Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 来构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可以用来使您的网站看起来更神奇。
CDN可以直接使用。 Semantic UI 中有不同类型的按钮。它提供了广泛的类来为按钮着色、为按钮设置动画等等。
例子:
Semantic UI
Buttons in Semantic UI
a tag Button
输出: 
在这里,我们简单地使用了 UI 和按钮类,该按钮看起来已经很棒了。
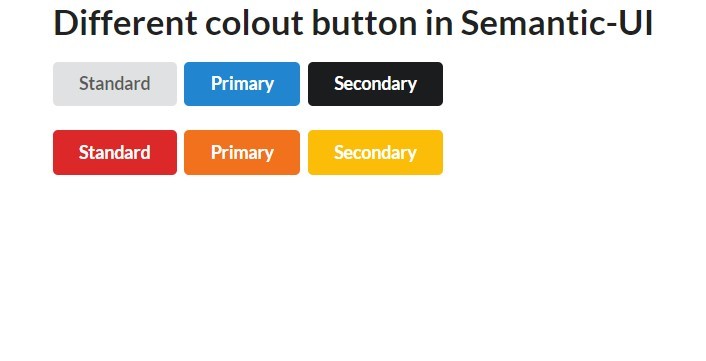
示例:让我们看看一些不同颜色的按钮。
Semantic UI
Different colout button in Semantic-UI
输出: 
您可以使用许多其他颜色。
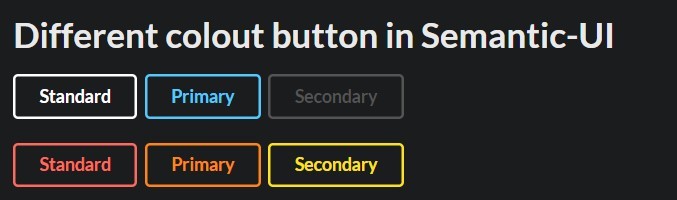
示例:倒置按钮
Semantic UI
Different colout button in Semantic-UI
输出: 
例子:
社交媒体按钮
Semantic UI
Social Media Buttons
输出: 
例子:
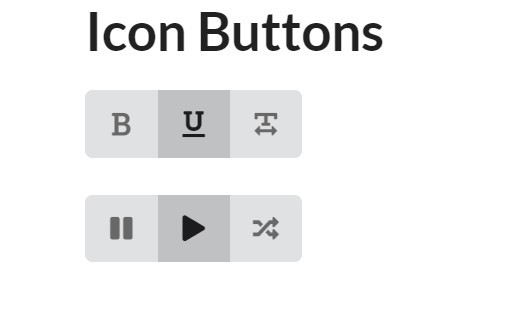
图标按钮
Semantic UI
Icon Buttons
输出: 
例子:
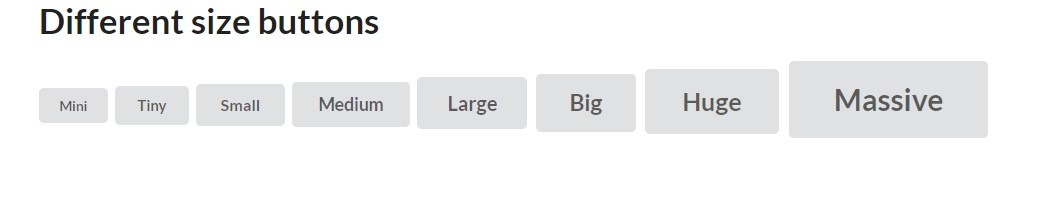
不同尺寸按钮
Semantic UI
Different size buttons
输出: 
您可以通过单击 Run on IDE 来运行这些示例。