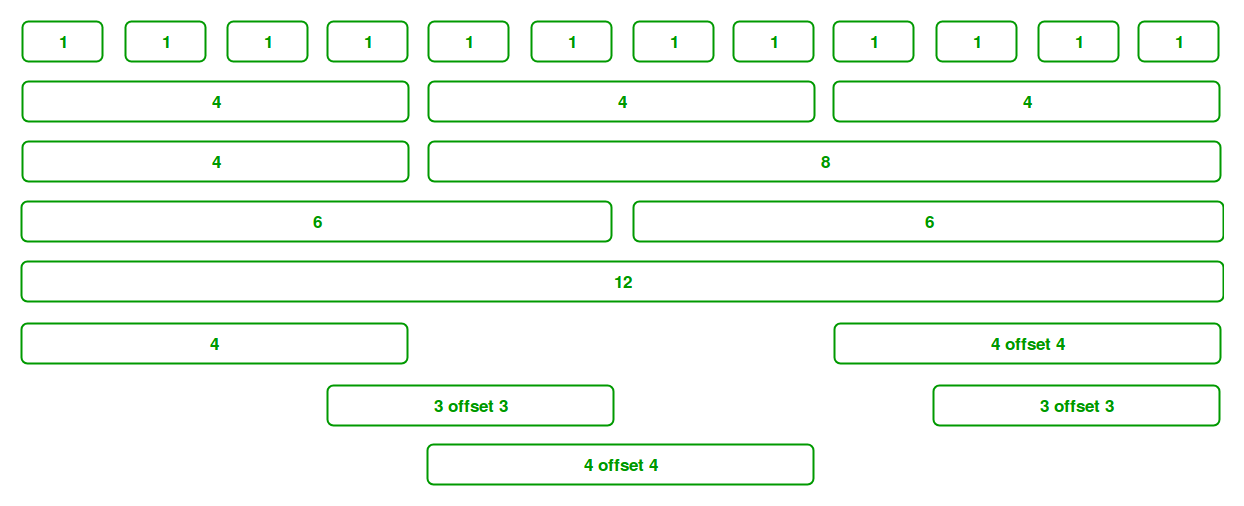
Bootstrap Grid System最多可在页面上显示12列。您可以单独使用它们,也可以将它们合并在一起以获得更大的列。可以使用总计最多12个值的所有组合。 
网格类: Bootstrap网格系统包含以下五个类:
- .col-用于超小型屏幕设备(屏幕宽度小于576px)。
- .col-sm-用于小型屏幕设备(屏幕宽度大于或等于576px)。
- .col-md-用于中等屏幕尺寸的设备(屏幕宽度大于或等于768px)。
- .col-lg-用于大型屏幕设备(屏幕宽度大于或等于992px)。
- .col-xl-用于xlarge屏幕尺寸的设备(屏幕宽度等于或大于1200px)。
网格系统的组成部分:
- 容器: Bootstrap需要一个contains元素来将站点内容包装在网格系统中。单词容器用于包含行元素和包含列元素的行元素。
- 行:必须将行放置在容器或容器流体中,以正确对齐和填充。行用于创建列的水平组。
- 列:通过指定要跨越的十二个可用列的数量来创建网格列。例如,三个相等的列将使用三个col-lg-4。
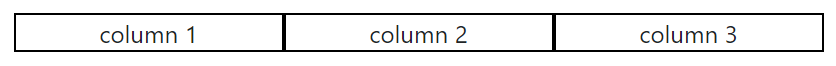
示例1:本示例使用引导程序在所有设备和屏幕宽度上创建相等宽度的列网格。
Bootstrap Grid System
column 1
column 2
column 3
输出: 
示例2:本示例使用引导程序来创建等宽度的响应列网格。当屏幕尺寸小于576px时,列会自动相互堆叠。
Bootstrap Grid System
column 1
column 2
column 3
输出:
- 在大屏幕上运行(台式机,平板电脑):

- 在小屏幕上(移动设备)运行:

示例3:本示例使用引导程序创建宽度不等的响应列网格。当屏幕尺寸小于576px时,列会自动相互堆叠。
Bootstrap Grid System
column 1
column 2
输出:
- 在大屏幕上运行(台式机,平板电脑):

- 在小屏幕上(移动设备)运行:
