CSS 网格布局模块用于创建基于网格的布局系统,借助行和列,可以更轻松地设计任何网页,而无需使用浮动和定位。
句法:
.class {
display:grid;
}
注意:如果 HTML 元素设置 display:grid;则该元素将成为网格。在 style 部分或inline-grid 。您将在下面看到两个示例。
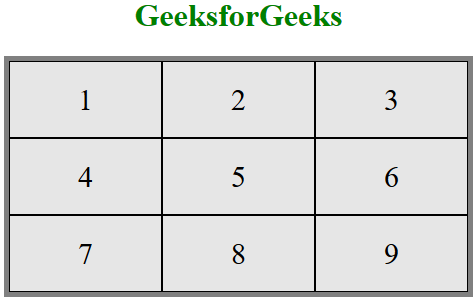
例 1:本例说明display:grid; 的使用。财产。
GeeksforGeeks
1
2
3
4
5
6
7
8
9
输出: 
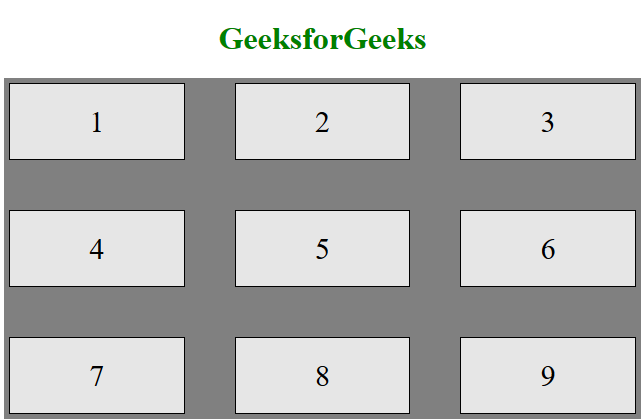
例 2:本例说明display:inline-grid; 的使用。财产。
GeeksforGeeks
1
2
3
4
5
6
7
8
9
输出: 
您可以在网格系统上控制以下内容
- 网格列间隙
- 网格排距
- 网格间隙
示例 3:在下面的代码中,我们同时使用了grid-column-gap和grid-row-gap 。
GeeksforGeeks
1
2
3
4
5
6
7
8
9
输出: 
注意:同样的grid-gap也有效。
您可以在网格系统上控制以下内容
- 网格列线
- 网格线
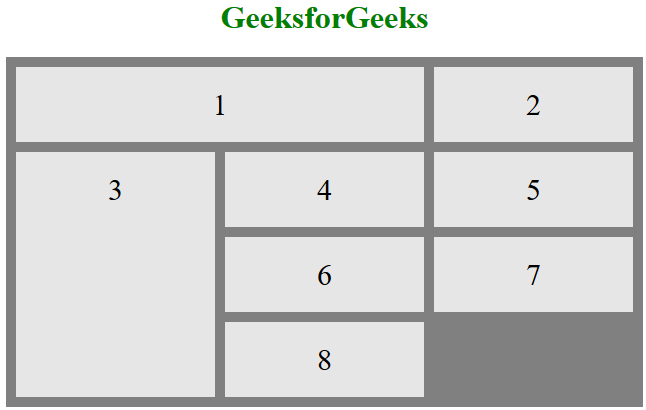
示例:4在下面的代码中,我们同时使用了网格列线和网格行线。
GeeksforGeeks
1
2
3
4
5
6
7
8
输出: 
支持的浏览器: CSS Grid Layout Module支持的浏览器如下:
- 谷歌浏览器 57.0
- 浏览器 16.0
- 火狐 52.0
- Safari 10.0
- 歌剧 44.0