ngModel是一个指令,它绑定输入,选择和文本区域,并将所需的用户值存储在变量中,并且我们可以在需要该值时使用该变量。
在验证过程中也以某种形式使用它。
我们可以将ngModel用于:
- 输入
- 文本
- 复选框
- 收音机
- 数字
- 电子邮件
- 网址
- 日期
- 本地日期时间
- 时间
- 月
- 星期
- 选择
- 文本区域
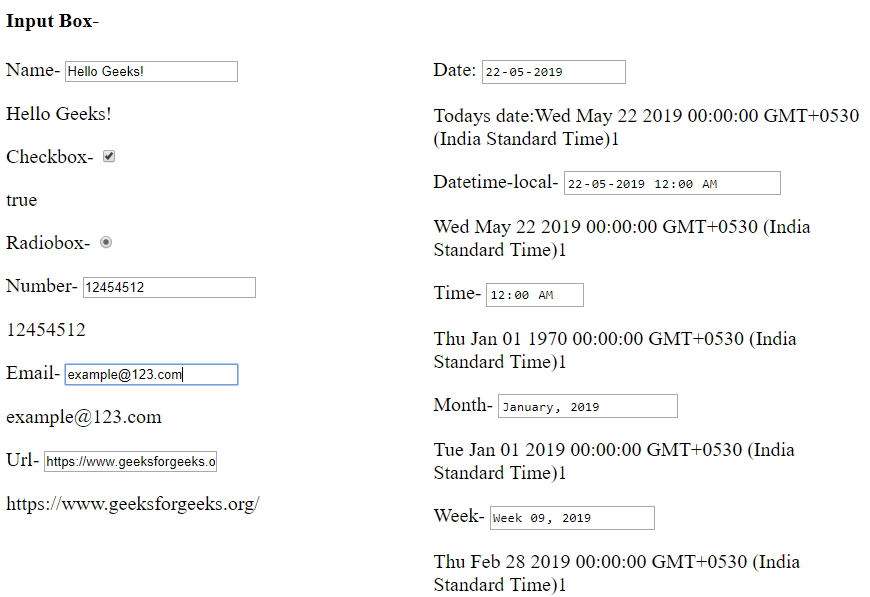
例子:
Input Box-
Name-
{{ name }} Checkbox-
{{ check }} Radiobox-
{{ choice }} Number-
{{ num }} Email-
{{ mail }} Url-
{{ url }}
Date:
Todays date:{{ date1+1 }} Datetime-local-
{{ date2+1 }} Time-
{{ time1+1 }} Month-
{{ mon+1 }} Week-
{{ we+1 }}

为了打印url和电子邮件,我们只需要写一个有效的email / url才可以打印出来。在使用ngmodel打印日期,时间的情况下,我们必须在输入框中填写所有字段。一旦选中单选按钮,将不会取消选中该按钮,因为在“ c”函数,我们将选择值设置为true。
Ngmodel使用形式:
我们也可以用这种方式定义ngModel,
在app.component.html中编写以下代码
{{ phone.value }}
ngModel通过引用而不是值存储变量。通常将输入绑定到对象(例如日期)或集合(例如数组)的模型。
创建的电话对象具有许多用于验证目的的字段。我们可以添加以下类以进行验证。我们只列出重要的。
- 触摸
- ng-untouched
- ng有效
- ng无效
- ng-dirty
- ng-pending
- ng-原始
将ngModel与getter和setter绑定:
每当使用零参数调用函数,它都会返回模型的表示形式。当使用参数调用时,它会设置值。由于ngModel引用地址,因此它不将更改后的值保存在对象本身中,而是将其保存在某些内部状态(变量名。值)的原因。如果在存在内部表示形式时保持对模型使用getter和setter的做法,这将很有用,因为与代码的其余部分相比,getter和setter函数的调用频率更高。
句法:
ng-model-options="{ getterSetter: true }"将此添加到输入选项卡。
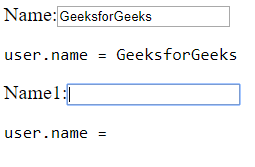
例子:
在这里,我们通过字符串Geeksforgeeks初始化了name,并通过一个空字符串初始化了name1 。

参考:
https://docs.angularjs.org/api/ng/directive/ngModel