📌 相关文章
- vuejs (1)
- VueJS-示例
- VueJS-示例(1)
- vuejs - Javascript (1)
- vuejs - Javascript 代码示例
- 获取 vuejs (1)
- vuejs - 任何代码示例
- VueJS - 检查字符串是否包含在 vuejs - Javascript 中(1)
- VueJS - 检查字符串是否包含在 vuejs - Javascript 代码示例中
- vuejs 设置 - Javascript (1)
- VueJS-事件
- VueJS-事件(1)
- VueJS-组件
- VueJS-组件(1)
- 简介(1)
- C#简介(1)
- 图简介(1)
- 树简介(1)
- R树简介
- R树简介(1)
- C#简介
- 块图简介(1)
- 简介
- 块图简介
- 树简介
- 图简介
- 图简介
- VueJS教程(1)
- VueJS教程
📜 VueJS-简介
📅 最后修改于: 2020-10-17 04:57:19 🧑 作者: Mango
Vue是用于构建用户界面的JavaScript框架。它的核心部分主要集中在视图层,并且很容易理解。我们将在本教程中使用的Vue版本是2.0。
由于Vue基本上是为前端开发而构建的,因此在接下来的章节中,我们将处理许多HTML,JavaScript和CSS文件。为了理解细节,让我们从一个简单的例子开始。
在此示例中,我们将使用vuejs的开发版本。
例
VueJs Introduction
{{ message }}
输出

这是我们使用VueJS创建的第一个应用程序。如以上代码所示,我们在.html文件的开头包含了vue.js。
正文中添加了一个div,该div在浏览器中显示“我的第一个VueJS任务” 。
{{ message }}
我们还在插值中添加了一条消息,即{{}} 。这将与VueJS交互并在浏览器中打印数据。为了获取DOM中消息的值,我们正在创建vuejs的实例,如下所示:
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
})
在上面的代码片段中,我们正在调用Vue实例,该实例采用DOM元素的ID,即e1:’#intro’,它是div的ID。消息中的数据分配了值“我的第一个VueJS Task” 。 VueJS与DOM交互,并通过“我的第一个VueJS Task”更改DOM {{message}}中的值。
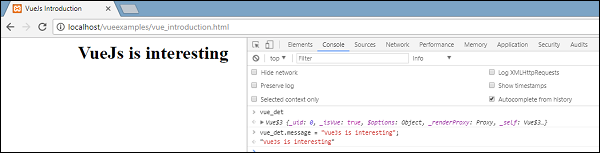
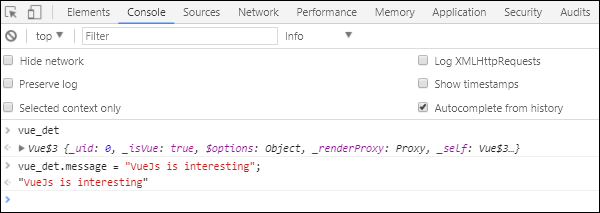
如果我们碰巧在控制台中更改了消息的值,则该值也会反映在浏览器中。例如-

控制台详细信息

在上面的控制台中,我们打印了vue_det对象,该对象是Vue的实例。我们正在使用“ VueJs有趣”更新消息,并且如上图所示,浏览器中的消息也立即更改。
这只是一个基本示例,显示了VueJS与DOM的链接以及我们如何操作它。在接下来的几章中,我们将学习指令,组件,条件循环等。