React-Bootstrap 中的卡片
简介: React-Bootstrap 是一个前端框架,其设计时考虑到了 react。 Bootstrap 是为 React 重新构建和改进的,因此它被称为 React-Bootstrap。卡片是一种以结构化和有组织的方式包含信息的部分或容器。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 使用以下命令所需的模块。
属性: Card组件有许多我们可以用来组织数据的属性。在下表中,解释了属性
- 标题:它充当卡片的标题。
- 副标题:它充当所提到标题的副标题。
- 文本:在本节中,我们将提及所有必要的数据。
- Link:此属性用于为我们的卡片添加链接。
npm install react-bootstrap bootstrap项目结构:它将如下所示。

项目结构
App.js:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
Javascript
import Card from "react-bootstrap/Card";
import React from "react";
export default function App() {
return (
<>
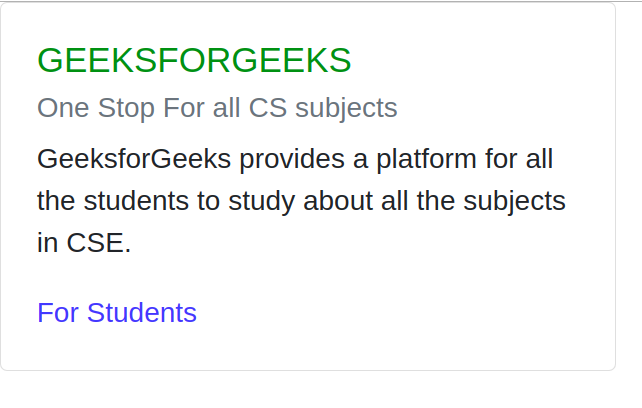
GEEKSFORGEEKS
One Stop For all CS subjects
GeeksforGeeks provides a platform for all the students to study
about all the subjects in CSE.
For Students
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出。