- JavaFX-CSS
- JavaFX css(1)
- javafx 按钮 css (1)
- JavaFX |弧与示例(1)
- JavaFX |弧与示例
- javafx 按钮 css 代码示例
- javafx css 文本大小 - CSS (1)
- javafx css 文本大小 - CSS 代码示例
- 使用 javafx 删除样式 css 类 - CSS (1)
- 示例 javafx - Java (1)
- 使用 javafx 删除样式 css 类 - CSS 代码示例
- JavaFX-转换
- JavaFX-转换(1)
- javafx 按钮填充 css (1)
- JavaFX |文本域
- JavaFX |文本域(1)
- JavaFX 文本(1)
- JavaFX-文本(1)
- JavaFX-文本
- JavaFX 文本
- JavaFX |选择框(1)
- JavaFX |选择框
- javafx 按钮填充 css 代码示例
- JavaFX-颜色(1)
- JavaFX 颜色
- JavaFX-颜色
- JavaFX 颜色(1)
- JavaFX |标签类(1)
- JavaFX |标签(1)
📅 最后修改于: 2020-10-14 07:24:12 🧑 作者: Mango
JavaFX CSS
什么是CSS?
CSS(层叠样式表)是一种设计语言,用于在不更改其功能的情况下增强网页的外观。它仅以这种方式处理,网页显示在网络浏览器上。
使用CSS,我们可以定义颜色,大小,字体样式,段落之间的间距,对齐方式以及网页的更多内容,从而使其看起来更精确,更好。我们还可以为不同尺寸的设备配置应用程序的背景,布局,设计和各种显示。
JavaFX中的CSS
JavaFX是新一代的UI库,它提供了配置应用程序主题的功能。 JavaFX提供了包javafx.css,其中包含将CSS应用于JavaFX应用程序的所有类。
将CSS应用于JavaFX应用程序类似于将CSS应用于HTML页面。在本教程的这一部分中,我们将讨论样式规则以及在JavaFX中调用样式规则的步骤。
默认样式表
JavaFX使用caspian.css作为默认CSS文件。在JavaFX运行时JAR文件jfxrt.jar中可以找到它。此样式表定义了根节点和UI控件的默认样式规则。该文件位于JDK安装目录下的路径/ jre / lib中。以下命令可用于从JAR文件中提取样式表。
# jar xf jfxrt.jar
# com/sun/javafx/scene/control/skin/caspian/caspian.css
将样式表添加到场景
但是,JavaFX为我们提供了覆盖默认样式表并为应用程序的每个节点定义我们自己的样式的功能。我们创建的样式表必须具有.css扩展名,并且必须位于应用程序主类所在的目录中。
在JavaFX中,存在将CSS应用于场景的特定语法。语法如下:
Scene scene = new Scene(root,500,400);
scene.getStylesheet().add("path/Stylesheet.css");
在StyleSheet中定义样式
可以通过使用样式名称(也称为选择器)和设置样式属性的规则系列来给出样式定义。花括号内给出了样式规则。考虑以下示例,该示例名为mystyle.css。它为其容器应用程序中使用的每个按钮节点定义样式定义。
例
.button {
-fx-font : 14px "serief";
-fx-padding : 10;
-fx-background-color : #CCFF99;
}
选择器
JavaFX中使用了各种类型的样式。但是,每种类型都考虑自己的选择器约定。样式类选择器的命名约定是
- 如果样式类选择器包含多个单词,请在它们之间使用连字符。
- 样式类选择器名称前面加一个点(。)
选择器的示例是:
.button
.check-box
.label
可以通过使用节点的ID来定义特定节点的样式。可以使用setId()方法设置此ID。在Node_ID之前使用#符号为该节点创建样式名称。例如,具有ID my_label的节点可以具有以下类型的选择器名称。
#my_label
在样式表中定义规则
样式定义的规则将值分配给属性。属性名称有一些约定,如下所示。
- 如果属性名称包含多个单词,请使用连字符(-)进行分隔。
- 样式的属性名称以-fx-开头。
- 属性名称和值用冒号(:)分隔。
- 规则用分号(;)分隔。
定义属性规则的示例如下。
-fx-background-color : #333356;
-fx-font : 16px "serief";
在javafx中定义了一个名为.root的特殊样式类。它应用于场景对象的根节点。由于应用程序的所有节点都是根节点的子节点,因此应用于此类的样式规则可以应用于应用程序的整个场景图。
.root
{
-fx-font-family : "serief";
-fx-background1 : rgb(225,227,2255);
}
班级风格
可以通过将其定义添加到样式表中来创建类样式。例如;
.label1{
-fx-background-color : rgb(123,126,227);
-fx-padding : 5;
-fx-text-fill : rgb(245,123,201);
}
要将上述样式类添加到适当的节点,请使用方法序列的getStyleClass()。add()方法。
Button button = new Button("SUBMIT");
button.getStyleClass().add(button1);
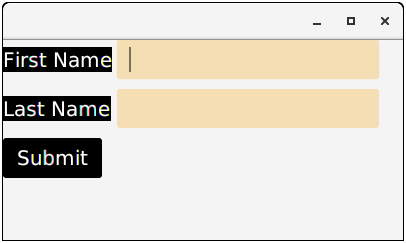
例:
package application;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
public class JavaFX_CSSExample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Label first_name=new Label("First Name");
Label last_name=new Label("Last Name");
TextField tf1=new TextField();
TextField tf2=new TextField();
Button Submit=new Button ("Submit");
GridPane root=new GridPane();
root.setHgap(10);
root.setVgap(15);
Scene scene = new Scene(root,400,200);
root.addRow(0, first_name,tf1);
root.addRow(1, last_name,tf2);
root.addRow(2, Submit);
//Adding CSS file to the root
root.getStylesheets().add("Style.css");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
// style.css
.label
{
-fx-background-color:Black;
-fx-text-fill:white;
-fx-font-size:16;
-fx-border-color: Wheat;
-fx-border-radius: 5;
}
.button
{
-fx-background-color:Black;
-fx-font-family:courier_new;
-fx-text-fill:White;
-fx-border-color: Wheat;
-fx-border-radius: 5;
-fx-font-size:16;

ID样式
JavaFX为我们提供了为单个节点创建样式的工具。可以将样式名称指定为ID名称,并在其后加上hash(#)符号。
#submit-button{
-fx-font : bold 18pt "serief";
-fx-background-color : rgb(120,190,201);
}
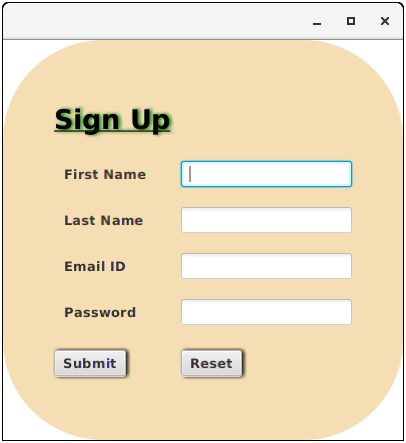
例
package application;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class SignUP extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//Adding Labels to the form
Label first_name = new Label("First Name");
Label last_name = new Label("Last Name");
Label Email = new Label("Email ID");
Label Password = new Label("Password");
//Adding text-field to the form
TextField tf1=new TextField();
TextField tf2=new TextField();
TextField tf3=new TextField();
TextField tf4=new TextField();
//creating submit button
Button Submit=new Button ("Submit");
//setting ID for the submit button so that the particular style rules can be applied to it.
Submit.setId("submit");
//Creating reset button
Button Reset=new Button ("Reset");
//Creating title
Text title = new Text();
title.setText("Sign Up");
title.setX(120);
title.setY(120);
title.setUnderline(true);
title.setId("title");
//creating grid-pane
GridPane root=new GridPane();
//creating Scene object
Scene scene = new Scene(root,400,400);
//adding the the nodes to the GridPane's rows
root.addRow(0, title);
root.addRow(2, first_name,tf1);
root.addRow(3, last_name,tf2);
root.addRow(4, Email,tf3);
root.addRow(5, Password,tf4);
root.addRow(7, Submit,Reset);
//setting horizontal and vertical gaps between the rows
root.setHgap(10);
root.setVgap(10);
//adding style-sheet to the Scene
root.getStylesheets().add("form.css");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
//form.css
.root{
-fx-background-color:Wheat;
-fx-alignment:center;
-fx-background-radius: 100;
}
.label{
-fx-font-size:18pt;
-fx-font:bold 10pt"Arial";
-fx-padding:10
}
.button
{
-fx-effect:dropshadow(one-pass-box,black,8,0.0,2,0);
-fx-border-radius:20;
-fx-font:bold10pt"Arial";
}
#title
{
-fx-font:bold20pt"Arial";
-fx-effect:dropshadow(one-pass-box,GREEN,8,0.0,2,0);
}

设置内联样式
JavaFX有助于我们在JavaFX应用程序代码本身中定义CSS规则。但是,在JavaFX应用程序代码中定义的规则优先于样式表中的样式。
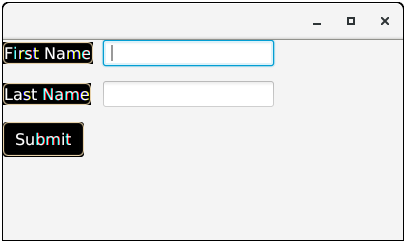
在以下示例中,我们在代码文件本身中定义了CSS规则,该规则显示了使用CSS规则可以更改标签的颜色和字体的方式。
Label label1 = new Label("Name: ");
label1.setStyle("-fx-background-color : blue, -fx-text-fill : white");
例
package application;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
public class JavaFX_CSSExample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Label first_name=new Label("First Name");
// setting style for the label first_name
first_name.setStyle("-fx-background-color:Black; -fx-text-fill:white; -fx-font-size:16");
Label last_name=new Label("Last Name");
//setting style for the label last name
last_name.setStyle("-fx-background-color:Black; -fx-text-fill:white;-fx-font-size:16");
TextField tf1=new TextField();
//setting style for the first text field
tf1.setStyle("-fx-background-color:Wheat; -fx-text-fill:Black; -fx-font-size:16");
TextField tf2=new TextField();
//setting style for the second TextField
tf2.setStyle("-fx-background-color:Wheat; -fx-text-fill:Black; -fx-font-size:16");
Button Submit=new Button ("Submit");
//setting styles for the button
Submit.setStyle("-fx-background-color:Black; -fx-font-family:courier_new; -fx-text-fill:white;-fx-font-size:16");
GridPane root=new GridPane();
root.setHgap(10);
root.setVgap(15);
Scene scene = new Scene(root,400,200);
root.addRow(0, first_name,tf1);
root.addRow(1, last_name,tf2);
root.addRow(2, Submit);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}