它是一个 CSS 属性,提供基于网格的布局系统,具有行和列,可以更轻松地设计没有浮动和定位的网页。

句法:
grid: none|grid-template-rows / grid-template-columns|grid-template-areas|
grid-template-rows / [grid-auto-flow] grid-auto-columns|[grid-auto-flow]
grid-auto-rows / grid-template-columns|initial|inherit;
属性值:
| Value | Description |
|---|---|
| none | It is default value no specific size mentioned for row and column. |
| grid-template-rows / grid-template-columns | It is used to sepcifie the size of rows and columns. |
| grid-template-areas | It is used to specifie the grid layout using named items. |
| grid-template-rows / grid-auto-columns | It is used to specifie the auto size(height) and sets the auto size columns. |
| grid-auto-rows / grid-template-columns | It is used to specifie the auto size and sets the auto grid size columns. |
| grid-template-rows / grid-auto-flow grid-auto-columns | It is used to specifie how to place items and auto size row and columns. |
| grid-auto-flow grid-auto-rows / grid-template-columns | It is used to specifie how to place items and auto size row and grid-template columns. |
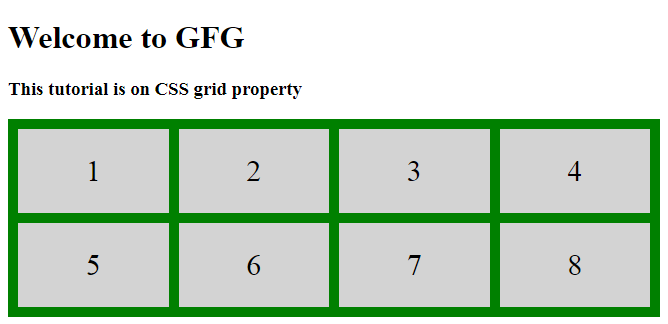
示例 1:具有 2 行 4 列的网格。
CSS | grid Property
Welcome to GFG
This tutorial is on CSS grid property
1
2
3
4
5
6
7
8
输出 : 
这可以用作 的简写属性:
- grid-template-rows :指定行的大小。
- grid-template-columns :这指定列的大小。
- grid-template-areas :这指定使用命名项的网格布局。
- grid-auto-rows :这指定行的自动大小。
- grid-auto-columns :这指定列的自动大小。
- grid-auto-flow :这指定如何放置自动放置的项目,以及行的自动大小。
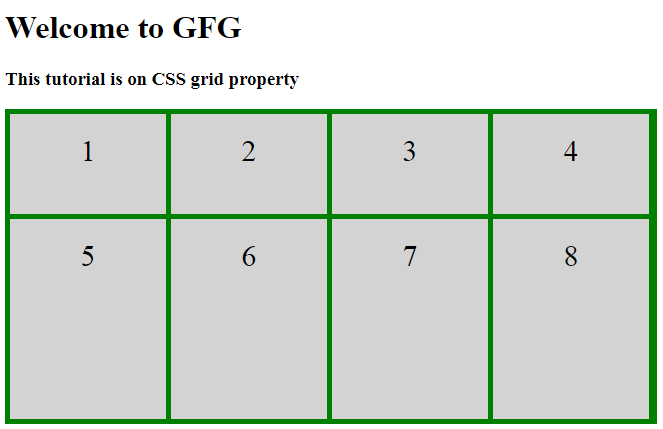
示例 2:这是grid-template-rows和grid-template-columns 的示例。
CSS | grid Property
Welcome to GFG
This tutorial is on CSS grid property
1
2
3
4
5
6
7
8
输出 :
第一行的高度设置为 100px ,第二行的高度设置为200px ,每列的宽度设置为156px 。

支持的浏览器: CSS支持的浏览器 | grid 属性如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器