Bootstrap 5是Bootstrap的最新主要发行版,他们在其中改进了UI并进行了各种更改。该卡是Bootstrap 5提供的组件,该组件提供了具有多个变体和选项的灵活且可扩展的内容容器。它包括页眉和页脚的选项。卡片支持多种内容,包括图像,文本,列表组,链接等。
句法:
Card Content ...
基本卡:卡的基本构建块是卡体,以卡类为父级,我们可以创建基本卡。
例子:
Bootstrap Card
GeeksforGeeks
A computer science portal for geeks
输出:

页眉和页脚:卡页眉为卡提供页眉,而卡页脚为卡提供页脚,如下所示。
例子:
Bootstrap Card
GeeksforGeeks
Header
Content
输出:

标题和链接: card-title用于为卡片提供标题, card-link用于提供到卡片的链接(如果需要)。
例子:
Bootstrap Card
GeeksforGeeks
输出:

图像:在这两张照片的帮助下,插入到卡中的图像带有card-img-top和card-img-bottom ,并且img标签用于添加图像。
例子:
Bootstrap Card
GeeksforGeeks
![]()
输出:

底部图像的示例:
例子:
Bootstrap Card
GeeksforGeeks
![]()
输出:

图像叠加层:在这种情况下,我们必须在用于卡片图像的同一行代码中使用一个称为card-img-overlay的额外类。这会将图像变成卡片背景并覆盖卡片的文本。
例子:
Bootstrap Card
GeeksforGeeks
![]()
Ouput:

卡组:使用卡组可将卡渲染为具有相等宽度和高度列的单个附加元素。
例子:
Bootstrap Card
GeeksforGeeks
![]()
![]()
![]()
输出:

列表组:它创建卡中内容的列表。
例子:
Bootstrap Card
GeeksforGeeks
-
Bootstrap
-
HTML
-
JavaScript
输出:

厨房水槽:是卡片的名称,它包含了其中的所有内容,是多种内容的混合搭配,可以制作出您想要的卡片
例子:
输出:

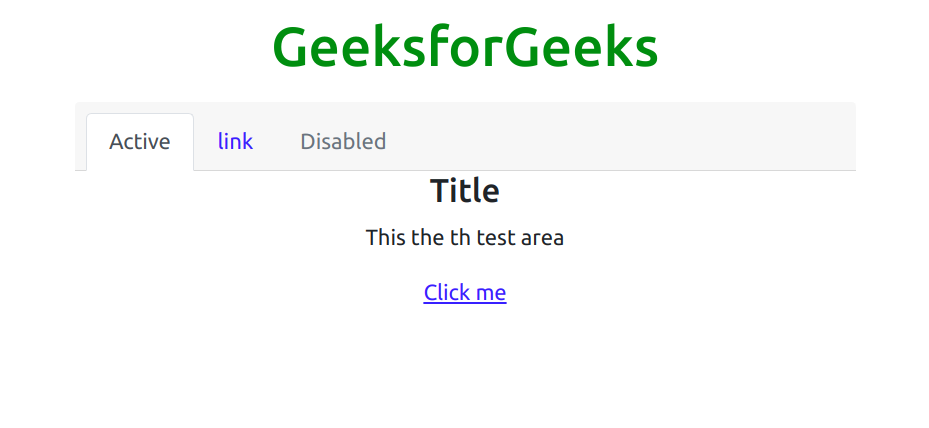
导航:向卡片添加导航栏。
例子:
Bootstrap Card
GeeksforGeeks
输出:

药丸形式的另一个例子:
例子:
Bootstrap Card
GeeksforGeeks
输出:
