EasyUI jQuery 组合网格小部件
EasyUI 是一个 HTML5 框架,用于使用基于 jQuery、React、Angular 和 Vue 技术的用户界面组件。它有助于为交互式 Web 和移动应用程序构建功能,为开发人员节省大量时间。
在本文中,我们将学习如何使用 jQuery EasyUI设计组合网格。 combogrid 将可编辑的文本框与下拉数据网格面板结合在一起,使用户可以从中快速查找和选择。
EasyUI for jQuery 下载:
https://www.jeasyui.com/download/index.php句法:
特性:
- loadMsg: datagrid 加载远程数据时显示的消息。
- idField: id 字段名称。
- textField:要在文本框中显示的文本字段。
- 模式:定义文本更改时如何加载数据网格数据。
- filter:定义当'mode'设置为'local'时如何选择本地数据。
方法:
- 选项:返回选项对象。
- grid:返回数据网格对象。
- setValue:设置组件值。
- setValues:设置组件值数组。
- clear:清除组件值。
方法:
- 首先,添加项目所需的 jQuery Easy UI 脚本。
href=”https://www.jeasyui.com/easyui/themes/default/easyui.css”>
href=”https://www.jeasyui.com/easyui/themes/icon.css”>
例子 :
HTML
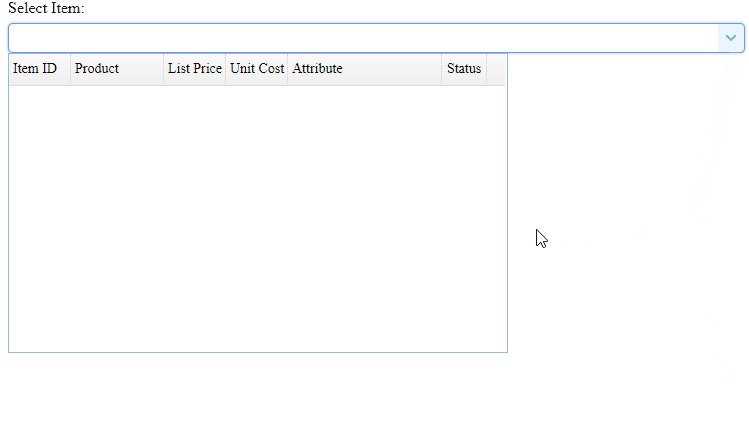
输出:

参考: http://www.jeasyui.com/documentation/