📌 相关文章
- D编程-Mixins(1)
- D编程-Mixins
- SASS mixins(1)
- SASS mixins
- 带参数 typescript 的 mixins(1)
- vuejs (1)
- LESS的Mixins(1)
- LESS-Mixins(1)
- LESS-Mixins
- LESS的Mixins
- 带参数 typescript 代码示例的 mixins
- Ruby-模块和Mixins
- Ruby-模块和Mixins(1)
- VueJS-示例
- VueJS-示例(1)
- LESS 中的 Mixins 有什么用?(1)
- LESS 中的 Mixins 有什么用?
- vuejs - Javascript (1)
- DC.js-Mixins
- vuejs - Javascript 代码示例
- 获取 vuejs (1)
- scss 变量 mixins - CSS (1)
- vuejs - 任何代码示例
- scss 变量 mixins - CSS 代码示例
- 如何在angular 7中使用SCSS mixins?
- 如何在angular 7中使用SCSS mixins?(1)
- 如何在angular 7中使用SCSS mixins?
- Foundation-Sass Mixins
- VueJS - 检查字符串是否包含在 vuejs - Javascript 中(1)
📜 VueJS-Mixins
📅 最后修改于: 2020-10-17 05:04:44 🧑 作者: Mango
Mixins基本上与组件一起使用。它们在组件之间共享可重用的代码。当组件使用mixin时,mixin的所有选项都将成为组件选项的一部分。
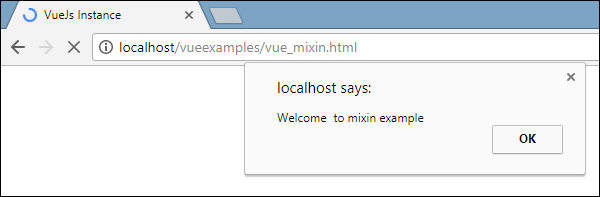
例
VueJs Instance
输出

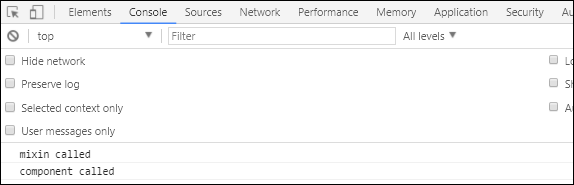
当mixin和组件包含重叠选项时,它们将合并,如以下示例所示。
VueJs Instance
现在,mixin和vue实例创建了相同的方法。这是我们在控制台中看到的输出。如图所示,vue和mixin的选项将合并。

如果我们碰巧在方法中具有相同的函数名称,则主vue实例将具有优先权。
例

VueJs Instance
我们将看到mixin具有method属性,其中定义了helloworld和samemethod函数。类似地,vue实例具有一个methods属性,其中再次定义了两个方法start和samemethod。
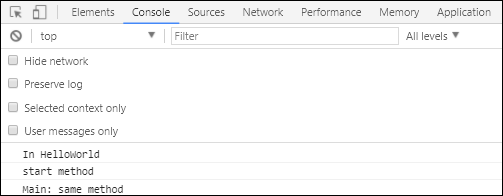
调用以下每种方法。
vm.hellworld(); // In HelloWorld
vm.start(); // start method
vm.samemethod(); // Main: same method
如上所示,我们调用了helloworld,start和samemethod函数。 mixin中也存在samemethod,但是优先级将赋予主实例,如以下控制台所示。