ReactJS 不变性
ReactJS 不变性:这个概念对于更新 react 中的任何对象都很重要,并且组件状态取决于它。让我们通过一个例子来理解它。下面给出的代码考虑了Todo组件,它是一个基于类的组件,它有一个状态todos ,它是一个表示 todo 项的数组。有一个箭头函数AddTodo将在状态中推送两个待办事项。在渲染函数中,我们正在显示待办事项。它还有一个按钮可以触发AddTodo函数。另外,请注意,我们没有绑定函数,因为使用箭头函数时,react 会处理它。显然,在这种情况下,预期的输出应该是,当我们单击按钮时,数组应该发生变异并重新渲染 Todo 组件,因为我们正在通过向列表中添加两个 todo 来更改函数中的状态。但是即使我们单击按钮一次或多次,组件也不会重新渲染。
发生这种情况的原因:在反应中,对象是通过它们的引用而不是它们所持有的值来识别的。因此,有必要使用预定义的方法(同时改变状态),首先创建一个不同的初始数据对象,将我们想要改变的新数据添加到新对象,然后最后将组件的状态设置为新对象。你可以参考下面的代码。
第一步:创建 React 应用程序并安装模块。
npx create-react-app foldername步骤2:创建项目文件夹即文件夹名称后,使用以下命令移动到它。
cd foldernameStep3:创建ReactJS应用程序后,通过以下命令运行开发服务器。
npm start项目结构:

Step4:在src中创建一个components文件夹,并在其中创建一个Todos.js文件。不要忘记将其导入 App.js 文件。
Step5:在 Todo.js 文件中添加以下代码。在这里,我们创建了一个基于类的组件,并且有一个 todos 状态,它是一个数组。
Javascript
import React, { Component } from "react";
export class Todos extends Component {
constructor(props) {
super(props);
this.state = {
todos: ["Wake up at 6am", "Get Fresh",
"DSA at gfg (6:30am - 8 am)"],
};
}
AddTodo = () => {
this.state.todos.push(" College ( 9am - 4 pm ) ");
this.state.todos.push(" badminton (6 - 7 pm) ");
console.log(" Todos in the AddTodo function ", this.state.todos);
};
render() {
console.log(" Todos in the render() ", this.state.todos);
return (
Today's Todos :
{this.state.todos.map((todo, idx) => (
{todo}
))}
);
}
}
export default Todos;App.js
import "./App.css";
import Todos from "./Components/Todos";
function App() {
return (
Javascript
import React, { Component } from "react";
export class Todos extends Component {
constructor(props) {
super(props);
this.state = {
todos: ["Wake up at 6am", "Get Fresh",
"DSA at gfg (6:30am - 8 am)"],
};
}
AddTodo = () => {
let newTodos = [...this.state.todos];
newTodos.push(" College ( 9am - 4 pm ) ");
newTodos.push(" badminton (6 - 7 pm) ");
this.setState({ todos: newTodos });
console.log(" Todos in the AddTodo function ", this.state.todos);
};
render() {
console.log(" Todos in the render() ", this.state.todos);
return (
Today's Todos :
{this.state.todos.map((todo, idx) => (
{todo}
))}
);
}
}
export default Todos;第 6 步: App.js 文件
应用程序.js
import "./App.css";
import Todos from "./Components/Todos";
function App() {
return (
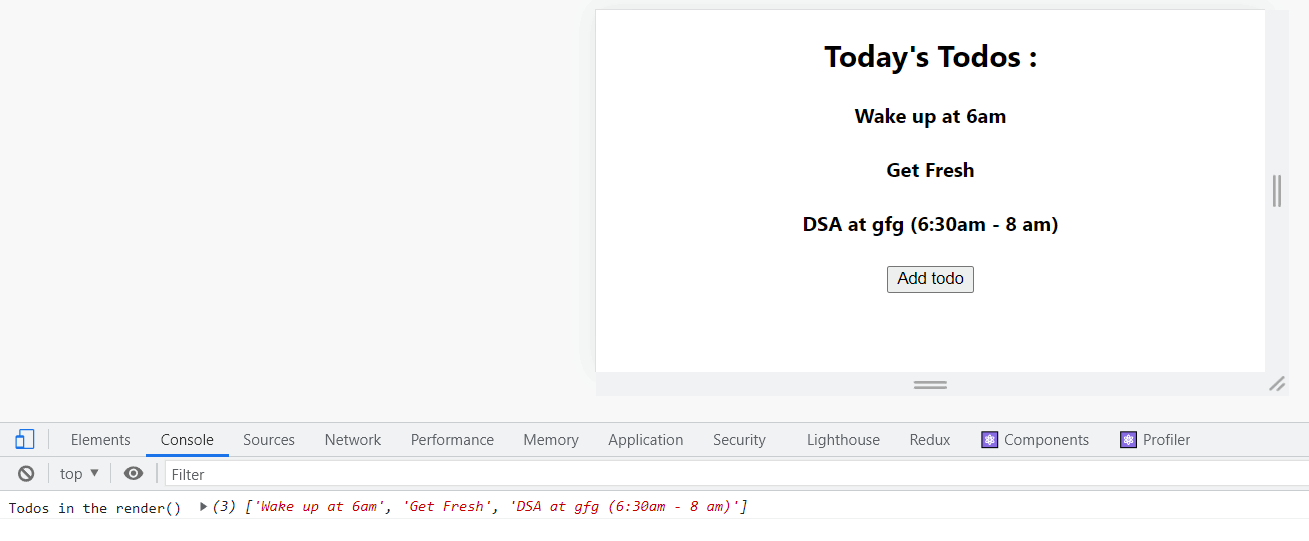
输出:

初始渲染时的 Web 应用程序

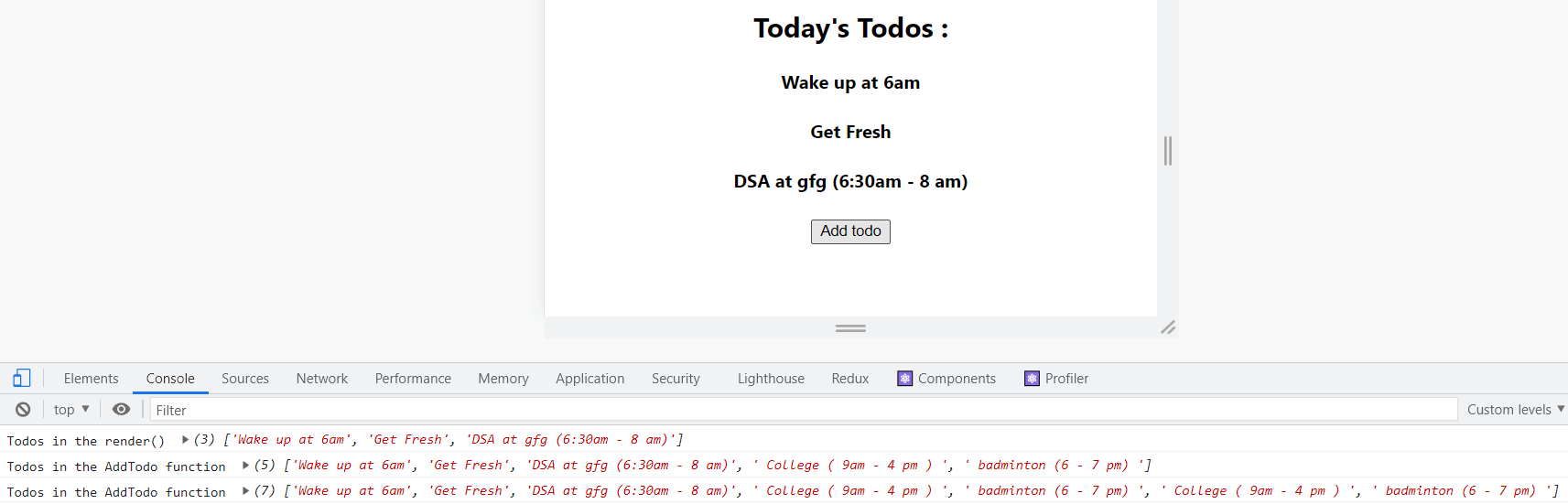
单击按钮两次的 Web 应用程序
解释:正如我们所见,状态正在发生变化,待办事项被添加到列表中。但这只是 react 通过引用而不是值来比较先前状态和初始状态的事实。
正确的方法:还要注意直接改变状态是不可取的,我们应该使用this.setState()方法来改变状态。
Javascript
import React, { Component } from "react";
export class Todos extends Component {
constructor(props) {
super(props);
this.state = {
todos: ["Wake up at 6am", "Get Fresh",
"DSA at gfg (6:30am - 8 am)"],
};
}
AddTodo = () => {
let newTodos = [...this.state.todos];
newTodos.push(" College ( 9am - 4 pm ) ");
newTodos.push(" badminton (6 - 7 pm) ");
this.setState({ todos: newTodos });
console.log(" Todos in the AddTodo function ", this.state.todos);
};
render() {
console.log(" Todos in the render() ", this.state.todos);
return (
Today's Todos :
{this.state.todos.map((todo, idx) => (
{todo}
))}
);
}
}
export default Todos;
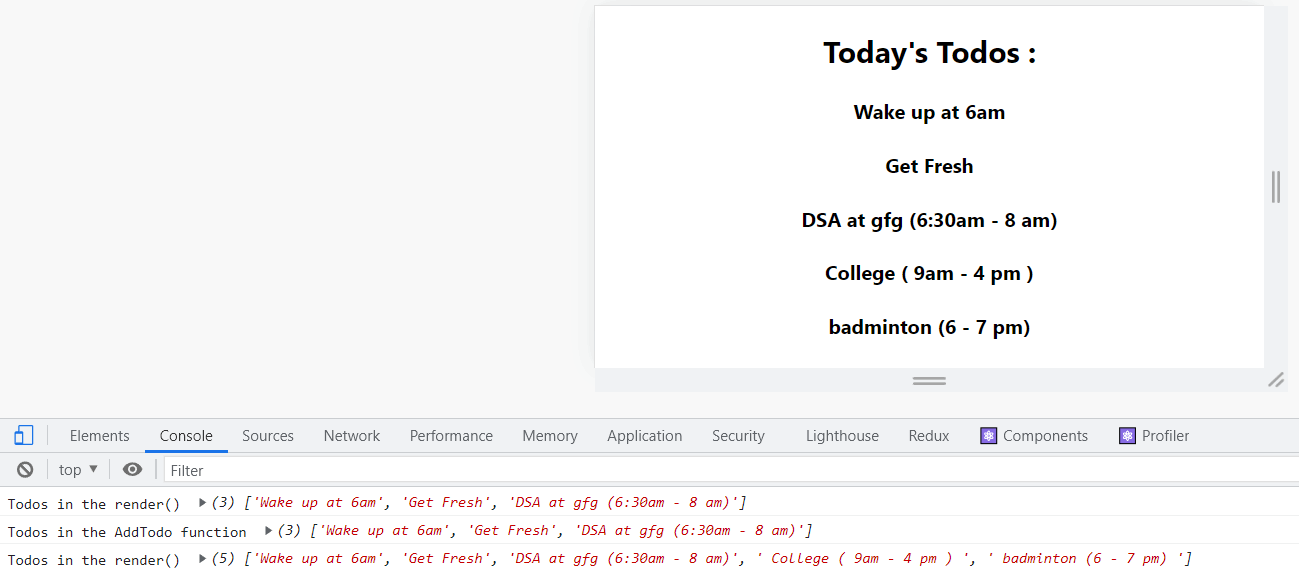
正确的输出: