- LESS的Mixins
- LESS的Mixins(1)
- LESS 中的 Mixins 有什么用?
- LESS 中的 Mixins 有什么用?(1)
- LESS-将规则集传递给Mixins(1)
- LESS-将规则集传递给Mixins
- D编程-Mixins
- D编程-Mixins(1)
- SASS mixins(1)
- SASS mixins
- 带参数 typescript 的 mixins(1)
- VueJS-Mixins
- VueJS-Mixins(1)
- LESS的示例(1)
- LESS的示例
- 带参数 typescript 代码示例的 mixins
- Ruby-模块和Mixins
- Ruby-模块和Mixins(1)
- LESS-函数(1)
- LESS-函数
- LESS函数(1)
- LESS函数
- DC.js-Mixins
- LESS的安装(1)
- LESS-安装
- LESS-安装(1)
- LESS的安装
- scss 变量 mixins - CSS (1)
- 什么是LESS(1)
📅 最后修改于: 2020-10-22 07:08:33 🧑 作者: Mango
Mixins与编程语言中的函数相似。 Mixins是一组CSS属性,允许您将一个类的属性用于另一个类,并包括类名作为其属性。在LESS中,您可以使用类或id选择器以与CSS样式相同的方式声明混合。它可以存储多个值,并在必要时可以在代码中重用。
下表详细说明了LESS mixin的用法。
| Sr.No. | Mixins usage & Description |
|---|---|
| 1 | Not Outputting the Mixin
Mixins can be made to disappear in the output by simply placing the parentheses after it. |
| 2 | Selectors in Mixins
The mixins can contain not just properties, but they can contain selectors too. |
| 3 | Namespaces
Namespaces are used to group the mixins under a common name. |
| 4 | Guarded Namespaces
When guard is applied to namespace, mixins defined by it are used only when the guard condition returns true. |
| 5 | The !important keyword
The !important keyword is used to override the particular property. |
例
以下示例演示了在LESS文件中混合包的使用-
LESS Mixins
Welcome to Tutorialspoint
LESS is a CSS pre-processor that enables customizable,
manageable and reusable style sheet for web site.
LESS is a dynamic style sheet language that extends the capability of CSS.
LESS is cross browser friendly.
接下来,创建style.less文件。
无样式
.p1 {
color:red;
}
.p2 {
background : #64d9c0;
.p1();
}
.p3 {
background : #LESS520;
.p1;
}
您可以使用以下命令将style.less编译为style.css-
lessc style.less style.css
执行以上命令;它将使用以下代码自动创建style.css文件-
style.css
.p1 {
color: red;
}
.p2 {
background: #64d9c0;
color: red;
}
.p3 {
background: #LESS520;
color: red;
}
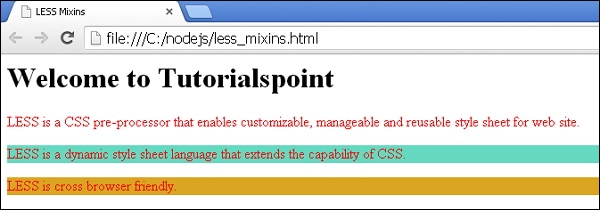
输出
请按照以下步骤查看上面的代码如何工作-
- 将上面的html代码保存在less_mixins.html文件中。
- 在浏览器中打开此HTML文件,将显示以下输出。

调用mixin时,括号是可选的。在上面的示例中,两个语句.p1();和.p1;做同样的事情。