BlockUI 插件用于模拟同步 AJAX 行为。激活后,它会阻止用户与页面交互,直到它被停用。 DOM(文档对象模型)添加了元素以提供良好的用户界面外观和行为以及行为。
下载链接:
语法:用于阻止 UI
$.blockUI();
用于解锁 UI
$.unblockUI();
当我们不带参数调用 blockUI 时,它会在屏幕上显示“请稍候”消息。我们可以通过向其添加参数来更改消息。要仅阻止一个元素而不是整个页面,我们必须进行稍微不同的调用, block和unblock 。为了更好地理解,让我们看一个基本的例子。
例子:
BlockUI
输出:
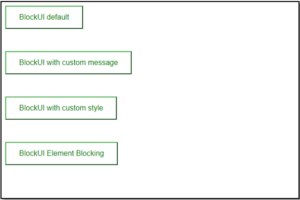
在 BlockUI 激活之前: 
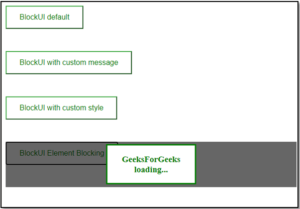
BlockUI激活后:
默认块UI: 
带有自定义消息的 BlockUI: 
具有自定义样式的 BlockUI: 
BlockUI 元素阻塞: