CSS place-items属性是align-items和justify-items属性的简写。简写属性在 CSS 中意味着您可以在单个属性中设置多个属性值。所以这里的 place-items 属性可以保存 align-items 和 justify-items 属性值的值。
句法:
place-items: align-items property value justify-items property value
属性值:此属性接受 align-items 和 justify-items 属性值可以产生的所有可能组合值。
- auto:如果项目没有父项,则使用此属性定义绝对定位。
- normal:此属性取决于我们所处的布局模式。
- start:此属性用于从容器的开头对齐 flex 项目。
- end:此属性用于从容器的末尾对齐 flex 项目。
- flex-start:此属性显示 flex 容器开始处的行。
- flex-end:此属性显示 flex 容器末尾的 flex 线。
- center:这个属性在容器的中心对齐弹性项目。
- self-start:这个属性将被填充到项目开始侧的对齐容器的边缘。
- self-end:此属性将被打包到项目结束侧的对齐容器的边缘。
- space-evenly:这个属性定义了它们之间的间距相等但角的间距不同的定位。
- 拉伸:该属性定义了线条被拉伸以占用 flex 容器的剩余空间。它是默认值。
下面的示例说明了 CSS place-items 属性:
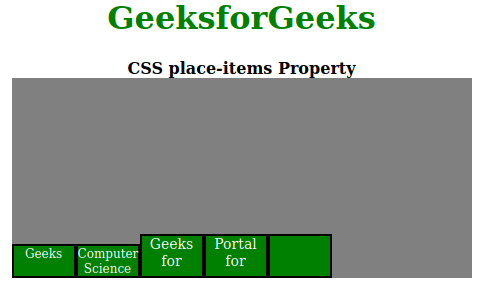
示例 1:在本示例中,我们将使用 star place-items: flex-start 属性值。
HTML
CSS place-items Property
GeeksforGeeks
CSS place-items Property
Geeks
Computer
Science
Geeks
for
Portal
for
HTML
CSS place-content Property
GeeksforGeeks
CSS place-items Property
Geeks
Computer
Science
Geeks
for
Portal
for
输出:

示例 2:这里我们将使用 place-items: flex-end 属性值。
HTML
CSS place-content Property
GeeksforGeeks
CSS place-items Property
Geeks
Computer
Science
Geeks
for
Portal
for
输出: