CSS 中的 top 属性用于描述元素的顶部位置。 top 属性随元素的位置而变化。
- 如果位置是固定的或绝对的,则该元素相对于其父元素或容纳它的块的顶部边缘调整其顶部边缘。
- 如果位置是相对的,则元素相对于它自己当前的顶部边缘定位。
- 如果位置是静态的,则由于 top 属性,该元素不会产生任何影响。
句法:
top: length|initial|inherit|auto;属性值:
- length:此属性用于指定元素的顶部位置。 length 的值不能为负数。长度的值可以采用 px、cm 等形式。
例子:
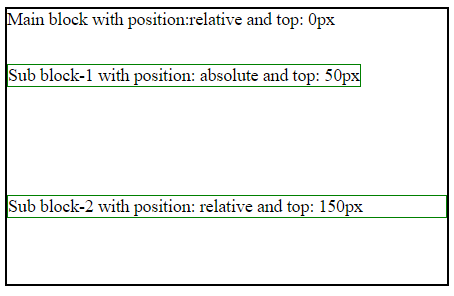
CSS top Property Main block with position: relative and top: 0pxSub block-1 with position: absolute and top: 50pxSub block-2 with position: relative and top: 150px输出:

- initial:用于将 top 属性设置为其默认值。
例子:
CSS top Property Main block with position: relative and top: 0pxSub block-1 with position: absolute and top: 50pxSub block-2 with position: relative and top: initial输出:

- 继承:此属性用于从其父级设置顶级属性。
例子:
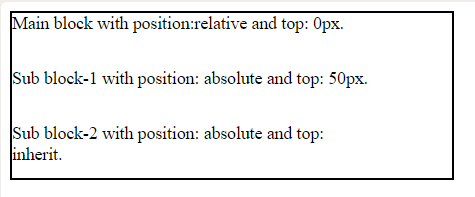
CSS top Property Main block with position: relative and top: 0px.Sub block-1 with position: absolute and top: 50px.Sub block-2 with position: absolute and top: inherit.输出:

支持的浏览器: top属性支持的浏览器如下:
- 谷歌浏览器 1.0
- 互联网浏览器 5.0
- 火狐 1.0
- 歌剧 6.0
- Safari 1.0