CSS place-content属性是align-content和justify-content属性的简写。 CSS 中的速记属性意味着您可以在单个属性中设置多个属性值。这里 place-content 属性可以保存 align-content 和 justify-content 属性值的值。
句法:
place-content: align-content-property-value justify-content-property-value属性值:此属性接受所有可能的组合值,这些值可以由 align-content 和 justify-content 属性值构成。
- start:此属性用于从容器的开头对齐 flex 项目。
- end:此属性用于从容器的末尾对齐 flex 项目。
- flex-start:此属性显示 flex 容器开始处的行。
- flex-end:此属性显示 flex 容器末尾的 flex 线。
- center:这个属性在容器的中心对齐弹性项目。
- 周围空间:这个 属性在弹性线周围平均分配空间。
- space-between:此属性分配弹性线空间,它们之间的间距相等。
- space-evenly:这个属性定义了它们之间等间距的位置,但角的间距不同。
- 拉伸:此属性定义了拉伸以占用 flex 容器剩余空间的线。它是默认值。
下面的示例说明了 CSS place-content 属性:
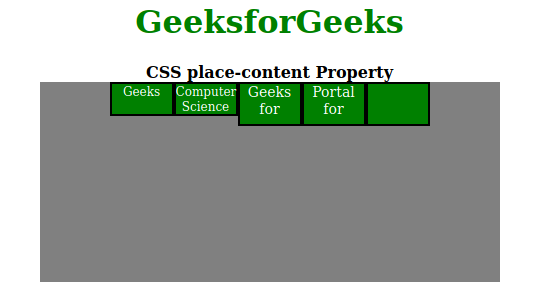
示例 1:在本示例中,我们将使用以下 place-content 属性值: flex-start center。
HTML
CSS place-content Property
GeeksforGeeks
CSS place-content Property
Geeks
Computer
Science
Geeks
for
Portal
for
HTML
CSS place-content Property
GeeksforGeeks
CSS place-content Property
Geeks
Computer
Science
Geeks
for
Portal
for
HTML
CSS place-content Property
GeeksforGeeks
CSS place-content Property
Geeks
Computer
Science
Geeks
for
Portal
for
输出:

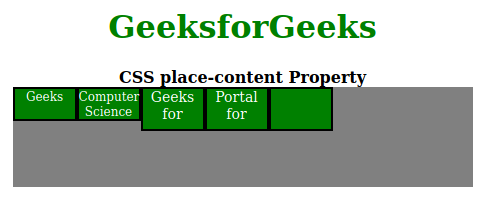
示例 2:这里我们将使用place-content: flex-start start属性值。
HTML
CSS place-content Property
GeeksforGeeks
CSS place-content Property
Geeks
Computer
Science
Geeks
for
Portal
for
输出:

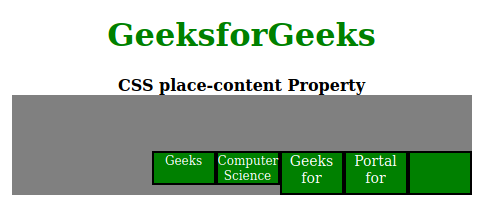
示例 3:这里我们将使用place-content: flex-end end属性值。
HTML
CSS place-content Property
GeeksforGeeks
CSS place-content Property
Geeks
Computer
Science
Geeks
for
Portal
for
输出:

支持的浏览器:
- 火狐(最佳支持)
- 铬合金
- 苹果浏览器
- 歌剧
- 边缘