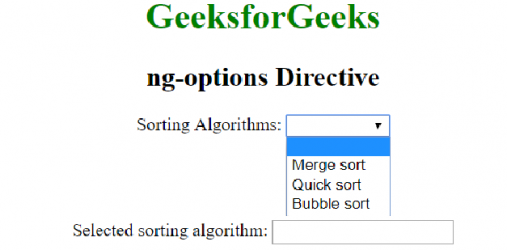
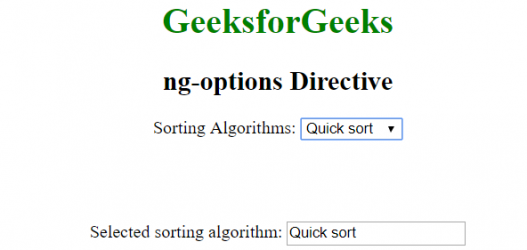
示例1:本示例使用ng-options指令显示option元素。
ng-options Directive
GeeksforGeeks
ng-options Directive
Sorting Algorithms:
Selected sorting algorithm:
输出:
选择元素之前: 
选择元素后: 
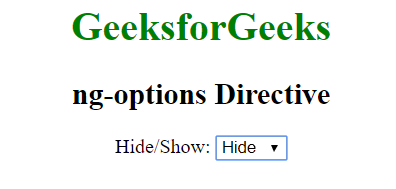
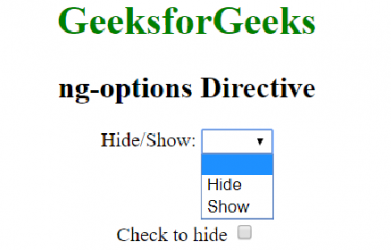
示例2:本示例使用ng-options伪指令隐藏或显示元素。
ng-options Directive
GeeksforGeeks
ng-options Directive
Choose:
Check to hide
输出:
选择隐藏元素之前: 
选择hide元素后: