📌 相关文章
- JavaFX-效果(1)
- JavaFX-效果
- JavaFX 阴影效果(1)
- JavaFX 阴影效果
- JavaFX 混合效果(1)
- JavaFX 混合效果
- JavaFX 镜像效果
- JavaFX 镜像效果(1)
- 水效果 (1)
- JavaFX |弧与示例(1)
- JavaFX |弧与示例
- JavaFX Bloom效果
- JavaFX Bloom效果(1)
- JavaFX BoxBlur效果(1)
- JavaFX BoxBlur效果
- JavaFX 运动模糊效果(1)
- JavaFX 运动模糊效果
- JavaFX DropShadow效果
- JavaFX DropShadow效果(1)
- JavaFX SepiaTone效果(1)
- JavaFX SepiaTone效果
- JavaFX ColorAdjust效果
- JavaFX ColorAdjust效果(1)
- 示例 javafx - Java (1)
- JavaFX css
- JavaFX-CSS(1)
- JavaFX-CSS
- JavaFX css(1)
- JavaFX-转换(1)
📜 JavaFX InnerShadow效果
📅 最后修改于: 2020-10-14 01:41:59 🧑 作者: Mango
JavaFX InnerShadow效果
通过将此效果应用于节点,阴影将显示在节点边缘内部。类javafx.scene.effect.InnerShadow表示InnerShadow效果。我们只需要实例化此类即可产生适当的效果。
物产
下表描述了该类的属性以及setter方法。
| Property | Description | Setter Methods |
|---|---|---|
| blurType | This represents the algorithm used to blur the shadow. | setBlurType(BlurType value) |
| choke | This property is of double type. This represents the choke of the shadow. | setChoke(Double value) |
| color | The color of the shadow blur kernel. This property is of color type. | setColor(Color value) |
| height | This represents the height of the shadow blur kernel. This property is of double type. | setHeight(Double value) |
| input | This represents the input for the effect. | setInput(Effect value) |
| offsetX | This represents the X coordinate of the shadow offset. This properly is of double type. | setOffsetX(Double value) |
| offsetY | This represents the Y coordinate of the shadow offset. This property is of double type. | setOffsetY(Double value) |
| Radius | This represents the radius of the shadow blur kernel. | setRadius(Double value) |
| Width | It represents the width of the shadow blur kernel. | setWidth(double value) |
建设者
该类包含四个构造函数
- public InnerShadow():使用默认参数创建实例。
- public InnerShadow(double radius,Color color):创建具有指定半径和颜色值的实例。
- public InnerShadow(双半径,双offsetX,双offsetY,颜色color):创建具有指定半径,偏移和颜色值的实例。
- public InnerShadow(BlurType blurtype,Color color,double radius,double choke,double offsetX,double offsetY):使用指定的BlurType创建实例。颜色,半径,扼流圈和偏移值。
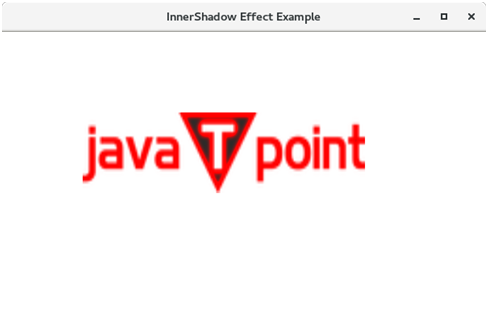
例:
package application;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.effect.BlurType;
import javafx.scene.effect.InnerShadow;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class ShadowExample extends Application{
@Override
public void start(Stage primaryStage) throws Exception {
// TODO Auto-generated method stub
Image img = new Image("https://www.javatpoint.com/images/logo/jtp_logo.png");
ImageView imgview = new ImageView(img);
imgview.setFitHeight(100);
imgview.setFitWidth(350);
imgview.setX(100);
imgview.setY(100);
InnerShadow shadow = new InnerShadow();
shadow.setBlurType(BlurType.GAUSSIAN);
shadow.setColor(Color.RED);
shadow.setHeight(25);
shadow.setRadius(12);
shadow.setWidth(20);
shadow.setChoke(0.9);
imgview.setEffect(shadow);
Group root = new Group();
root.getChildren().add(imgview);
Scene scene = new Scene(root,600,350);
primaryStage.setScene(scene);
primaryStage.setTitle("InnerShadow Effect Example");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}