📌 相关文章
- vuejs 设置 - Javascript (1)
- vuejs 设置 - Javascript 代码示例
- F#-环境设置
- 环境设置(1)
- 在C#中设置环境
- C-环境设置(1)
- C++环境设置
- 在C#中设置环境(1)
- R-环境设置
- 环境设置
- C-环境设置
- F#-环境设置(1)
- R-环境设置(1)
- C++环境设置(1)
- vuejs (1)
- VueJS-示例
- VueJS-示例(1)
- Python环境设置(1)
- Python 3-环境设置
- Python 3-环境设置(1)
- Python环境设置
- vuejs - Javascript (1)
- Java-环境设置(1)
- Java 8-环境设置
- Java 9-环境设置
- 在Java中设置环境
- Java 9-环境设置(1)
- Java-环境设置(1)
- Java-环境设置
📜 VueJS-环境设置
📅 最后修改于: 2020-10-17 04:56:58 🧑 作者: Mango
有很多安装VueJS的方法。前面讨论了如何进行安装的一些方法。
直接在HTML文件中使用
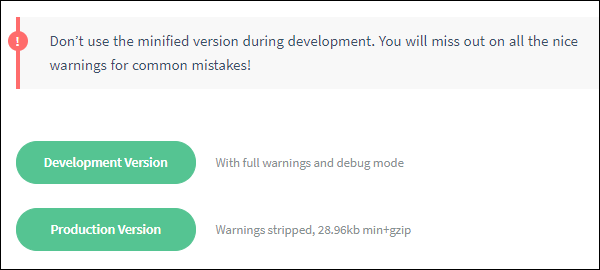
转到VueJS的主页https://vuejs.org/v2/guide/installation.html并根据需要下载vue.js。有两个版本可供使用-生产版本和开发版本。未最小化开发版本,而最小化了生产版本,如以下屏幕快照所示。开发版本将在项目开发期间提供警告和调试模式。

使用CDN
我们也可以开始使用CDN库中的VueJS文件。链接https://unpkg.com/vue将提供VueJS的最新版本。 VueJS也可以在jsDelivr( https://cdn.jsdelivr.net/npm/vue/dist/vue.js )和cdnjs( https://cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/ vue.js )。
如果需要,我们可以在最后托管文件,并开始进行VueJS开发。
使用NPM
对于使用VueJS的大规模应用程序,建议使用npm软件包进行安装。它带有Browserify和Webpack以及其他必要的工具,这些工具对开发有帮助。以下是使用npm安装的命令。
npm install vue
使用CLI命令行
VueJS还提供CLI以安装vue并开始进行服务器激活。要使用CLI进行安装,我们需要安装CLI,这是使用以下命令完成的。
npm install --global vue-cli

完成后,它将显示VueJS的CLI版本。安装需要几分钟。
+ vue-cli@2.8.2
added 965 packages in 355.414s
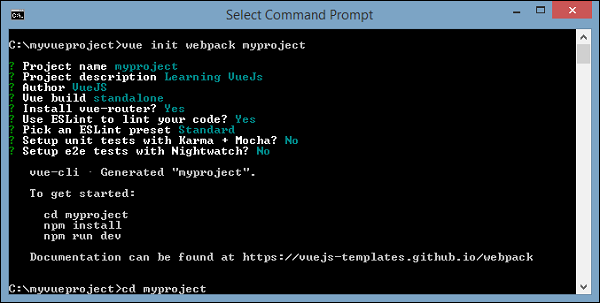
以下是使用Webpack创建项目的命令。
vue init webpack myproject

要开始使用,请使用以下命令。
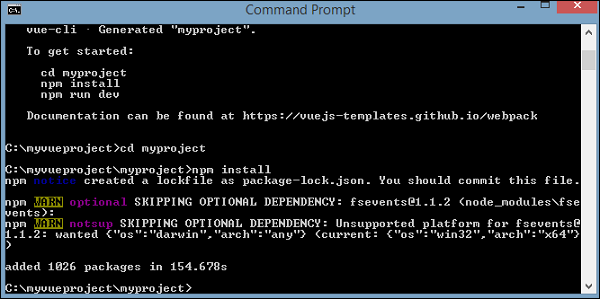
cd myproject
npm install
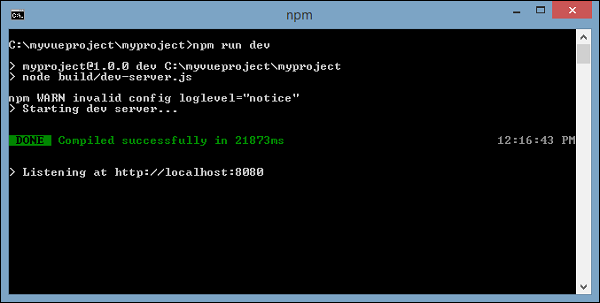
npm run dev


一旦执行npm run dev,它将启动服务器并提供URL,以便在浏览器中显示该URL,如以下屏幕快照所示。

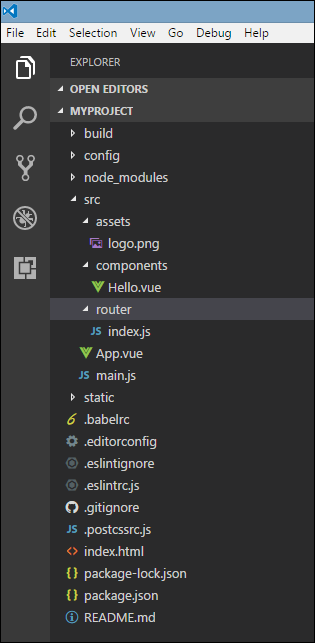
使用CLI的项目结构如下所示。