CSS 的column-rule-color属性用于改变列之间的规则颜色。
句法:
column-rule-color: color | initial | inherit 属性值:
- color:用于将规则颜色设置为任何有效的 CSS 颜色。
- initial:用于设置规则的默认颜色。
- 继承:在这种情况下,颜色将从其父元素继承。
示例:
CSS property | column-rule-color
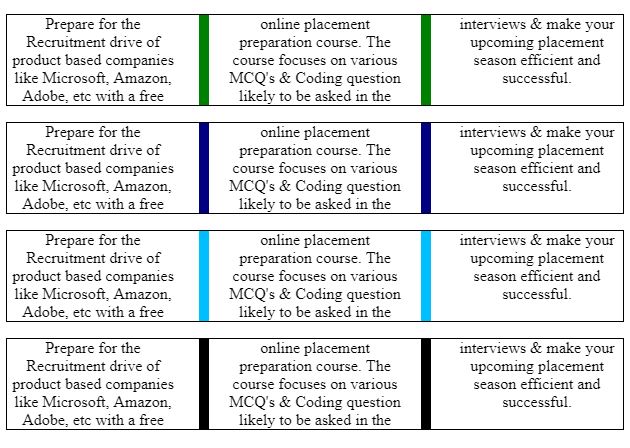
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe,
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe,
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe,
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe,
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
输出: 
支持的浏览器: column-rule-color 属性支持的浏览器如下;
- 谷歌浏览器:50.0、4.0 -webkit-
- Internet Explorer:10.0
- 火狐:52.0, 2.0 -moz-
- 歌剧:37.0、15.0-webkit-、11.1
- Safari: 9.0, 3.1 -webkit-
参考: Mozilla 开发者网络 (MDN)
如果您发现任何错误或有改进建议,请在下面发表评论。