W3.CSS 有许多类工具可以轻松地为 HTML 中的元素设置样式。它包括用于修改元素外观的各种响应式填充类。有两种类型的填充类:
- 编号填充类
- 大小填充类
编号填充类:这些类根据分配给它们的编号为目标元素添加顶部和底部填充。此类别下的类列表如下:
|
Sr. No. |
Class Name |
Description |
|---|---|---|
|
1. |
w3-padding-16 |
This class adds 16px top and bottom padding to the targeted element. |
|
2. |
w3-padding-24 |
This class adds 24px top and bottom padding to the targeted element. |
|
3. |
w3-padding-32 |
This class adds 32px top and bottom padding to the targeted element. |
|
4. |
w3-padding-48 |
This class adds 48px top and bottom padding to the targeted element. |
|
5. |
w3-padding-64 |
This class adds 64px top and bottom padding to the targeted element. |
例子:
HTML
GeeksForGeeks
Numbered Padding Classes:
Using w3-padding-16 class...
Using w3-padding-24 class...
Using w3-padding-32 class...
Using w3-padding-48 class...
Using w3-padding-64 class...
HTML
GeeksForGeeks
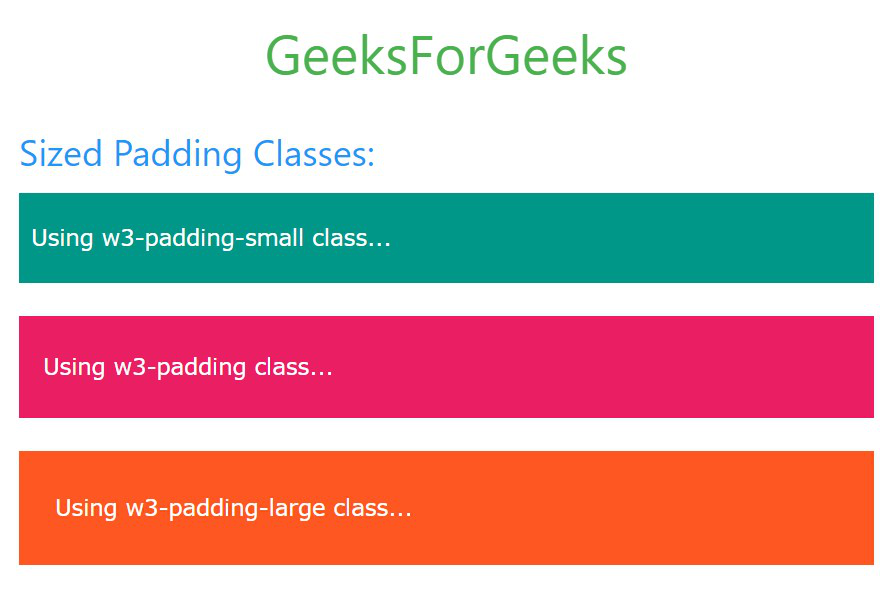
Sized Padding Classes:
Using w3-padding-small class...
Using w3-padding class...
Using w3-padding-large class...
输出:

大小填充类:这些类根据目标元素的大小向目标元素添加顶部、底部、左侧和右侧填充。此类别下的类列表如下:
|
Sr. No. |
Class Name |
Description |
|---|---|---|
|
1. |
w3-padding-small |
This class adds 4px top, bottom and 8px left, right padding to the element. |
|
2. |
w3-padding |
This class adds 8px top, bottom and 16px left, right padding to the element. |
|
3. |
w3-padding-large |
This class adds 12px top, bottom and 24px left, right padding to the element. |
例子:
HTML
GeeksForGeeks
Sized Padding Classes:
Using w3-padding-small class...
Using w3-padding class...
Using w3-padding-large class...
输出: