Bootstrap 5是Bootstrap的最新主要发行版,他们在其中改进了UI并进行了各种更改。按钮是创建各种按钮所提供的组件。 Bootstrap 5包括几种预定义的按钮样式,每种样式都有其自己的用途。
句法:
类型:以下是Bootstrap 5中可用的九种按钮类型:
- btn-primary
- btn-secondary
- btn成功
- btn-危险
- btn警告
- btn信息
- btn-light
- 暗黑
- btn链接
示例1:该示例使用Bootstrap 5中的前五种按钮的工作方式。
Bootstrap 5 | Buttons
GeeksforGeeks
Primary
Secondary
Success
Danger
Warning
输出:

示例2:此示例显示了Bootstrap 5中最后四种按钮的工作方式。
Bootstrap 5 | Buttons
GeeksforGeeks
Info
Light
Dark
Link
输出:

示例3:此示例使用Bootstrap 5中的按钮来显示不同元素的工作情况。
Bootstrap 5 | Buttons
输出:

按钮轮廓: Bootstrap 5提供了一系列类,当我们需要在项目中使用轮廓样式的按钮时,即没有背景色的按钮时,可以使用这些类。轮廓按钮类将删除应用于按钮的任何背景色或背景图像样式。所有按钮类型都支持它,如下面的示例所示:
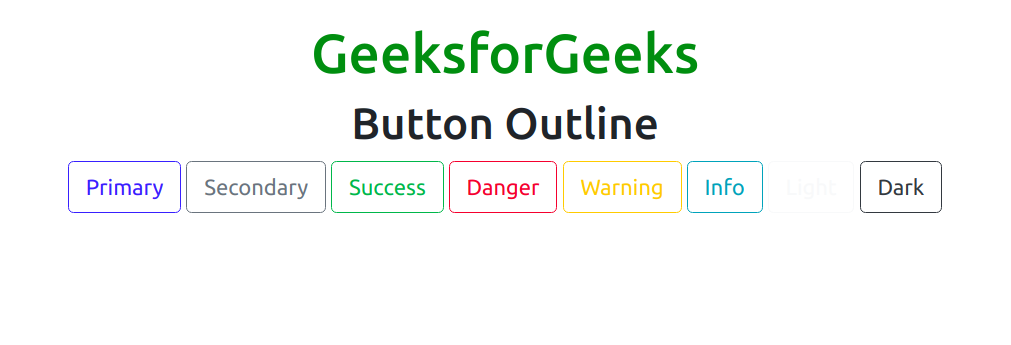
示例:此示例使用显示Bootstrap 5中不同轮廓按钮的工作方式。
Bootstrap 5 | Buttons
GeeksforGeeks
Button Outline
Primary
Secondary
Success
Danger
Warning
Info
Light
Dark
输出:

按钮大小: Bootstrap 5提供了允许更改按钮大小的不同类。 .btn-lg和.btn-sm类用于大型和小型按钮。
示例:本示例使用演示在Bootstrap 5中不同按钮大小的工作方式。
Bootstrap 5 | Buttons
GeeksforGeeks
Button Sizes
Small Button
Default Button
Large Button
输出:

活动状态按钮: .active类用于制作按钮并链接到活动状态。
示例:此示例使用show演示Bootstrap 5中按钮的活动状态。
Bootstrap 5 | Buttons
GeeksforGeeks
Button Active State
Default Button
Active Button
输出:

禁用状态按钮: Disabled属性与button元素一起使用以设置按钮的禁用状态。
示例:此示例使用show演示Bootstrap 5中按钮的禁用状态。
Bootstrap 5 | Buttons
GeeksforGeeks
Button Disabled State
Disabled Button
Disabled Button
输出:

块级按钮: .btn-block类用于创建占用父元素所有宽度的块级按钮。
示例:此示例显示了Bootstrap 5中块级按钮的工作方式。
Bootstrap 5 | Buttons
GeeksforGeeks
Block Level Buttons
Block Level Button
Block Level Button
输出:

微调按钮: spinner- *类用于向按钮添加微调。
示例:此示例显示了Bootstrap 5中微调按钮的工作方式。
Bootstrap 5 | Buttons
GeeksforGeeks
Spinner Buttons
Spinner Button
Spinner Button
输出: