Grid Inspector是一个强大的工具,可以使用浏览器验证网格系统。在 Mozilla Firefox 中,有一个内置的 Grid Inspector,但在 Google Chrome 中,您必须使用该扩展程序。 Grid Inspector 是非常有用的网格系统,它并不复杂或跨越许多轨道。
很难想象将物品固定到位的实际网格。网格检查器允许您查看网格线。
例子: 
在 Firefox 上使用 Grid Inspector 的步骤:
- 第 1 步:在浏览器中正常查看网页时,右键单击要检查的网格,然后从上下文菜单中选择“检查元素”。
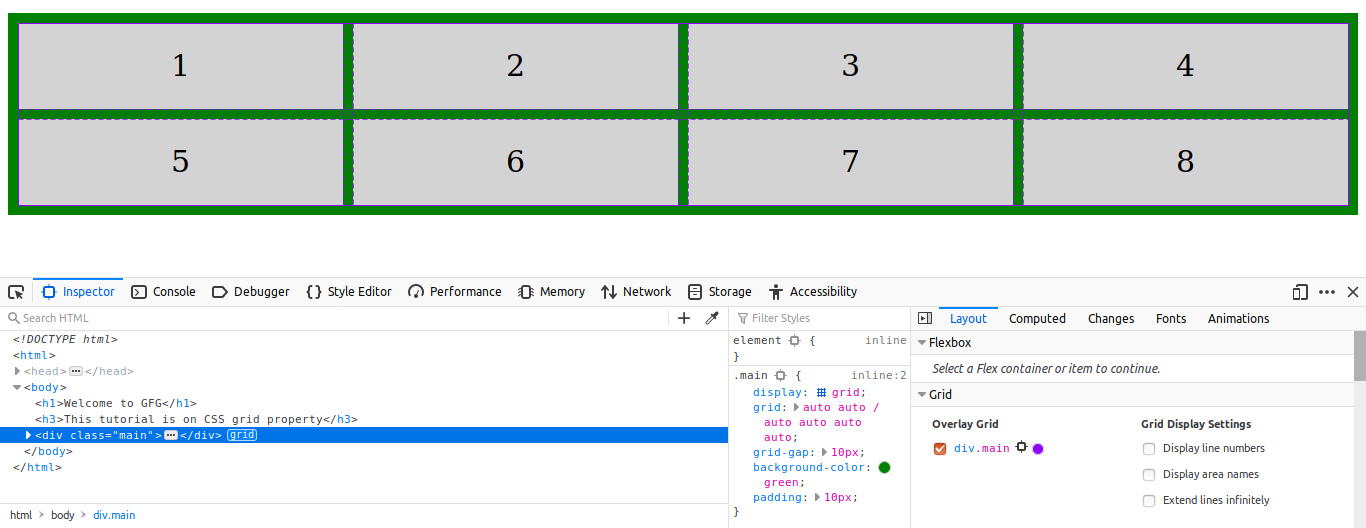
- 步骤 2:确保在源代码窗格中选择了带有 display: grid的元素,并在另一个窗格中选择了 Rules选项卡,单击 display: grid 之间的网格图标(网格检查器的屏幕截图)。

在 Google Chrome 上使用 Grid Inspector 的步骤:
- 第 1 步:访问在 Googe chrome 中添加扩展程序的链接。
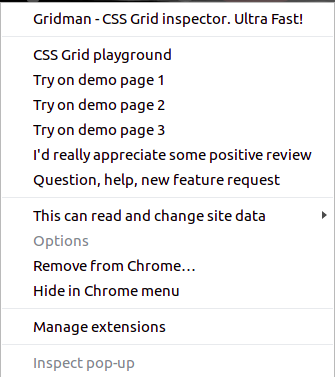
- 第 2 步:右键单击扩展和任何一个尝试选项来测试您的工具是否已准备就绪。

- 第三步:鼠标悬停在网格元素上,会显示行距和列距。