什么是W3.CSS?
- 与其他CSS框架相比,W3.CSS是具有内置响应能力且易于学习和使用的现代框架。
- 其目的是加快和简化Web开发,并支持现代响应设备,例如移动设备,笔记本电脑,平板电脑和台式机
- W3.CSS被设计为Bootstrap的高质量替代品,由w3school.com开发
什么是angularJS?
- AngularJS是动态Web应用程序的结构框架,该框架使用新属性扩展了HTML。
- 它提供自动化测试,非常适合单页应用程序
- 它为应用程序提供了清晰的结构和大量可重用的代码。
W3.CSS最重要的部分:
- w3-container:向任何HTML元素添加一个16px的左右填充。
- w3-fontSize:w3-tiny,w3-small,w3-medium(默认),w3-large,w3-xlarge,w3-xlarge,w3-xxlarge,w3-xxxlarge,w3-jumbo。
- w3-text:它提供css功能,例如对齐,不透明度,阴影,特殊效果。
- w3-input:提供输入卡,彩色标签,边框,复选框,单选按钮等
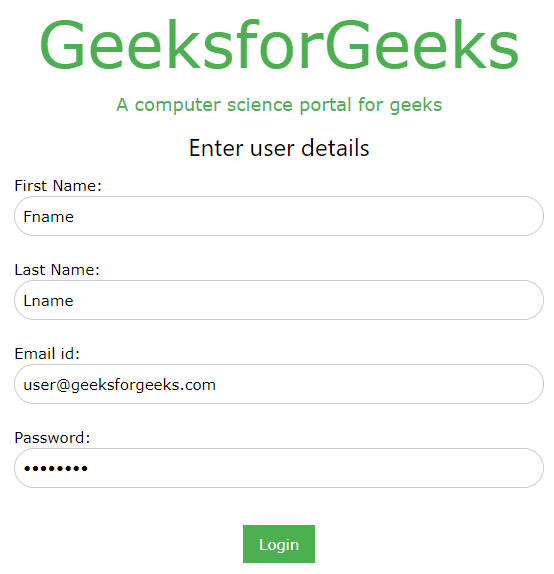
例子:
GeeksforGeeks
A computer science portal for geeks
输出: