Bootstrap是CSS和JavaScript / jQuery代码的免费开放源代码集合,用于创建动态网站布局和Web应用程序。 Bootstrap是最流行的前端框架之一,它确实具有一组不错的预定义CSS代码。 Bootstrap使用不同类型的类来制作响应式网站。经过几个月的重新定义后,Bootstrap 5于2020年6月16日正式发布。
Bootstrap 5中的一些重要更改:
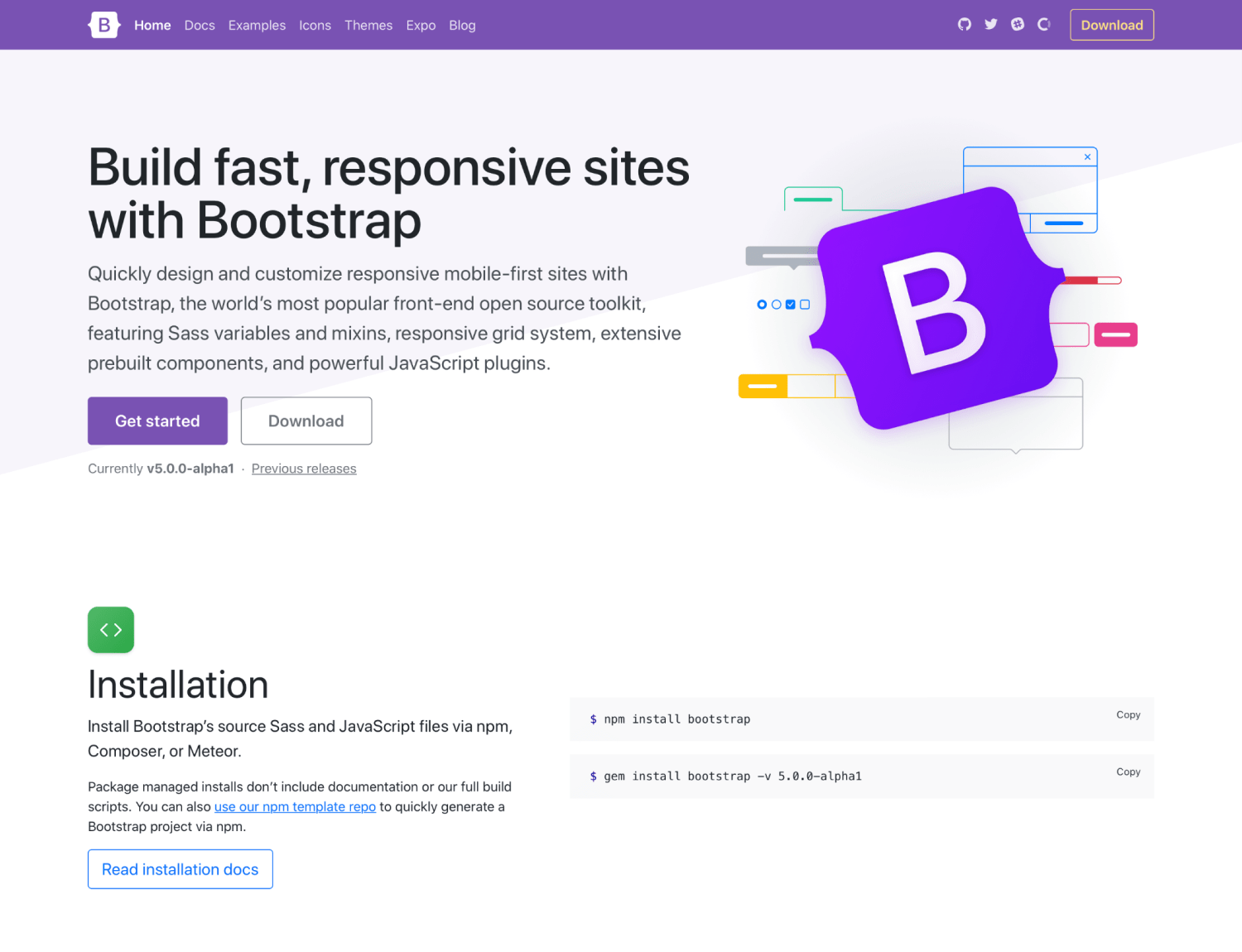
- 更新的官方文档: v4.5.0的文档首页具有更新的外观,其余的官方文档也有所改进。 Bootstrap文档在角落处有一些不错的填充,以使其更具可读性并突出显示其内容。

- jQuery已完全删除:之前,诸如模态,工具提示,弹出窗口等引导程序组件都依赖于jQuery和popper.js 。在发布Alpha 5版本之后,Bootstrap不再依赖jQuery。尽管jQuery已在Bootstrap中使用了8年以上,但许多开发人员遇到的问题是jQuery给他们带来了对复杂JavaScript行为的不均匀访问。他们的JavaScript维护者https://github.com/johann-s使整个过程成为可能
- 切换到Vanilla JavaScript: JavaScript是网络的编程语言。大多数现代网站都由JavaScript提供支持,并且手机,平板电脑,控制台,台式机上的所有现代Web浏览器都包含JavaScript解释器。放弃jQuery的主要原因之一是完全在现代JavaScript标准上重新定义了框架。
- 不再支持Internet Explorer 10和11: Microsoft在1995年发布了Internet Explorer。从今天起,Internet Explorer不再与流行的浏览器(如Chrome,Firefox和基于Edge的Microsoft Edge)相关。当bootstrap决定仅在Vanilla JavaScript上完善其框架时,他们放弃了与现代JavaScript标准不兼容的IE支持。
- 自适应字体: Bootstrap引入了自适应字体大小,它将通过RFS引擎根据视口大小自动调整版式元素的大小。开发了RFS引擎来调整字体大小。它提供了按单位调整CSS属性(如“ margin”,“ padding”,“ border-radius”,“ box-shadow”)大小的功能。

- 移除的卡片: Boostrap的新网格系统提供了对布局的更灵敏控制。因此,他们删除了可以通过新的网格布局设计的不必要的额外类。较旧的Bootstrap版本仍支持卡系统。
例子:
HTML
Card title
Sample Card text
Sample paragraph
Card title
Sample Card text
Sample paragraph
Card title
Sample Card text
Sample paragraph
HTML
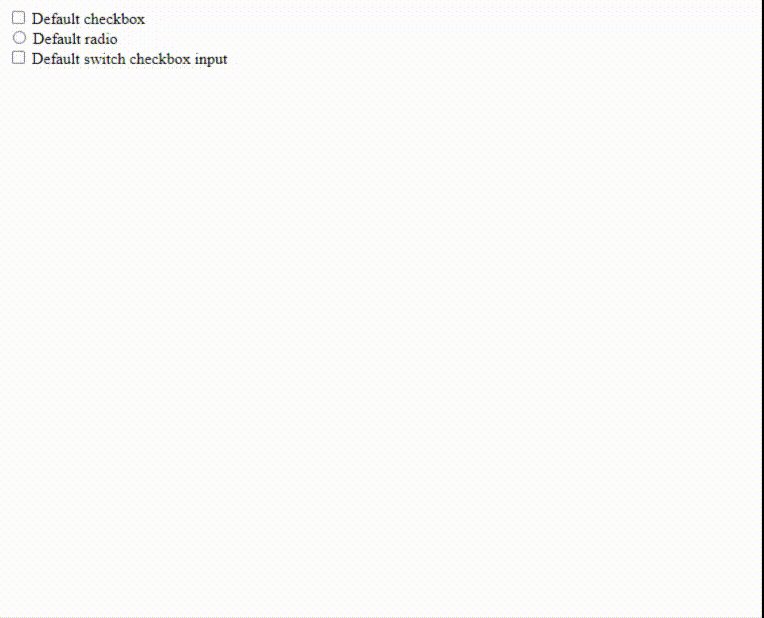
- 更新的表单: Bootstrap 5引入了一个完全专用于Bootstrap表单的部分,具有改进的文档和组件。现在,它具有一组表单控件并重新设计现有元素,而不是通过伪元素生成新元素。 Bootstrap表单现在看起来更好。

的HTML

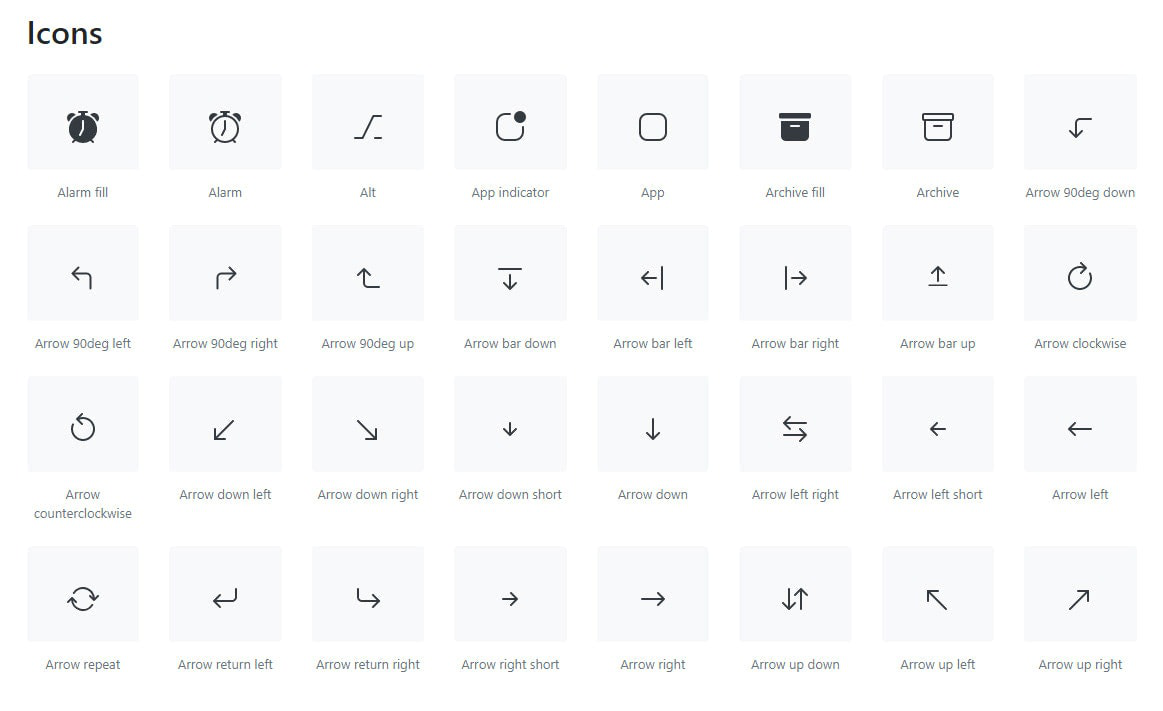
- 新的SVG和图标库: Bootstrap 3引入了250个可重复使用的图标组件,称为“ Glyphicons” ,其创建目的是为警报,下拉菜单,输入字段等提供图标。Bootstrap4完全删除了glyphicons,因为大多数设计师使用了Fontawesome等网站中的图标,icons8等。否则,它们会使用自己创建的SVG图标来增强可定制性。 Bootstrap 5发布了一个新的SVG图标库,该库由Bootstrap马克·奥托(Mark Otto)的联合创始人承担。
有关更多信息,请参考此链接:Get Bootstrap