纯 CSS 表单分组输入
纯 CSS是 CSS 的一个框架。它是一个免费的开源工具集,用于创建响应式网站和 Web 应用程序。 Pure CSS 由 Yahoo 开发,用于创建更快、更美观且响应迅速的网站。它可以用作 Bootstrap 的替代品。在本文中,我们将讨论如何使用纯 CSS 创建分组输入表单。
分组输入表单是一种用于创建分组输入表单元素的 HTML 表单。在这种情况下,输入字段被组合在一起并被包装在元素中。当我们想要创建注册表单时,这些类型的表单是最好的。
纯 CSS 表单分组输入类:
- pure-form :此类用于在纯 CSS 中创建 HTML 表单。
- pure-group :用于对输入字段进行分组。我们可以使用多个
句法:
示例 1:此示例说明了纯 CSS 中的分组输入。
HTML
GeeksforGeeks
Pure CSS Grouped inputs form
HTML
GeeksforGeeks
Pure CSS Grouped inputs form
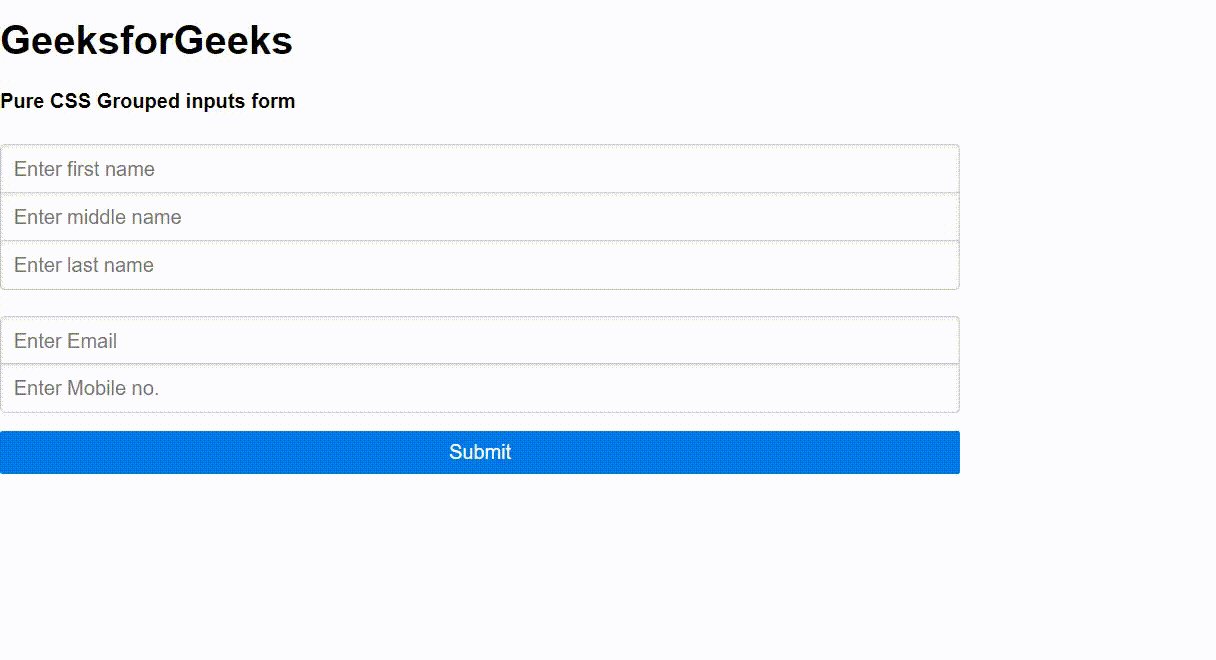
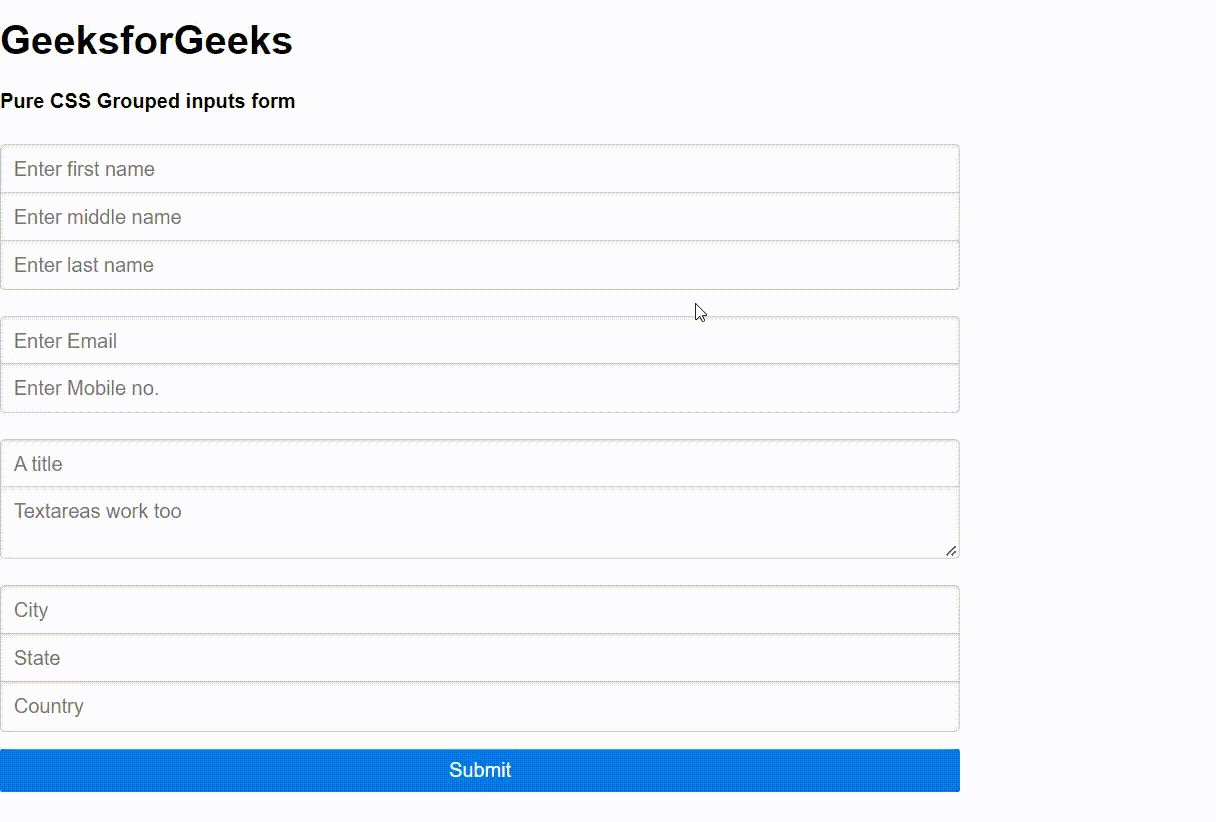
输出:

纯 CSS 表单分组输入
示例 2:此示例说明了纯 CSS 中的多个分组输入。
HTML
GeeksforGeeks
Pure CSS Grouped inputs form
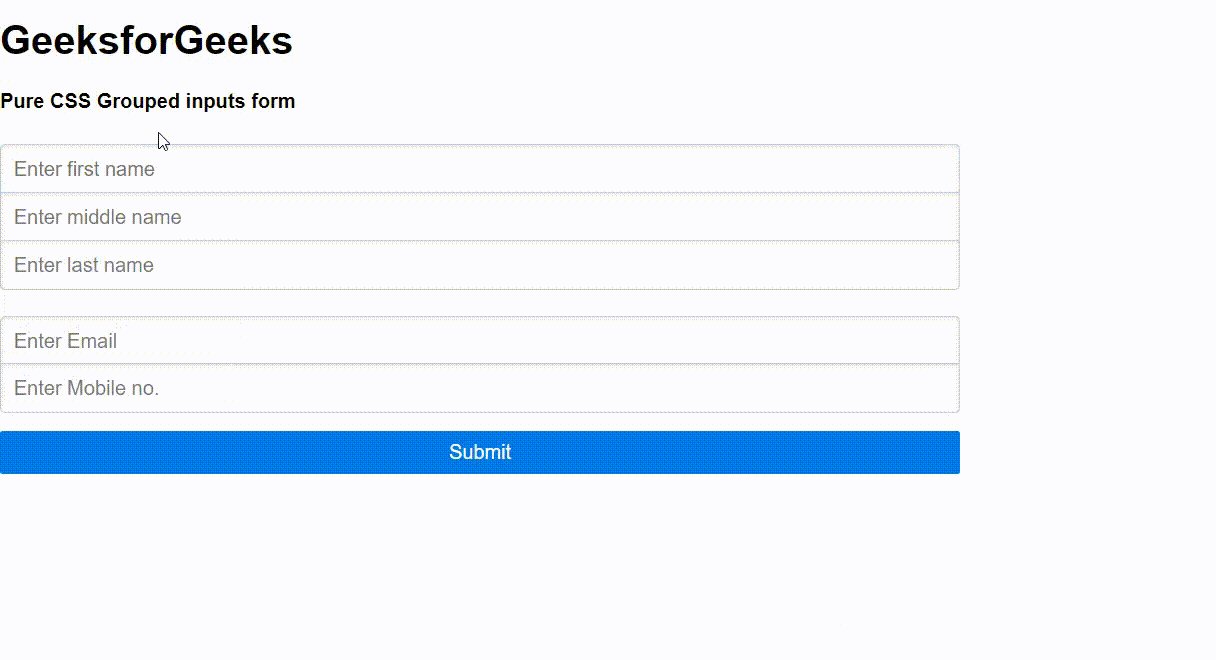
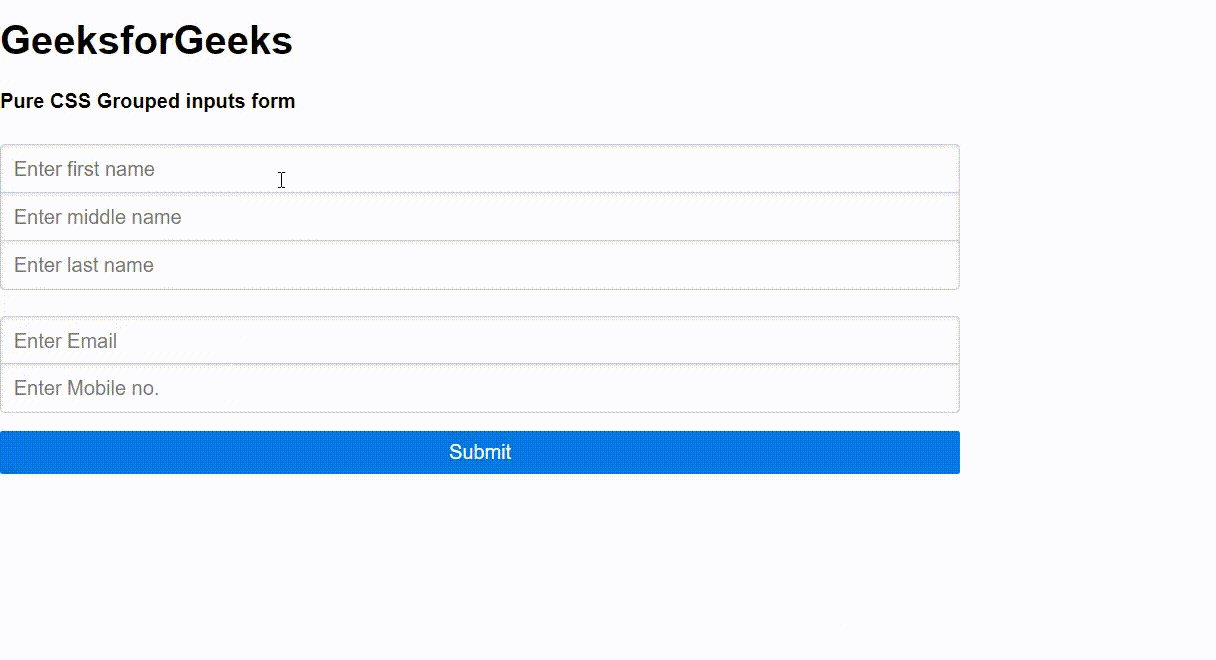
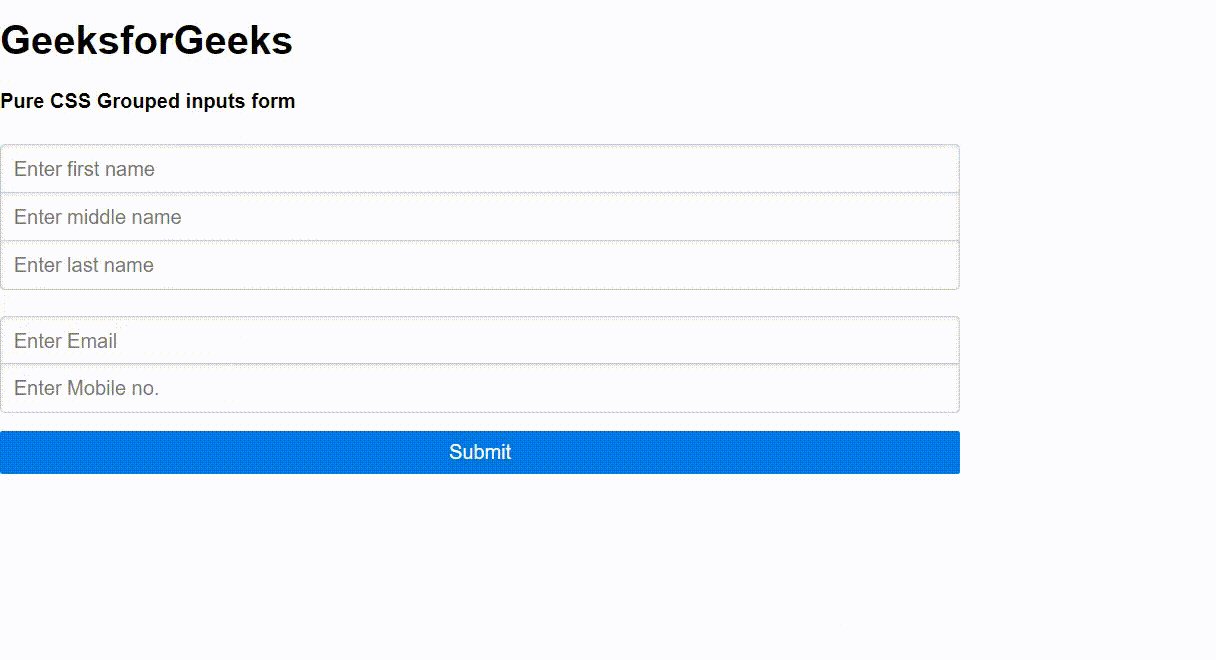
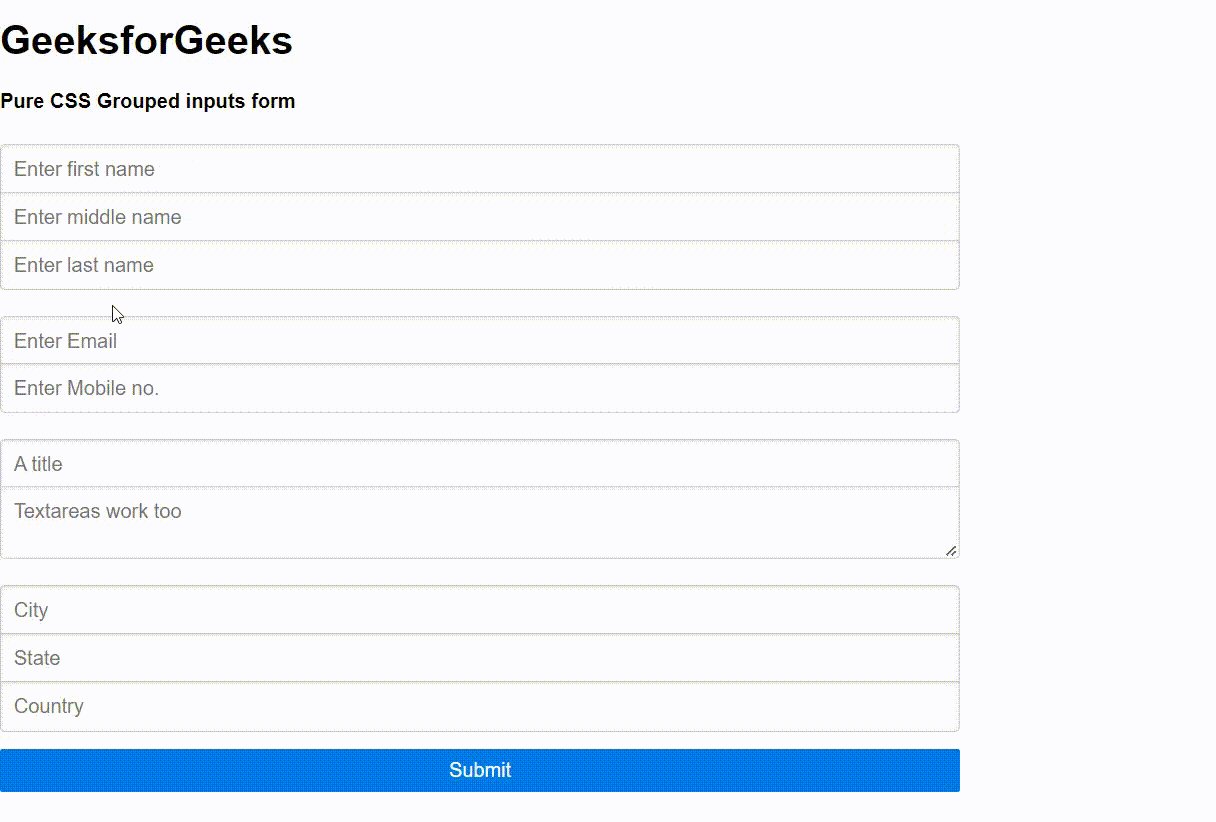
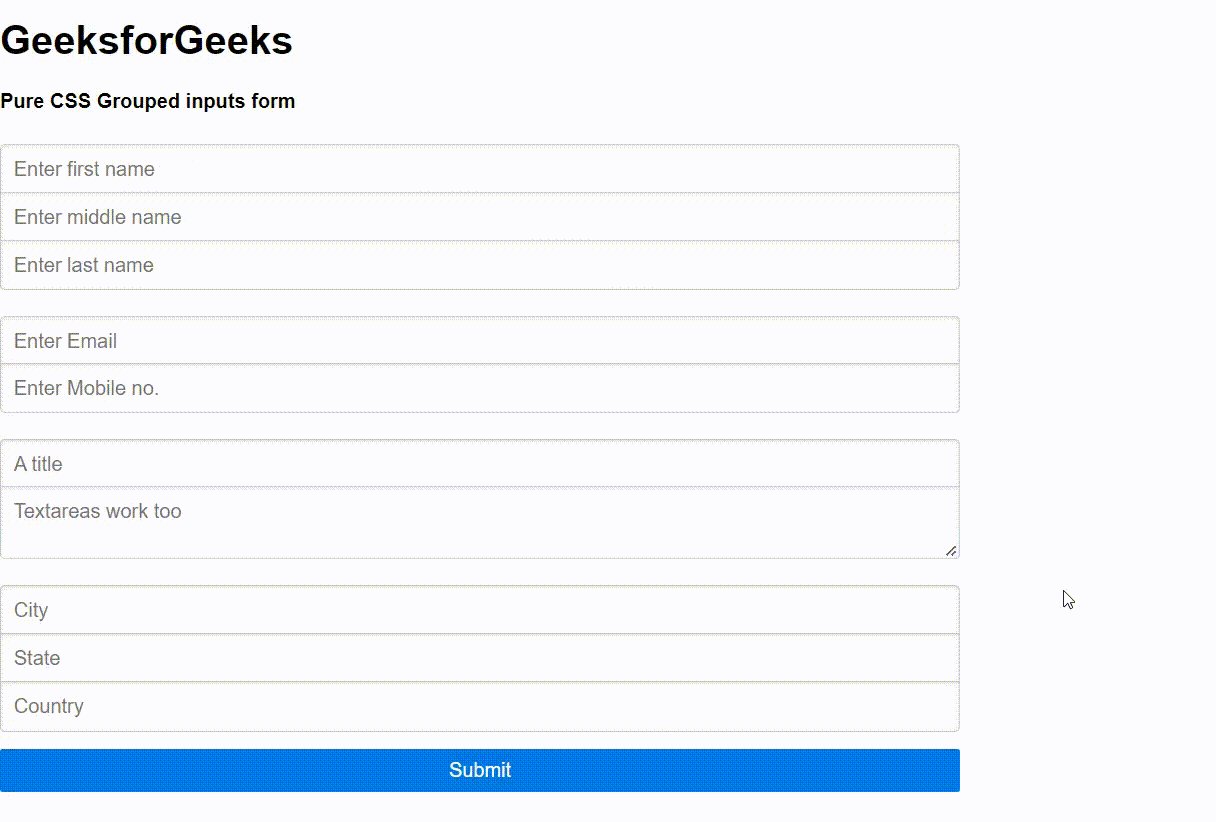
输出:

参考:https://purecss.io/forms/#grouped-inputs/