Bootstrap提供了可与不同标签一起使用的不同类,例如
- .btn
- .btn-primary
- .btn-secondary
- .btn成功
- .btn-info
- .btn警告
- .btn-危险
- .btn-dark
- .btn-light
- .btn链接
例子:
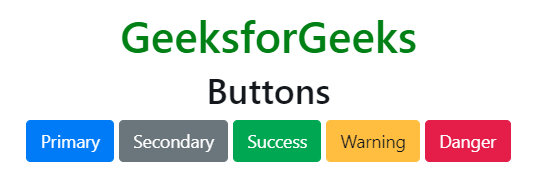
Bootstrap Buttons
GeeksforGeeks
Buttons
输出: 
注意: ,
例子:
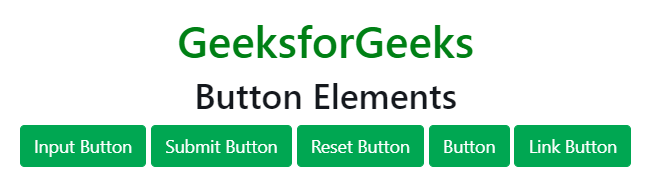
Bootstrap Buttons
输出: 
按钮轮廓: Bootstrap提供了一系列类,当我们需要在项目中使用轮廓样式的按钮(即不带背景色的按钮)时,可以使用这些类。轮廓按钮类将删除应用于按钮的任何背景色或背景图像样式。这些类在下面列出:
- .btn-outline-primary
- .btn-outline-secondary
- .btn概述成功
- .btn-outline-info
- .btn-outline-warning
- .btn-outline-danger
- .btn-outline-dark
- .btn-outline-light
- .btn-outline-link
例子:
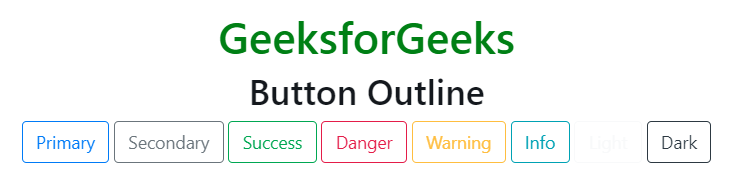
Bootstrap Buttons
GeeksforGeeks
Button Outline
输出: 
按钮大小: Bootstrap提供了允许更改按钮大小的不同类。 .btn-lg和.btn-sm类用于大型和小型按钮。
例子:
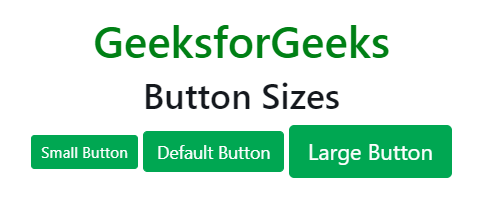
Bootstrap Buttons
GeeksforGeeks
Button Sizes
输出: 
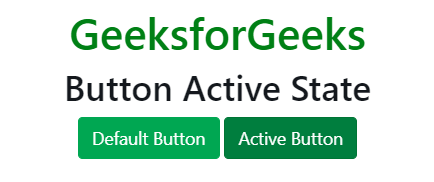
活动状态按钮: .active类用于制作按钮并链接到活动状态。
例子:
Bootstrap Buttons
GeeksforGeeks
Button Active State
输出: 
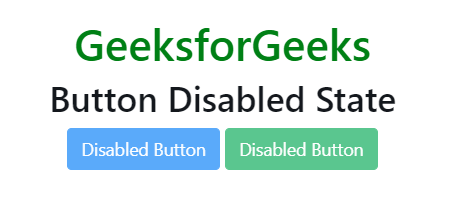
禁用状态按钮: Disabled属性与
例子:
Bootstrap Buttons
GeeksforGeeks
Button Disabled State
输出: 
块级按钮: .btn-block类用于创建占用父元素所有宽度的块级按钮。
例子:
Bootstrap Buttons
GeeksforGeeks
Block Level Buttons
输出: 
微调按钮: spinner- *类用于将微调添加到按钮。
Bootstrap Buttons
GeeksforGeeks
Spinner Buttons
输出: 