📅 最后修改于: 2020-10-16 07:14:15 🧑 作者: Mango
您永远不应信任从用户那里收到的数据。要使用用户输入验证模型,应调用yii \ base \ Model :: validate()方法。如果验证成功,它将返回一个布尔值。如果存在错误,则可以从yii \ base \ Model :: $ errors属性获得它们。
使用规则
要使validate()函数起作用,您应该重写yii \ base \ Model :: rules()方法。
步骤1 – rules()方法返回以下格式的数组。
[
// required, specifies which attributes should be validated
['attr1', 'attr2', ...],
// required, specifies the type a rule.
'type_of_rule',
// optional, defines in which scenario(s) this rule should be applied
'on' => ['scenario1', 'scenario2', ...],
// optional, defines additional configurations
'property' => 'value', ...
]
对于每个规则,您至少应定义该规则适用于哪些属性以及所应用规则的类型。
核心验证规则是-布尔值,验证码,比较,日期,默认值,双精度,每个,电子邮件,存在,文件,过滤器,图像,ip,输入,整数,匹配,数字,必需,安全,字符串,修剪,唯一,网址。
步骤2-在models文件夹中创建一个新模型。
我们已经声明了注册表的模型。该模型具有五个属性-用户名,密码,电子邮件,国家/地区,城市和电话。它们都是必填项,并且email属性必须是有效的电子邮件地址。
第3步-在actionRegistration方法添加到我们创建一个新的RegistrationForm模型,并把它传递到视图的SiteController。
public function actionRegistration() {
$model = new RegistrationForm();
return $this->render('registration', ['model' => $model]);
}
步骤4-为我们的注册表格添加视图。在views / site文件夹中,使用以下代码创建一个名为registration.php的文件。
'registration-form']); ?>
= $form->field($model, 'username') ?>
= $form->field($model, 'password')->passwordInput() ?>
= $form->field($model, 'email')->input('email') ?>
= $form->field($model, 'country') ?>
= $form->field($model, 'city') ?>
= $form->field($model, 'phone') ?>
= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
我们正在使用ActiveForm小部件来显示我们的注册表格。
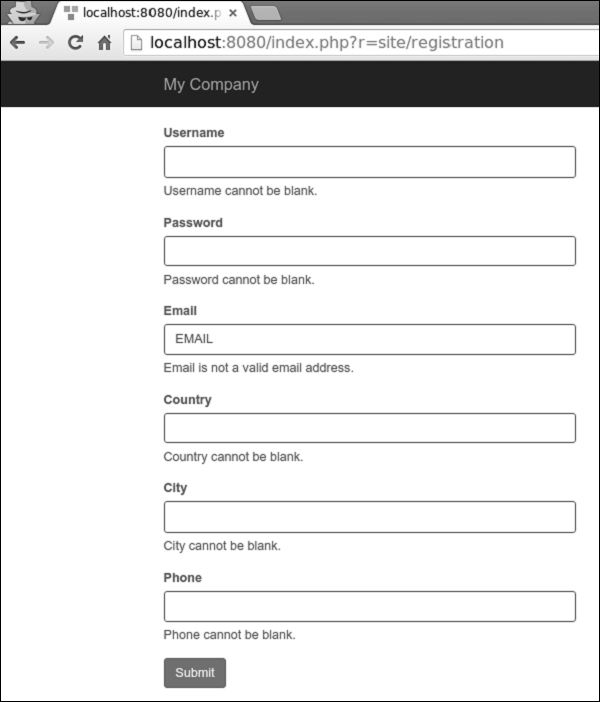
步骤5-如果您转到本地主机http:// localhost:8080 / index.php?r = site / registration并单击“提交”按钮,您将看到生效的验证规则。

步骤6-要自定义username属性的错误消息,请按以下方式修改RegistrationForm的rules()方法。
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'],
['username', 'required', 'message' => 'Username is required'],
// the email attribute should be a valid email address
['email', 'email'],
];
}
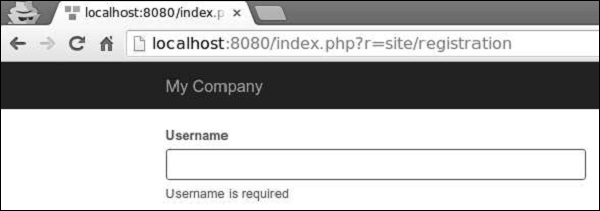
步骤7-转到本地主机http:// localhost:8080 / index.php?r = site / registration并单击提交按钮。您会注意到,username属性的错误消息已更改。

步骤8-要自定义验证过程,您可以覆盖这些方法。
-
yii \ base \ Model :: beforeValidate():触发
yii \ base \ Model :: EVENT_BEFORE_VALIDATE事件。
-
yii \ base \ Model :: afterValidate():触发
yii \ base \ Model :: EVENT_AFTER_VALIDATE事件。
步骤9-要修剪country属性周围的空间并将城市属性的空输入变为空,可以修剪和默认验证器。
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'],
['username', 'required', 'message' => 'Username is required'],
['country', 'trim'],
['city', 'default'],
// the email attribute should be a valid email address
['email', 'email'],
];
}
步骤10-如果输入为空,则可以为其设置默认值。
public function rules() {
return [
['city', 'default', 'value' => 'Paris'],
];
}
如果city属性为空,则将使用默认的“ Paris”值。