这个类在 Tailwind CSS 中接受多个值,所有属性都以类的形式覆盖。它是 CSS grid-auto-flow 属性的替代品,用于指定自动放置的项目如何使用 Tailwind CSS 流入网格项目。
网格自动流程:
- 网格流行
- 网格流列
- 网格流行密集
- 网格流密集
grid-flow-row:自动放置算法通过依次填充每一行来放置项目,并根据需要添加新行。
句法:
Contents... 例子:
HTML
Tailwind grid-flow-row Class
GeeksforGeeks
Tailwind CSS grid-flow-row Class
1
2
3
4
HTML
Tailwind grid-flow-col Class
GeeksforGeeks
Tailwind CSS grid-flow-col Class
1
2
3
4
HTML
Tailwind grid-flow-row-dense Class
GeeksforGeeks
Tailwind CSS grid-flow-row-dense Class
1
2
3
4
HTML
Tailwind grid-flow-col-dense Class
GeeksforGeeks
Tailwind CSS grid-flow-col-dense Class
1
2
3
4
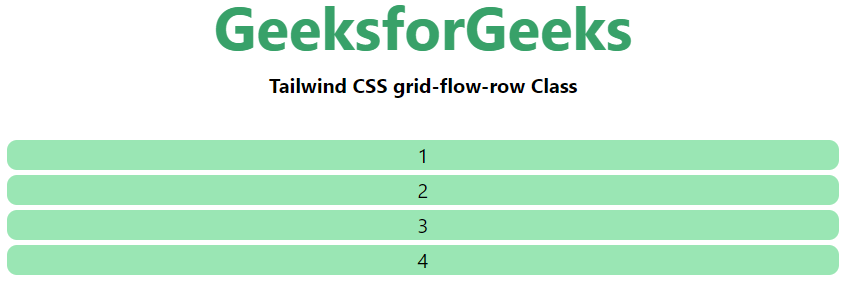
输出:

grid-flow-col:自动放置算法通过依次填充每一列来放置项目,并根据需要添加新列。
句法:
Contents... 例子:
HTML
Tailwind grid-flow-col Class
GeeksforGeeks
Tailwind CSS grid-flow-col Class
1
2
3
4
输出:

grid-flow-row-dense:指定自动放置算法对列使用“密集”填充算法。
句法:
Contents... 例子:
HTML
Tailwind grid-flow-row-dense Class
GeeksforGeeks
Tailwind CSS grid-flow-row-dense Class
1
2
3
4
输出:

grid-flow-col-dense:指定自动放置算法对行使用“密集”打包算法。
句法:
.. 例子:
HTML
Tailwind grid-flow-col-dense Class
GeeksforGeeks
Tailwind CSS grid-flow-col-dense Class
1
2
3
4
输出:
