- Yii-缓存
- yii 1 清除缓存 - PHP (1)
- yii 1 清除缓存 - PHP 代码示例
- 在片段中的后按 (1)
- 片段 (1)
- 片段到片段 - Java (1)
- Yii-属性
- Yii-属性(1)
- 片段到片段 - Java 代码示例
- Yii-安装
- Yii-安装(1)
- 从片段打开新片段 (1)
- Yii-排序
- Yii-排序(1)
- ` 库缓存 (1)
- 缓存(1)
- 缓存 (1)
- 缓存
- 空缓存 (1)
- 代码片段 - Python (1)
- Yii-测试
- Yii-模块
- Yii-模块(1)
- 从片段打开新片段 - 无论代码示例
- Yii-模型(1)
- Yii-模型
- Yii-验证
- Yii-验证(1)
- Yii教程
📅 最后修改于: 2020-10-16 07:28:52 🧑 作者: Mango
片段缓存提供了网页片段的缓存。
步骤1-将一个名为actionFragmentCaching()的新函数添加到SiteController。
public function actionFragmentCaching() {
$user = new MyUser();
$user->name = "cached user name";
$user->email = "cacheduseremail@gmail.com";
$user->save();
$models = MyUser::find()->all();
return $this->render('cachedview', ['models' => $models]);
}
在上面的代码中,我们创建了一个新用户并显示了一个cachedview视图文件。
步骤2-现在,在views / site文件夹中创建一个名为cachedview.php的新文件。
beginCache('cachedview')) { ?>
= $model->id; ?>
= $model->name; ?>
= $model->email; ?>
endCache(); } ?>
count(); ?>
我们在一对beginCache()和endCache()方法中包含了内容生成逻辑。如果在缓存中找到了内容,则beginCache()方法将呈现它。
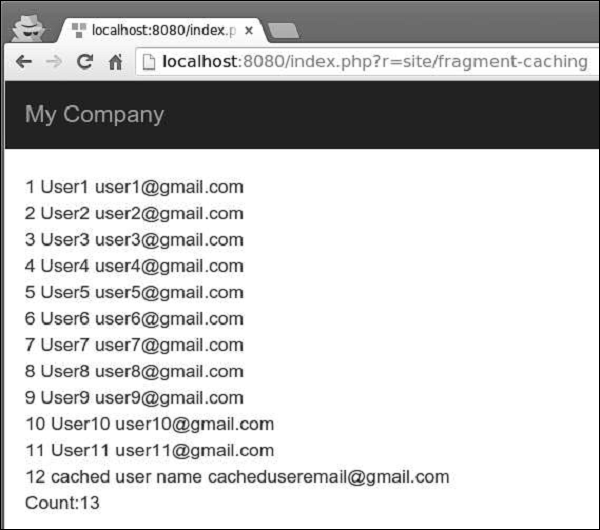
步骤3-转到URL http:// localhost:8080 / index.php?r = site / fragment-caching并重新加载页面。以下将是输出。

请注意,beginCache()和endCache()方法之间的内容已缓存。在数据库中,我们有13个用户,但仅显示12个。
页面缓存
页面缓存可缓存整个网页的内容。 yii \ filter \ PageCache支持页面缓存。
步骤1-修改SiteController的behaviors()函数。
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['logout'],
'rules' => [
[
'actions' => ['logout'],
'allow' => true,
'roles' => ['@'],
],
],
],
'verbs' => [
'class' => VerbFilter::className(),
'actions' => [
'logout' => ['post'],
],
],
[
'class' => 'yii\filters\PageCache',
'only' => ['index'],
'duration' => 60
],
];
}
上面的代码将索引页面缓存60秒。
步骤2-转到URL http:// localhost:8080 / index.php?r = site / index 。然后,修改索引视图文件的祝贺消息。如果您重新加载页面,则不会有任何更改,因为该页面已被缓存。请稍候,然后重新加载页面。

HTTP缓存
Web应用程序也可以使用客户端缓存。要使用它,您可以为控制器操作配置yii \ filter \ HttpCache过滤器。
Last-Modified标头使用时间戳指示页面是否已被修改。
步骤1-要启用发送Last-Modified标头,请配置yii \ filter \ HttpCache :: $ lastModified属性。
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'lastModified' => function ($action, $params) {
$q = new \yii\db\Query();
return $q->from('news')->max('created_at');
},
],
];
}
在上面的代码中,我们仅对索引页面启用了HTTP缓存。当浏览器首次打开索引页面时,该页面在服务器端生成并发送到浏览器。第二次,如果没有新闻创建,服务器将不会重新生成页面。
Etag标头提供了表示页面内容的哈希值。如果页面被更改,则哈希也将被更改。
步骤2-要启用发送Etag标头,请配置yii \ filters \ HttpCache :: $ etagSeed属性。
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'etagSeed' => function ($action, $params) {
$user = $this->findModel(\Yii::$app->request->get('id'));
return serialize([$user->name, $user->email]);
},
],
];
}
在上面的代码中,我们仅对index操作启用了HTTP缓存。它应基于用户的名称和电子邮件生成Etag HTTP标头。当浏览器首次打开索引页面时,该页面在服务器端生成并发送到浏览器。第二次,如果名称或电子邮件没有更改,服务器将不会重新生成页面。