引导程序弹出窗口是引导程序中的一个属性,可用于使任何网站看起来更加动态。弹出框通常用于显示有关任何元素的附加信息,并在该元素上单击鼠标指针时显示。在弹出窗口中,如果单击脚本中包含的任何元素,它将以弹出窗口形式显示特定消息,并且您可以在脚本中定义时看到消息。
使用Bootstrap在网站上实现弹出窗口很容易,因为您只需要为元素定义一些属性,如下所述:
语法:
data-toggle="popover"
title="Popover Header"
data-content="Some content inside the box"
data-toggle属性定义Popover, title属性定义Popover的Tile,而data-content属性用于存储要在相应Popover中显示的内容。
在您的代码中包含以下javascript以使其正常工作。
例子:
Bootstrap Example
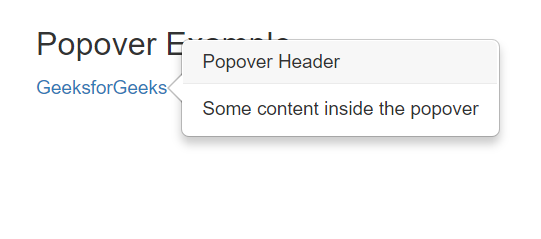
Popover Example
GeeksforGeeks
输出: 
Bootstrap中不同类型的Popover方向
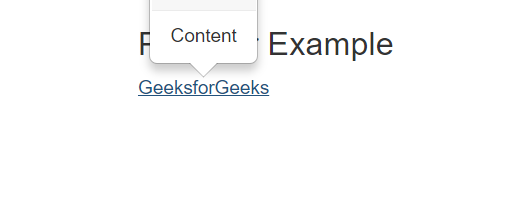
- 顶部对齐:在这种类型的弹出框对齐方式中,弹出框内容显示在我们应用此属性的元素的顶部。要将弹出窗口与顶部对齐,请分配一个属性data-placement =“ top” 。
Bootstrap Example Popover Example
输出:

- 左对齐:在这种类型的弹出框对齐方式中,弹出框内容显示在我们应用此属性的元素的左侧。要将弹出窗口与顶部对齐,请分配一个属性data-placement =“ left” 。
Bootstrap Example Popover Example
输出:

- 右对齐:在这种类型的弹出框对齐方式中,弹出框内容显示在我们应用此属性的元素的顶部。要将弹出窗口与顶部对齐,请分配一个属性data-placement =“ right” 。
Bootstrap Example Popover Example
输出:

- 底部对齐:在这种类型的弹出框对齐方式中,弹出框内容显示在我们应用此属性的元素的底部。要将弹出窗口与顶部对齐,请分配一个属性data-placement =“ bottom” 。
Bootstrap Example Popover Example
输出:
