引导网格系统
- 介绍与安装
- 按钮、字形图标、表格
- 垂直表单、水平表单、内联表单
- 下拉菜单和响应式标签
- 进度条和 Jumbotron
先决条件: Web 开发基础和 BootStrap(第 1 部分)
网格系统:在上一篇文章中我们已经了解了 Bootstrap 及其安装。但是,从这篇文章中,我们将开始学习 Bootstrap。我们将在本文中讨论Bootstrap 网格系统。
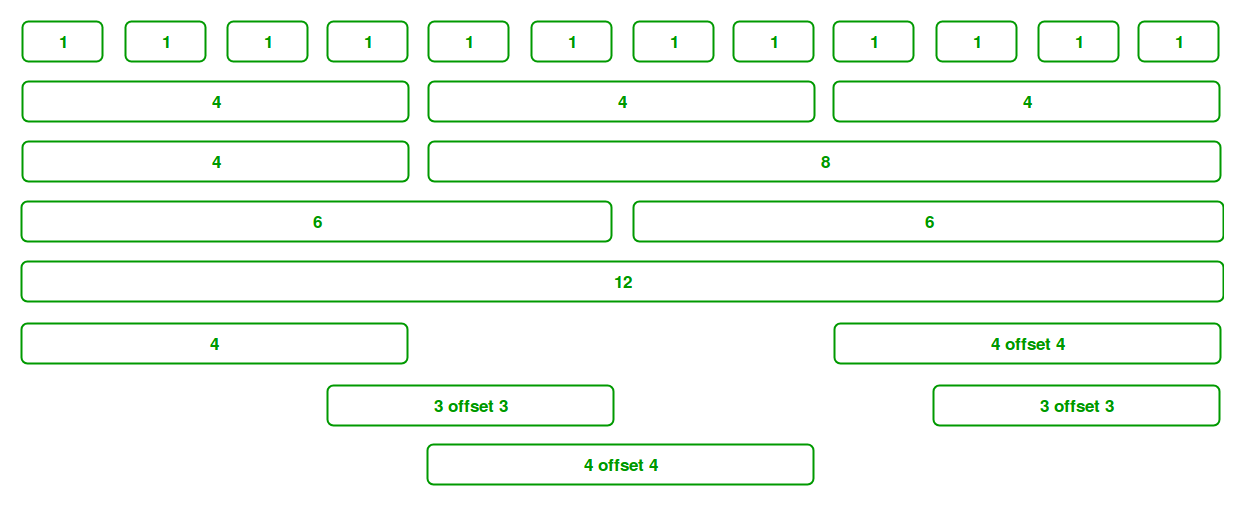
网格系统: Bootstrap 网格系统允许整个页面最多 12 列。您可以单独使用它们中的每一个,也可以将它们合并在一起以获得更宽的列。您可以使用总和为 12 的所有值组合。您可以使用 12 列,每列宽度为 1,或使用 4 列,每列宽度为 3 或任何其他组合。 
网格类: Bootstrap 网格系统有四个类,可以将它们组合起来以形成更灵活的布局:
- xs (<576px):用于纵向手机。
- sm (>=576px):适用于 Landscapes 手机
- md (>=768px):适用于平板电脑/平板电脑
- lg (>=992px):适用于小型台式机/笔记本电脑
- xl (>=1200px):适用于较大尺寸的台式机/笔记本电脑
注意:如图所示,输出可能会略有不同,这取决于您的屏幕尺寸。
网格系统的组件:我们将一一学习网格系统的组件:
- 容器:Bootstrap 需要一个包含元素来包装站点内容并容纳我们的网格系统。单词“容器”是行元素的容器,行元素是列元素的“容器”。在我们处理列的文章的后半部分中,您将更了解它。
将“容器”用于响应式固定宽度容器,将“容器流体”用于全宽度容器,跨越视口的整个宽度。
例子:
html
GeeksforGeeks
A computer Science portal for Geekshtml
Bootstrap Example GeeksforGeeks
A computer Science portal for GeeksFirst rowSecond rowThird rowFourth rowFifth rowhtml
Bootstrap Example GeeksforGeeks
A computer Science portal for GeeksFirst rowSecond row
1st Column2nd Column3rd Columnhtml
GeeksforGeeks
A computer Science portal for GeeksFirst RowSecond row
First ColumnSecond ColumnThird ColumnFourth Columnhtml
Bootstrap Example GeeksforGeeks
A computer Science portal for GeeksFirst RowSecond Row
First Columnsecond ColumnFirst Nested ColumnSecond Nested Column输出:

注意:
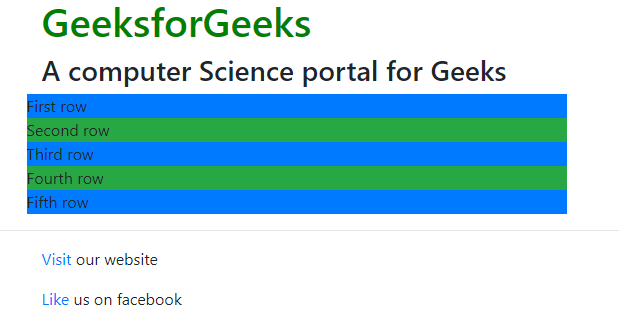
- 行:行必须放置在“容器”或“容器流体”中,以便正确对齐和填充。我们使用行来创建水平的列组。
例子:html
Bootstrap Example GeeksforGeeks
A computer Science portal for GeeksFirst rowSecond rowThird rowFourth rowFifth row
输出:
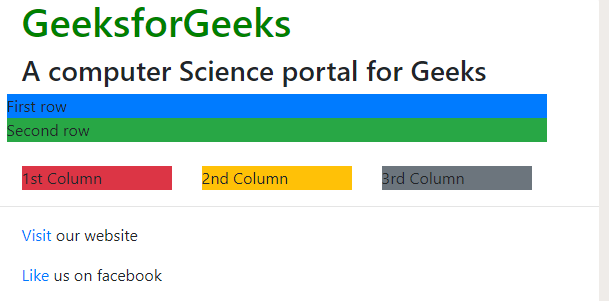
- 列:通过指定您希望跨越的十二个可用列的数量来创建网格列。例如,三个相等的列将使用三个“col-sm-4”。
例子:html
Bootstrap Example GeeksforGeeks
A computer Science portal for GeeksFirst rowSecond row
1st Column2nd Column3rd Column请记住,我们可以将所有网格类(xs、sm、md、lg 和 xl)用于不同的屏幕尺寸。
输出:

但是,在这种情况下,我们将面临一个主要问题。请注意,对于像手机纵向(xs)和横向(sm)这样的设备,这些列会相互堆叠。如果我们希望我们的列保持在同一行,无论设备的大小是多少,那么我们必须使用 xs。但是,有时它看起来很丑。
因此,我们可以通过对列使用多个选项来构建更加动态和强大的布局。假设我们定义了 4 列的属性,如下所示。
这意味着:
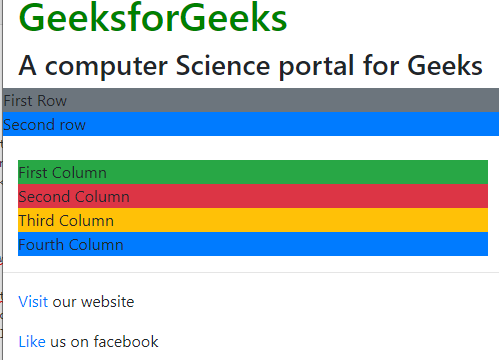
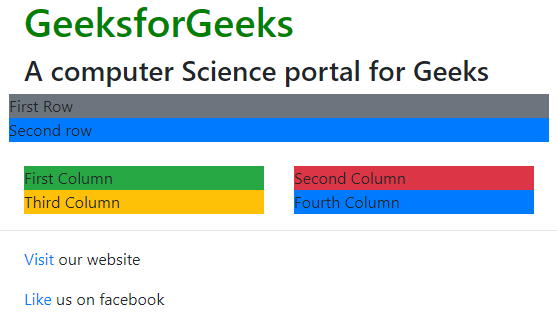
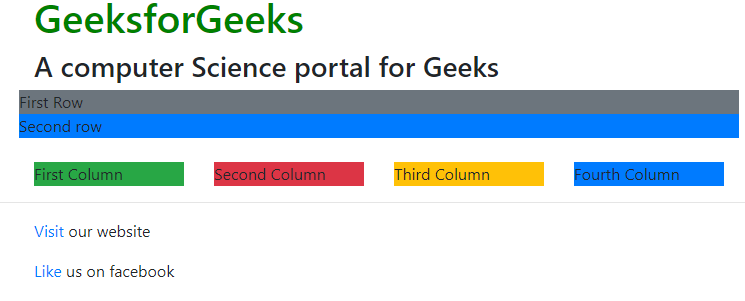
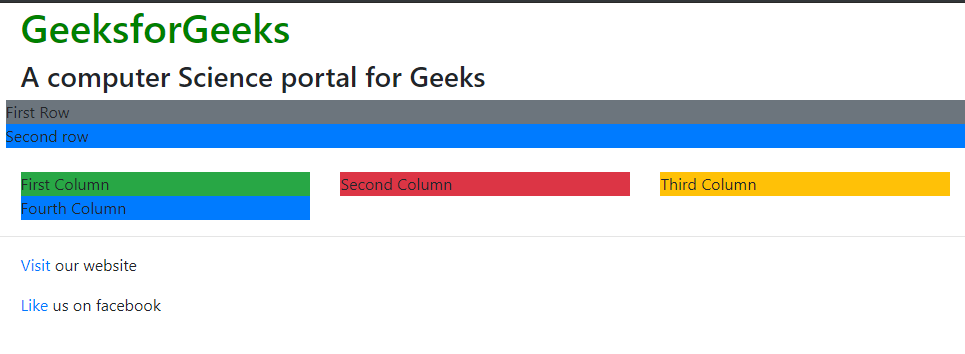
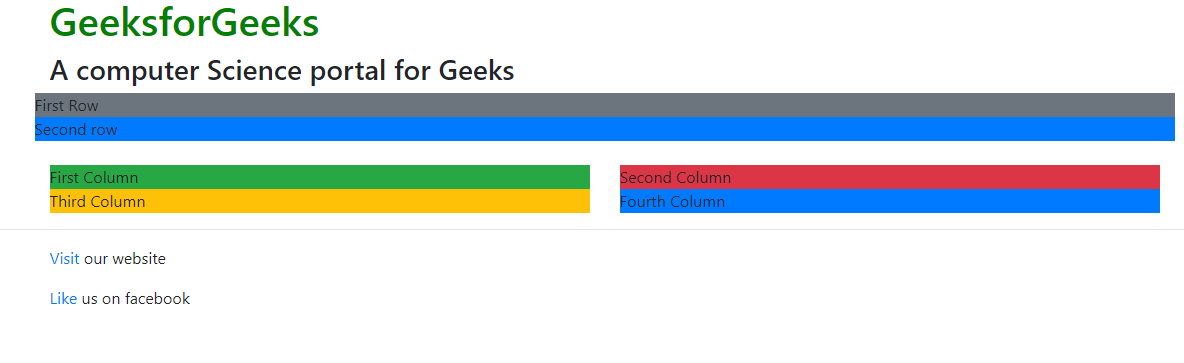
例子:
html
GeeksforGeeks
A computer Science portal for GeeksFirst RowSecond row
First ColumnSecond ColumnThird ColumnFourth Column- 输出:在不同尺寸的屏幕上
- 超小号

- 小的

- 中等的

- 大的

- 特大号

列重置:由于有四层网格可用,我们一定会遇到在某些断点处,列不太清楚的问题,因为一个列比另一列更高(具有更多文本)。有一个名为clearfix的命令可以修复有关该视口的任何问题。我们只需要在列未正确清除的块之后编写一个带有类 clearfix 的 div 命令。
假设我们的 md 和 sm 视口有问题。但是如果我们使用
但随后它会导致其他视口(可能是 lg 和 xs)出现问题。所以,我们可以做的是让 clearfix 只对 md 和 sm 块可见或隐藏所有其他块(lg 和 xs)。
或者
列偏移:我们可以在类中使用 col-md-offset-x 将列向右移动 x 列。
此更改导致在第四列之前偏移 2 个网格列。
嵌套列:为了在列中嵌套列,我们需要添加一个新行和一组列。嵌套行应包括一组列,总和不超过 12 或更少。
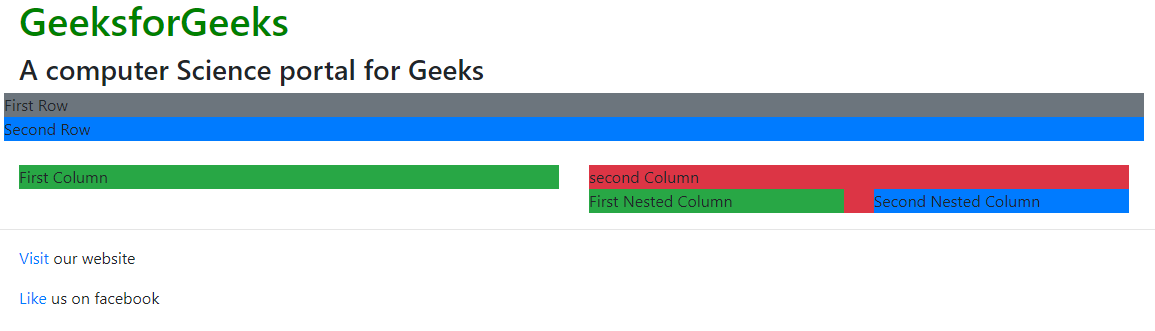
例子:
html
Bootstrap Example GeeksforGeeks
A computer Science portal for GeeksFirst RowSecond Row
First Columnsecond ColumnFirst Nested ColumnSecond Nested Column
输出:
支持的浏览器:
- 谷歌浏览器
- 微软边缘
- 火狐
- 歌剧
- 苹果浏览器
Harshit Gupta 的文章:
加尔各答的 Harshit Gupta 是一位活跃的博主,对撰写有关时事、技术博客、故事和个人生活经历的文章有着浓厚的兴趣。除了热爱写作,他还热爱编程和跳舞。目前在 IIEST 学习,他是 geeksforgeeks 的活跃博客撰稿人。您可以通过 https://in.linkedin.com/pub/harshit-gupta/102/b71/605 与他联系如果您还想在这里展示您的博客,请参阅 GeeksforGeeks 上的客座博客文章。
- 超小号
