EasyUI 是一个 HTML5 框架,用于使用基于 jQuery、React、Angular 和 Vue 技术的用户界面组件。它有助于为交互式 Web 和移动应用程序构建功能,为开发人员节省大量时间。
在本文中,我们将学习如何使用 jQuery EasyUI设计属性网格。 propertygrid 为用户提供了一个用于浏览和编辑对象属性的界面。
EasyUI for jQuery 下载:
https://www.jeasyui.com/download/index.php句法:
特性:
- showGroup:定义是否显示属性组。
- groupField:定义组字段名称。
- groupFormatter:定义如何格式化组值。
方法:
- 组:返回所有组
- expandGroup:展开指定的组。
- collapseGroup:折叠指定组。
方法:
- 首先,添加项目所需的 jQuery Easy UI 脚本。
href=”https://www.jeasyui.com/easyui/themes/default/easyui.css”>
href=”https://www.jeasyui.com/easyui/themes/icon.css”>
例子 :
HTML
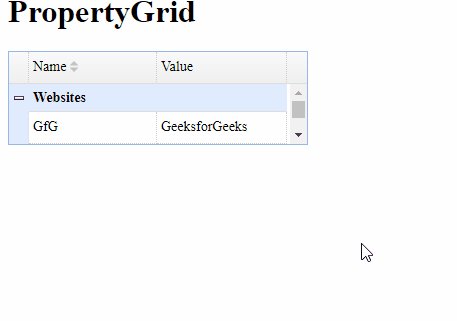
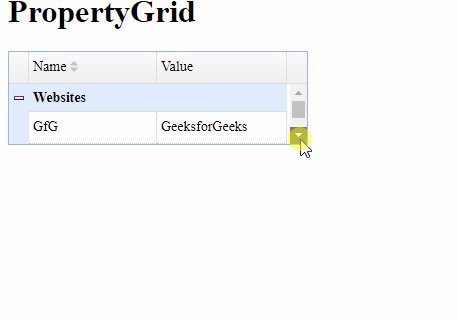
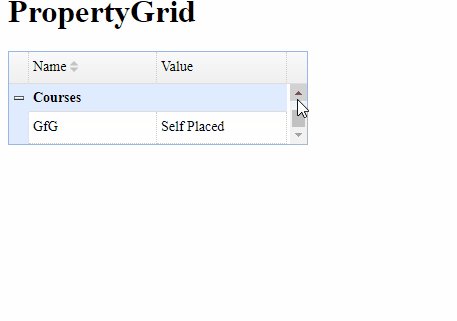
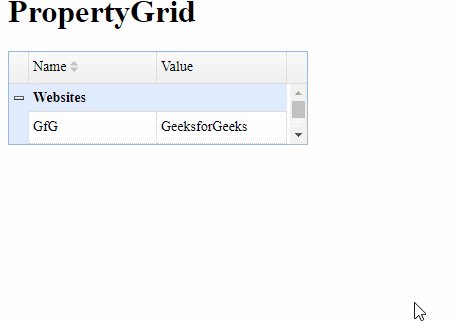
PropertyGrid
输出:

参考: http://www.jeasyui.com/documentation/