Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 来构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可以用来使您的网站看起来更加惊人。它使用一个类向元素添加 CSS。
pop 用于在页面顶部显示一些内容。
语法: jQuery 代码
$('.button').popup();
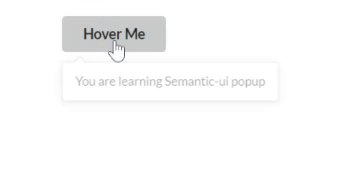
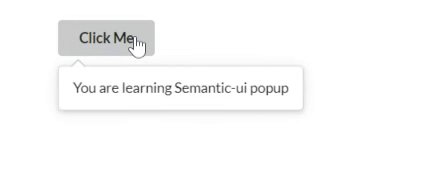
示例 1:此示例在鼠标移动时显示弹出消息。
Semantic UI
输出: 
如果我们没有在 popup()函数指定属性,那么它会在悬停时弹出。
示例 2:
此示例显示一个弹出菜单。
jQuery代码:
$('.menu .browse').popup({
hoverable: true,
});
Hoverable 属性设置为 true 以将鼠标悬停在弹出菜单上。如果我们不使用此属性,它将为 false 并且无法将鼠标悬停在弹出菜单上。
完整代码:
Semantic UI
输出: 
示例 3:
此示例在单击按钮后显示弹出消息。
jQuery代码:
$('.button').popup({
on: 'click'
});
完整代码:
Semantic UI
输出: 
示例 4:
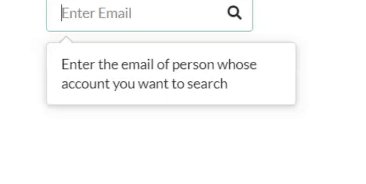
此示例在输入字段中显示弹出消息。
jQuery代码:
$('input').popup({
on: 'focus'
});
on: 'focus'是因为我们只想在用户关注该输入字段时显示弹出窗口。
完整代码:
Semantic UI
输出: 
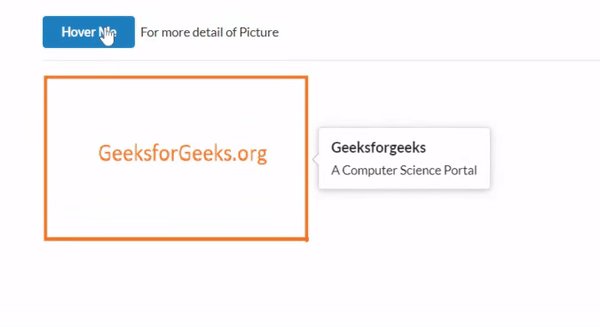
示例 5:
目标元素 – 在其他地方显示弹出窗口。
jQuery代码:
$('.button').popup({
position : 'right center',
target : '.image',
title : 'Geeksforgeeks',
content : 'A Computer Science Portal'
});
- 位置:要显示弹出窗口的位置。
- 目标:当鼠标悬停在 .button 上时,你想在哪个元素上显示弹出窗口。
- 标题和内容:它显示在弹出窗口中。
完整代码:
Semantic UI
For more detail of Picture

输出: