- yii 表单自定义标签 - PHP (1)
- yii 表单自定义标签 - PHP 代码示例
- Yii-属性(1)
- Yii-属性
- Yii-安装
- Yii-安装(1)
- HTML 表单
- 表单组 - Html (1)
- HTML 表单(1)
- HTML 表单
- HTML 表单(1)
- Yii-排序
- Yii-排序(1)
- Yii-测试
- 表单示例 - Html (1)
- Yii-模块(1)
- Yii-模块
- html 表单 - Html (1)
- Yii-模型
- Yii-模型(1)
- Yii-验证(1)
- Yii-验证
- Yii教程(1)
- Yii教程
- Yii-格式(1)
- Yii-格式
- Yii-视图
- Yii-视图(1)
- html代码示例中的表单
📅 最后修改于: 2020-10-16 07:13:38 🧑 作者: Mango
当表单基于模型时,在Yii中创建此表单的常用方法是通过yii \ widgets \ ActiveForm类。在大多数情况下,表单具有用于数据验证的相应模型。如果模型表示来自数据库的数据,则该模型应从ActiveRecord类派生。如果模型捕获任意输入,则应从yii \ base \ Model类派生。
让我们创建一个注册表。
步骤1-在models文件夹内,使用以下代码创建一个名为RegistrationForm.php的文件。
'Username',
'password' => 'Password',
'email' => 'Email',
'subscriptions' => 'Subscriptions',
'photos' => 'Photos',
];
}
}
?>
我们已经为注册表单声明了一个模型,其中包含五个属性-用户名,密码,电子邮件,订阅和照片。
步骤2-要显示此表单,请将actionRegistration方法添加到SiteController 。
public function actionRegistration() {
$mRegistration = new RegistrationForm();
return $this->render('registration', ['model' => $mRegistration]);
}
我们创建RegistrationForm的实例,并将其传递到注册视图。现在,该创建视图了。
步骤3-在views / site文件夹内,添加带有以下代码的文件registration.php 。
'registration-form']); ?>
= $form->field($model, 'username') ?>
= $form->field($model, 'password')->passwordInput() ?>
= $form->field($model, 'email')->input('email') ?>
= $form->field($model, 'photos[]')->fileInput(['multiple'=>'multiple']) ?>
= $form->field($model, 'subscriptions[]')->checkboxList(['a' => 'Item A',
'b' => 'Item B', 'c' => 'Item C']) ?>
= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
我们观察到以下内容-
-
ActiveForm :: begin()函数标记表单的开始。 ActiveForm :: begin()和ActiveForm :: end()函数之间的所有代码都将包装在form标记内。
-
要在表单中创建一个字段,您应该调用ActiveForm :: field()方法。它创建所有输入和标签标签。输入名称是自动确定的。
-
例如,密码属性将为RegistrationForm [password] 。如果希望属性采用数组,则应在属性名称后附加[]。
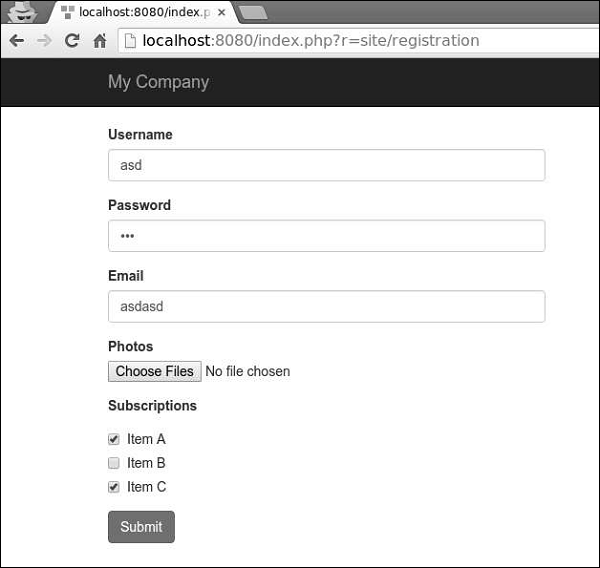
步骤4-如果您转到Web浏览器的地址栏,然后输入http:// localhost:8080 / index.php?r = site / registration ,则会看到我们的表格。