📌 相关文章
- php中的弹出窗口(1)
- php代码示例中的弹出窗口
- tkinter 中的弹出窗口 - Python (1)
- 在弹出窗口 8 中显示组件 - Javascript 代码示例
- tkinter 中的弹出窗口 - Python 代码示例
- 引导程序中的弹出窗口与示例(1)
- 引导程序中的弹出窗口与示例
- 显示一个弹出框并隐藏其他弹出框 - Javascript (1)
- 显示一个弹出框并隐藏其他弹出框 - Javascript 代码示例
- Python| Kivy 中的弹出窗口小部件(1)
- Python| Kivy 中的弹出窗口小部件
- ionic 4与ionic 3(1)
- ionic 段(1)
- ionic (1)
- ionic 段
- ionic 4与ionic 3
- 如何使用 jQuery 生成一个简单的弹出窗口?
- 如何使用 jQuery 生成一个简单的弹出窗口?(1)
- 如何使用 jQuery 生成一个简单的弹出窗口?
- 如何使用 jQuery 生成一个简单的弹出窗口?(1)
- 如何使用 jQuery 生成一个简单的弹出窗口?
- js弹出数组中的匹配值 - Javascript(1)
- 小窗口中的 javascript 弹出窗口 - Javascript (1)
- JavaFX |弹出类(1)
- JavaFX |弹出类
- Linux 中的弹出命令示例(1)
- Linux 中的弹出命令示例
- 事件弹出框 - 任何代码示例
- Ionic-Javascript标签(1)
📜 Ionic-JavaScript弹出窗口
📅 最后修改于: 2020-12-08 05:10:12 🧑 作者: Mango
该服务用于在常规视图的顶部创建一个弹出窗口,该窗口将用于与用户进行交互。弹出窗口有四种类型,即-显示,确认,警报和提示。
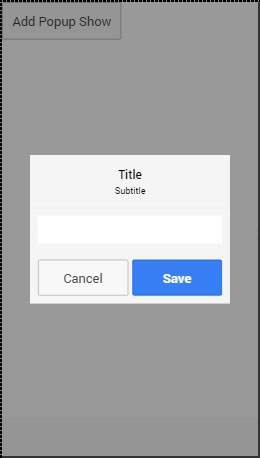
使用显示弹出窗口
此弹出窗口是所有窗口中最复杂的。要触发弹出窗口,我们需要将$ ionicPopup服务注入到我们的控制器中,然后添加一个方法来触发我们要使用的弹出窗口,在本例中为$ ionicPopup.show() 。 onTap(e)函数可用于添加e.preventDefault()方法,如果未对输入进行任何更改,它将使弹出窗口保持打开状态。当弹出窗口关闭时,约定的对象将被解析。
控制器代码
.controller('MyCtrl', function($scope, $ionicPopup) {
// When button is clicked, the popup will be shown...
$scope.showPopup = function() {
$scope.data = {}
// Custom popup
var myPopup = $ionicPopup.show({
template: '',
title: 'Title',
subTitle: 'Subtitle',
scope: $scope,
buttons: [
{ text: 'Cancel' }, {
text: 'Save',
type: 'button-positive',
onTap: function(e) {
if (!$scope.data.model) {
//don't allow the user to close unless he enters model...
e.preventDefault();
} else {
return $scope.data.model;
}
}
}
]
});
myPopup.then(function(res) {
console.log('Tapped!', res);
});
};
})
HTML代码

您可能在上述示例中注意到使用了一些新选项。下表将说明所有这些选项及其用例。
显示弹出选项
| Option | Type | Details |
|---|---|---|
| template | string | Inline HTML template of the popup. |
| templateUrl | string | URL of the HTML template. |
| title | string | The title of the popup. |
| subTitle | string | The subtitle of the popup. |
| cssClass | string | The CSS class name of the popup. |
| scope | Scope | A scope of the popup. |
| buttons | Array[Object] | Buttons that will be placed in footer of the popup. They can use their own properties and methods. text is displayed on top of the button, type is the Ionic class used for the button, onTap is function that will be triggered when the button is tapped. Returning a value will cause the promise to resolve with the given value. |
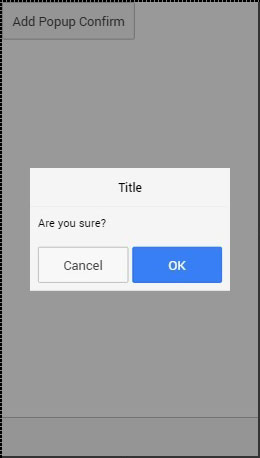
使用确认弹出窗口
确认弹出窗口是Ionic弹出窗口的简单版本。它包含“取消”和“确定”按钮,用户可以按这些按钮来触发相应的功能。它返回按下一个按钮时解析的承诺对象。
控制器代码
.controller('MyCtrl', function($scope, $ionicPopup) {
// When button is clicked, the popup will be shown...
$scope.showConfirm = function() {
var confirmPopup = $ionicPopup.confirm({
title: 'Title',
template: 'Are you sure?'
});
confirmPopup.then(function(res) {
if(res) {
console.log('Sure!');
} else {
console.log('Not sure!');
}
});
};
})
HTML代码

下表说明了可用于此弹出窗口的选项。
确认弹出选项
| Option | Type | Details |
|---|---|---|
| template | string | Inline HTML template of the popup. |
| templateUrl | string | URL of the HTML template. |
| title | string | The title of the popup. |
| subTitle | string | The subtitle of the popup. |
| cssClass | string | The CSS class name of the popup. |
| cancelText | string | The text for the Cancel button. |
| cancelType | string | The Ionic button type of the Cancel button. |
| okText | string | The text for the OK button. |
| okType | string | The Ionic button type of the OK button. |
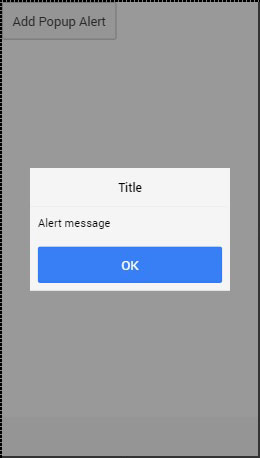
使用警报弹出窗口
警报是一个简单的弹出窗口,用于向用户显示警报信息。它只有一个按钮,用于关闭弹出窗口并解析弹出窗口的承诺对象。
控制器代码
.controller('MyCtrl', function($scope, $ionicPopup) {
$scope.showAlert = function() {
var alertPopup = $ionicPopup.alert({
title: 'Title',
template: 'Alert message'
});
alertPopup.then(function(res) {
// Custom functionality....
});
};
})
HTML代码
它将产生以下屏幕-

下表显示了可用于警报弹出窗口的选项。
警报弹出选项
| Option | Type | Details |
|---|---|---|
| template | string | Inline HTML template of the popup. |
| templateUrl | string | URL of the HTML template. |
| title | string | The title of the popup. |
| subTitle | string | The subtitle of the popup. |
| cssClass | string | The CSS class name of the popup. |
| okText | string | The text for the OK button. |
| okType | string | The Ionic button type of the OK button. |
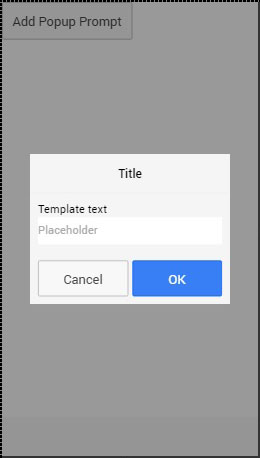
使用提示弹出窗口
提示可以使用Ionic创建的最后一个Ionic弹出窗口。它具有一个OK按钮,该按钮使用输入中的值来解析承诺,而Cancel按钮则使用未定义的值来解析。
控制器代码
.controller('MyCtrl', function($scope, $ionicPopup) {
$scope.showPrompt = function() {
var promptPopup = $ionicPopup.prompt({
title: 'Title',
template: 'Template text',
inputType: 'text',
inputPlaceholder: 'Placeholder'
});
promptPopup.then(function(res) {
console.log(res);
});
};
})
HTML代码
它将产生以下屏幕-

下表显示了可用于提示弹出窗口的选项。
提示弹出选项
| Option | Type | Details |
|---|---|---|
| template | string | Inline HTML template of the popup. |
| templateUrl | string | URL of the HTML template. |
| title | string | The title of the popup. |
| subTitle | string | The subtitle of the popup. |
| cssClass | string | The CSS class name of the popup. |
| inputType | string | The type for the input. |
| inputPlaceholder | string | A placeholder for the input. |
| cancelText | string | The text for the Cancel button. |
| cancelType | string | The Ionic button type of the Cancel button. |
| okText | string | The text for the OK button. |
| okType | string | The Ionic button type of the OK button. |