在本文中,我们将使用HTML,CSS和JavaScript创建一个Site Bookmark应用程序。这将帮助我们无需使用任何数据库,而仅使用浏览器的本地存储来存储到我们喜欢的网站的链接。
本地存储被称为Web存储API,它使我们能够在客户端存储数据。本地存储中的数据以字符串形式存储,并且即使关闭会话后也仍然存在。如果用户手动删除数据,则只能将其删除。所有数据都保留在客户端,因此对值的长度有明确的限制,根据所使用的浏览器,我们目前可以存储2 MB至10 MB的数据。
方法:我们正在设计的书签应用程序可以执行以下操作:
- 添加带有用户键入的名称和网站链接的新书签。
- 包含访问网站的选项
- 删除书签
- 然后,始终将书签永久保存在LocalStorage上
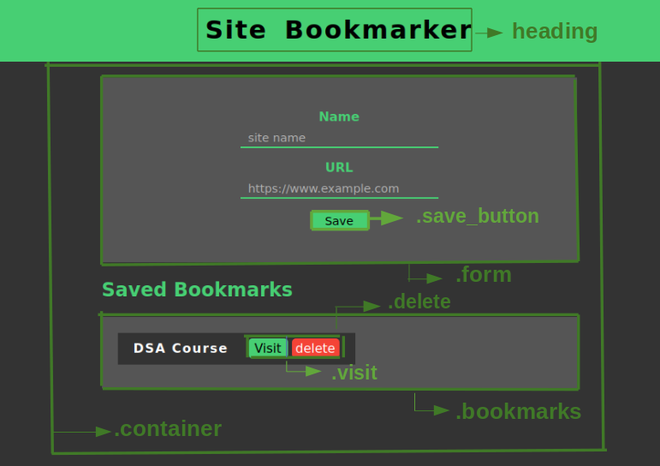
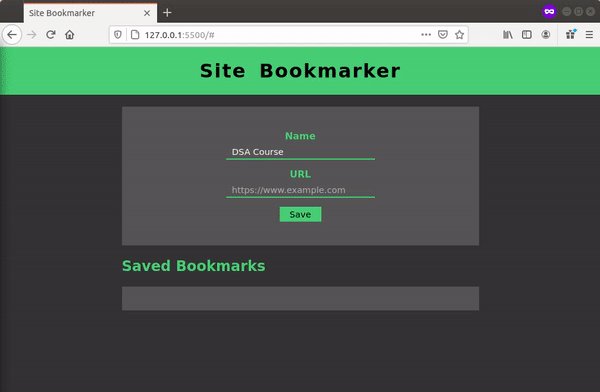
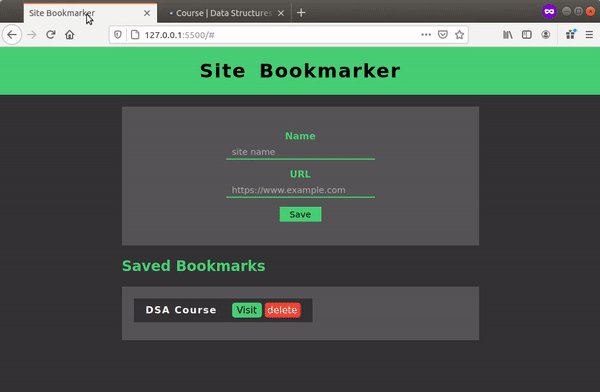
项目概览:

文件结构:
- index.html
- style.css
- main.js
我们将使用HTML设计网页结构或布局。这包括:
- 页眉部分:这包括我们网页的标题。这里的标题是“站点书签”。
- 容器部分:包含表单和书签部分。
- 表单部分:它包括两个输入字段,分别是站点名称和链接。它还包含一个“保存”按钮,用于提交表单。
- 书签部分:此部分将包含我们所有已保存的书签,并将根据输入内容进行动态更改。
HTML
Site Bookmarker
Site Bookmarker
Saved Bookmarks
CSS
*{
box-sizing: border-box;
font-family: sans-serif;
}
body{
margin: 0;
padding: 0;
background-color: #333333;
}
a{
text-decoration: none;
color: #fff;
}
/*Styling title*/
h1{
width: 100%;
height: 80px;
text-align: center;
line-height: 80px;
margin: 0;
padding: 0;
background-color: #47CF73;
letter-spacing: 2px;
word-spacing: 8px;
color: #000;
}
h2{
color: #47CF73;
}
.container{
width: 600px;
min-height: 150px;
background-color: #333333;
margin: 0 auto;
}
/*Styling form section*/
.form{
width: 100%;
height: auto;
background-color: #555555;
padding: 40px 50px;
margin: 20px 0;
}
.input-field{
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 15px;
}
.input-field input[type="text"]{
width: 250px;
height: 25px;
outline: none;
border: none;
background-color: transparent;
border-bottom: 2px solid #47CF73;
padding-left: 10px;
color: #fff;
}
.input-field label{
color: #47CF73;
font-weight: bold;
margin-bottom: 5px;
}
.save_button{
display: block;
margin: 0 auto;
border: none;
width: 70px;
height: 25px;
background-color: #47CF73;
color: #000;
cursor: pointer;
outline: none;
}
/*Styling Bookmarks section*/
.bookmarks{
width: 100%;
background-color: #555555;
padding: 20px;
}
.bookmark{
display: flex;
align-items: center;
width: 300px;
height: 40px;
padding: 5px 20px;
background-color: #FAFAFA;
margin-bottom: 10px;
background-color: #333333;
}
.bookmark span{
flex: 1;
font-weight: bold;
letter-spacing: 1.5px;
color: #fff;
}
.bookmark .visit{
width: 50px;
height: 25px;
line-height: 25px;
text-align: center;
background-color: #47CF73;
color: #000;
border-radius: 5px;
margin: 0 5px;
}
.bookmark .delete{
width: 60px;
height: 25px;
line-height: 25px;
text-align: center;
background-color: #F44336;
border-radius: 5px;
}Javascript
// Select the save button
var button = document.querySelector(".save_button");
// Select the input box
var siteName = document.querySelector("[name='site_name']");
var url = document.querySelector("[name='url']");
// Select the with class="bookmarks"
var bookmarksSection = document.querySelector(".bookmarks");
// Hold bookmarks in local storage
if(typeof(localStorage.bookmark) == "undefined"){
localStorage.bookmark = "";
}
Javascript
// listen for form submit
button.addEventListener("click", function(e){
// Prevent the page from reloading when submitting the form
e.preventDefault();
let patterURL = /https?:\/\/(www\.)?[-a-zA-Z0-9@:%._\+~#=]{2,256}\.[a-z]{2,6}\b([-a-zA-Z0-9@:%_\+.~#?&//=]*)?/gi;
let arrayItems, check = false, adr, itemAdr;
// Validation of form and URL
if(siteName.value === ""){
alert("you must fill the siteName input");
} else if(url.value === ""){
alert("you must fill the url input");
} else if(!patterURL.test(url.value)){
alert("you must enter a valid url");
} else{
arrayItems = localStorage.bookmark.split(";");
adr = url.value;
adr = adr.replace(/http:\/\/|https:\/\//i, "");
arrayItems.length--;
// Check if website is already bookmarked
for(item of arrayItems){
itemAdr = item.split(',')[1].replace(/http:\/\/|https:\/\//i,"");
if(itemAdr == adr){
check = true;
}
}
if(check == true){
alert("This website is already bookmarked");
}
else{
// If all checks are correct,add bookmark to local storage
localStorage.bookmark += `${siteName.value},${url.value};`;
addBookmark(siteName.value, url.value);
siteName.value = "";
url.value = "";
}
}
});
Javascript
// Function to add the bookmark
function addBookmark(name, url){
let dataLink = url;
// After obtaining a bookmark, we display it in a div and add
// a button to visit the link or to delete it
if(!url.includes("http")){
url = "//" + url;
}
let item = ``;
bookmarksSection.innerHTML += item;
}
Javascript
// function to render the saved bookmarks
(function fetchBoookmark(){
if(typeof(localStorage.bookmark) != "undefined" && localStorage.bookmark !== ""){
let arrayItems = localStorage.bookmark.split(";");
arrayItems.length--;
for(item of arrayItems){
let itemSpli = item.split(',');
addBookmark(itemSpli[0], itemSpli[1]);
}
}
})();
Javascript
// Function to remove the bookmark
function removeBookmark(thisItem){
let arrayItems = [],
index,
item = thisItem.parentNode,
itemURL = item.querySelector(".visit").dataset.link,
itemName = item.querySelector("span").innerHTML;
arrayItems = localStorage.bookmark.split(";");
for(i in arrayItems){
if(arrayItems[i] == `${itemName},${itemURL}`){
index = i;
break;
}
}
//update the localStorage
index = arrayItems.indexOf(`${itemName},${itemURL}`);
arrayItems.splice(index,1);
localStorage.bookmark = arrayItems.join(";");
//update the bookmark Section
bookmarksSection.removeChild(item);
}
CSS样式: CSS用于对不同部分进行样式设置,并使它们在视觉上更具吸引力。
- 表单和书签部分使用flex布局显示。
- 给每个元素足够的填充和边距。
- 文本大小,每个元素的颜色以及背景颜色应使用户易于阅读。
- 必要时将动态添加或删除单个书签。
的CSS
*{
box-sizing: border-box;
font-family: sans-serif;
}
body{
margin: 0;
padding: 0;
background-color: #333333;
}
a{
text-decoration: none;
color: #fff;
}
/*Styling title*/
h1{
width: 100%;
height: 80px;
text-align: center;
line-height: 80px;
margin: 0;
padding: 0;
background-color: #47CF73;
letter-spacing: 2px;
word-spacing: 8px;
color: #000;
}
h2{
color: #47CF73;
}
.container{
width: 600px;
min-height: 150px;
background-color: #333333;
margin: 0 auto;
}
/*Styling form section*/
.form{
width: 100%;
height: auto;
background-color: #555555;
padding: 40px 50px;
margin: 20px 0;
}
.input-field{
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 15px;
}
.input-field input[type="text"]{
width: 250px;
height: 25px;
outline: none;
border: none;
background-color: transparent;
border-bottom: 2px solid #47CF73;
padding-left: 10px;
color: #fff;
}
.input-field label{
color: #47CF73;
font-weight: bold;
margin-bottom: 5px;
}
.save_button{
display: block;
margin: 0 auto;
border: none;
width: 70px;
height: 25px;
background-color: #47CF73;
color: #000;
cursor: pointer;
outline: none;
}
/*Styling Bookmarks section*/
.bookmarks{
width: 100%;
background-color: #555555;
padding: 20px;
}
.bookmark{
display: flex;
align-items: center;
width: 300px;
height: 40px;
padding: 5px 20px;
background-color: #FAFAFA;
margin-bottom: 10px;
background-color: #333333;
}
.bookmark span{
flex: 1;
font-weight: bold;
letter-spacing: 1.5px;
color: #fff;
}
.bookmark .visit{
width: 50px;
height: 25px;
line-height: 25px;
text-align: center;
background-color: #47CF73;
color: #000;
border-radius: 5px;
margin: 0 5px;
}
.bookmark .delete{
width: 60px;
height: 25px;
line-height: 25px;
text-align: center;
background-color: #F44336;
border-radius: 5px;
}
逻辑:我们应用的主要逻辑是使用JavaScript实现的。该应用程序有几个功能可以协同工作。
步骤1(选择所有元素并定义变量):
- 我们需要做的第一件事是从DOM中获取我们需要的所有内容的参考。 HTML布局中的必需元素是使用querySelector()方法选择的。
- 这将从DOM中获取“ .bookmarks”,“。save_button”以及输入字段,例如“ site_name”和“ url”,并将它们存储在相应的变量中。
- 为它们分配了变量名,以便可以轻松访问和修改它们。
- 另外,为我们的本地存储定义书签对象以容纳所有书签。
Java脚本
// Select the save button
var button = document.querySelector(".save_button");
// Select the input box
var siteName = document.querySelector("[name='site_name']");
var url = document.querySelector("[name='url']");
// Select the with class="bookmarks"
var bookmarksSection = document.querySelector(".bookmarks");
// Hold bookmarks in local storage
if(typeof(localStorage.bookmark) == "undefined"){
localStorage.bookmark = "";
}
第2步(获取值并设置表单提交事件的验证):
- 我们为保存按钮提供了EventListener,以侦听表单上的click事件。每当发生点击事件时,该函数就会激活。
- 每次提交表单时,页面都会重新加载。因此,为了停止,我们调用e.preventDefault()。
- 我们可以分别从siteName.value和url.value获取用户键入的名称和url。
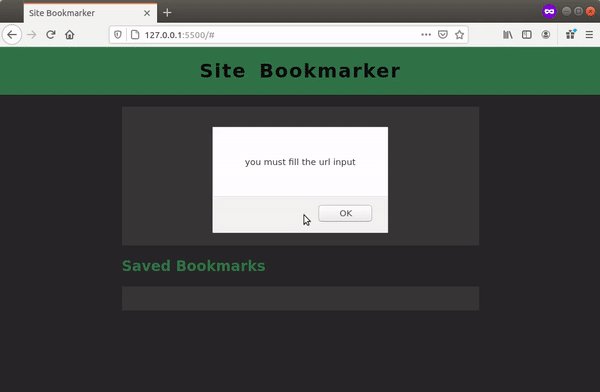
- 包括一些验证,以确保我们不会保存两次并且表单不为空。
- 在完成所有验证之后,将用户键入的值传递给addBookmark()函数。
注意:我们可以使用setItem()方法将项目存储在localStorage上,该方法需要一个键和一个值。在这里,我们使用“ localStorage.bookmark”,它会自动在我们的localStorage中创建一个书签作为密钥。
Java脚本
// listen for form submit
button.addEventListener("click", function(e){
// Prevent the page from reloading when submitting the form
e.preventDefault();
let patterURL = /https?:\/\/(www\.)?[-a-zA-Z0-9@:%._\+~#=]{2,256}\.[a-z]{2,6}\b([-a-zA-Z0-9@:%_\+.~#?&//=]*)?/gi;
let arrayItems, check = false, adr, itemAdr;
// Validation of form and URL
if(siteName.value === ""){
alert("you must fill the siteName input");
} else if(url.value === ""){
alert("you must fill the url input");
} else if(!patterURL.test(url.value)){
alert("you must enter a valid url");
} else{
arrayItems = localStorage.bookmark.split(";");
adr = url.value;
adr = adr.replace(/http:\/\/|https:\/\//i, "");
arrayItems.length--;
// Check if website is already bookmarked
for(item of arrayItems){
itemAdr = item.split(',')[1].replace(/http:\/\/|https:\/\//i,"");
if(itemAdr == adr){
check = true;
}
}
if(check == true){
alert("This website is already bookmarked");
}
else{
// If all checks are correct,add bookmark to local storage
localStorage.bookmark += `${siteName.value},${url.value};`;
addBookmark(siteName.value, url.value);
siteName.value = "";
url.value = "";
}
}
});
步骤3(将书签添加到我们的网页):此addBookmark()函数将网站名称和url作为其参数。然后:
- 构造一个新的书签对象。
- 该对象具有名称,URL以及访问和删除的属性。
- 然后,将该对象推入HTML页面的书签部分。
- 此后,我们将调用fetchBookmark()函数。此函数负责将每个项目渲染到屏幕上。
Java脚本
// Function to add the bookmark
function addBookmark(name, url){
let dataLink = url;
// After obtaining a bookmark, we display it in a div and add
// a button to visit the link or to delete it
if(!url.includes("http")){
url = "//" + url;
}
let item = ``;
bookmarksSection.innerHTML += item;
}
步骤4(呈现已保存的书签):现在,我们可以将书签添加到我们的应用程序并将其存储在localStorage中。但是,当我们刷新页面或开始新的会话时,即使存储在localStorage中,所有书签也会从网页中消失。
因此,我们需要使用fetchBookmark()函数通过从localStorage提取书签来保留它们。
- 首先,我们将检查定义的书签密钥是否为空。如果不为空,则:
- 我们将使用split()方法创建一个包含所有书签的数组。
- 接下来,将遍历里面的每个项目。对于每个书签,我们将获取名称和网址。
- 为了显示这些项目,我们将调用addBookmark()函数。
Java脚本
// function to render the saved bookmarks
(function fetchBoookmark(){
if(typeof(localStorage.bookmark) != "undefined" && localStorage.bookmark !== ""){
let arrayItems = localStorage.bookmark.split(";");
arrayItems.length--;
for(item of arrayItems){
let itemSpli = item.split(',');
addBookmark(itemSpli[0], itemSpli[1]);
}
}
})();
步骤5(删除书签):访问链接很简单,我们只需遵循URL,但是要删除它,我们需要在localStorage中标识特定的URL,然后将其从对象中删除。
为此,我们将编写一个removeBookmark()函数。
- 首先,我们将从localStorage中获取所有书签,并将它们存储在一个数组中。
- splice()方法用于从数组中删除项目,并将返回更新后的项目。
- 另外,我们将使用removeChild()方法从书签的父节点中删除子节点。
Java脚本
// Function to remove the bookmark
function removeBookmark(thisItem){
let arrayItems = [],
index,
item = thisItem.parentNode,
itemURL = item.querySelector(".visit").dataset.link,
itemName = item.querySelector("span").innerHTML;
arrayItems = localStorage.bookmark.split(";");
for(i in arrayItems){
if(arrayItems[i] == `${itemName},${itemURL}`){
index = i;
break;
}
}
//update the localStorage
index = arrayItems.indexOf(`${itemName},${itemURL}`);
arrayItems.splice(index,1);
localStorage.bookmark = arrayItems.join(";");
//update the bookmark Section
bookmarksSection.removeChild(item);
}
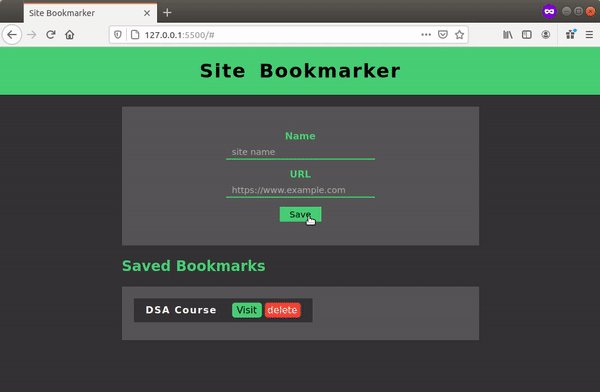
输出:有了,我们的站点书签应用程序已准备就绪。您还可以在localStorage中查看存储的书签,如下所示:

该站点书签应用程序包含使用本地存储添加,存储和删除的基本功能。您可以发挥创造力,还可以添加编辑函数,也可以使用嵌套列表创建用于存储书签的集合。
如果您想了解有关本地存储及其功能的更多信息,可以访问以下站点:本地和会话存储