每个网站都使用导航栏,以使其更加用户友好,从而使浏览网站变得容易,并且用户可以直接搜索他们感兴趣的主题。导航栏位于页面顶部。
基本导航栏: .navbar类用于创建导航栏。通过使用.navbar-expand-xl | lg | md | sm类来响应地创建导航栏。响应式导航栏垂直堆叠在小屏幕中。
例子:
Navigation Bar
GeeksforGeeks
Navigation Bar
输出: 
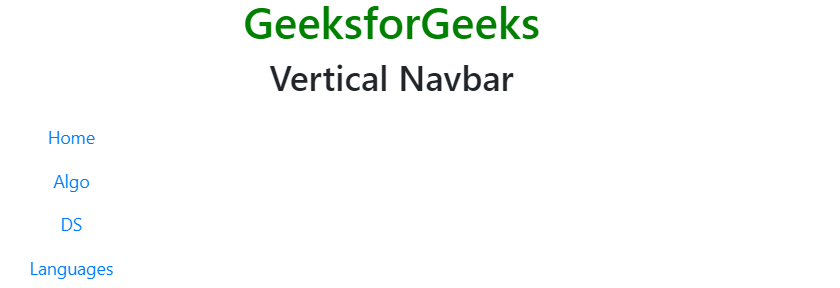
垂直导航栏: .navbar-expand-xl | lg | md | sm类用于创建垂直导航栏。
例子:
Navigation Bar
GeeksforGeeks
Vertical Navbar
输出: 
居中的导航栏:.justify-content-center类用于将导航栏的对齐方式设置为居中。导航栏显示在中,大和超大屏幕的中央。在小屏幕的情况下,导航栏将垂直显示并向左对齐。
例子:
Navigation Bar
GeeksforGeeks
Centered Navbar
输出: 
彩色导航栏:.bg-color类用于更改导航栏的背景颜色。 bg-color类为: .bg-primary,.bg-success,.bg-info,.bg-warning,.bg-danger,.bg-secondary,.bg-dark和.bg-light 。 .navbar-dark类用于将链接文本颜色设置为白色, .navbar-light类用于将链接文本颜色设置为黑色。
例子:
Navigation Bar
GeeksforGeeks
Colored Navbar
输出: 
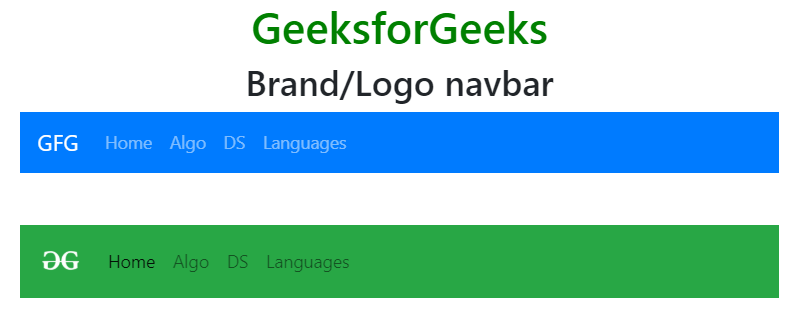
品牌/徽标导航栏: .navbar-品牌类用于突出显示品牌/徽标名称。
例子:
Navigation Bar
GeeksforGeeks
Brand/Logo navbar
输出: 
折叠式导航栏:折叠式导航栏用于小屏幕。它隐藏了导航链接,并替换为一个按钮。 class =“ navbar-toggler”,data-toggle =“ collapse”和data-target =“#thetarget”用于创建折叠导航栏。
例子:
Navigation Bar
GeeksforGeeks
Collapsing Navbar
输出:
在大萤幕上: 
在小萤幕上: 
下拉导航栏:可以使用下拉菜单创建导航栏。
例子:
Navigation Bar
GeeksforGeeks
Dropdown Navbar
输出: 
表单和按钮导航栏: