📌 相关文章
- Materialize-css 卡(1)
- Materialize-css 表
- Materialize-css 卡
- Materialize-css 表(1)
- Materialize-css 下拉列表(1)
- Materialize-css 下拉列表
- Materialize-css 安装(1)
- Materialize-css 安装
- Materialize-表
- materialize (1)
- Materialize-表(1)
- Materialize-css 按钮
- Materialize-css 按钮(1)
- Materialize-css 颜色(1)
- Materialize-css 颜色
- Materialize-css 预加载器
- Materialize-css 预加载器(1)
- Materialize-css 面试问题
- Materialize-css 面试问题(1)
- Materialize-css教程
- Materialize-css教程(1)
- Materialize-css 图标
- Materialize-css 图标(1)
- Materialize-css 集合
- Materialize-css 集合(1)
- Materialize-css 导航栏(1)
- Materialize-css 导航栏
- Materialize-css 网格
- Materialize-css 网格(1)
📜 Materialize-css 表单
📅 最后修改于: 2021-01-07 00:46:37 🧑 作者: Mango
实现CSS表单
表单用作接收用户输入数据的标准方法。 Materialize CSS为表单设计提供了非常漂亮且响应迅速的CSS。这些元素的过渡和平滑度非常重要,因为与表单关联的固有用户交互作用。
| Index | Class name | Description |
|---|---|---|
| 1) | input-field | It is used to set the div container as an input field container. Required. |
| 2) | validate | It is used to add validation styles to an input field. |
| 3) | active | It is used to show an input with active style. |
| 4) | materialize-textarea | It is used to style a text-area. The text-areas will auto resize to the text inside. |
| 5) | filled-in | It show a checkbox with filled box style. |
例
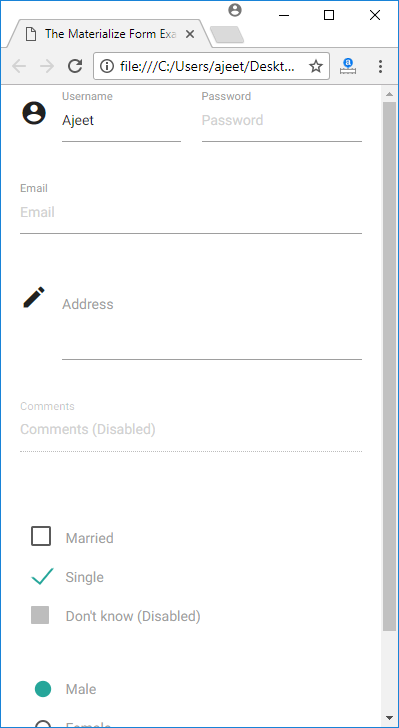
让我们以一个示例来演示如何使用输入类来展示示例表单。
The Materialize Form Example
输出:

输入控制清单
Materialize CSS提供了几种类型的输入控件。以下是列表:
| Index | Input types | Description |
|---|---|---|
| 1) | select | It specifies various types of selects inputs |
| 2) | switches | It specifies various types of switches |
| 3) | file | It specifies various types of file inputs |
| 4) | range | It specifies various types of range inputs |
| 4) | date picker | It specifies date picker |
| 5) | character counter | It specifies character counter |