ng-container和ng-template均可用于创建响应和动态组件。 Angular提供了一组可以与ng-template和ng-container一起使用的结构指令,例如:
- ng-if
- ng-for
- ng-switch。
这些结构指令用于通过有条件地呈现HTML元素来更改DOM的结构。
ng-container和ng-template都在隐藏自身时呈现了包装的元素,但是它们都遵循不同的机制,这些差异将在下一篇文章中显示。
ng-template:让我们尝试一个例子:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
{{title}}
`,
styleUrls: []
})
export class AppComponent {
title = 'geeksforgeeks';
}
是的,什么也不会渲染。当我们检查HTML代码时,我们将看到:

这是因为ng-template不会自行执行任何操作。它需要一些渲染逻辑来渲染某些东西。
让我们尝试另一个示例:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
{{ title }}
`,
styleUrls: []
})
export class AppComponent {
title = 'geeksforgeeks';
datahide = true;
}
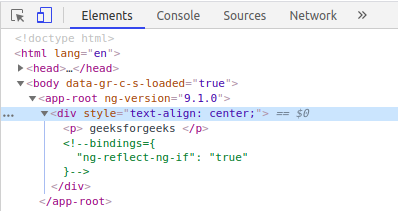
这次的输出将是这样的:

在两个示例中,我们都可以看到模板注释本身,有条件地呈现了包装的内容。
ng-container: “ ng-container”的确与“ ng-template”有一些相似之处,就像它们都在省略自身的同时呈现包装的内容一样。但是,另一方面,当我们使用多个结构指令且没有合适的父包装时,会使用ng-container。它不需要结构指令来呈现子元素,而ng-template则需要使用结构指令。
让我们来看一个例子:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
{{ title }}
`,
styleUrls: []
})
export class AppComponent {
title = 'geeksforgeeks';
datahide = true;
}
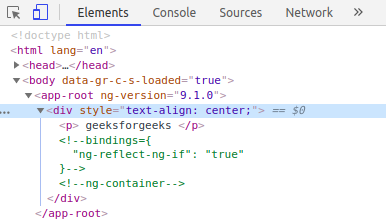
现在,在这种情况下,即使没有任何结构指令也可以呈现HTML:

让我们看看如果将ng-template包装在ng-container中会发生什么:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
{{ title }}
`,
styleUrls: []
})
export class AppComponent {
title = 'geeksforgeeks';
datahide = true;
}
ng-container成功包装了ng-template:

总而言之,我们可以说ng-container和ng-template都用于包装HTML元素。它们的机制不同。另外,在ng-template内不可能有多个结构指令,但是ng-container可用于包装包含不同结构指令的多个元素,因此它是一个完美的容器。