SASS 是 Syntactically Awesome Style Sheets 的缩写。它是一个具有语法改进的 CSS 预处理器。高级语法中的样式表经过程序处理,编译成常规的CSS样式表,可以在网站中使用。它是一个 CSS 扩展,允许在与 CSS 兼容的语法中使用变量、嵌套、导入、混合、继承等功能。
注:链接描述了SASS的安装过程。参考:https://sass-lang.com/install
SASS 有两种可用的语法:
- SCSS(Sassy CSS):使用此语法的文件使用.scss扩展名。
- 缩进语法(简称为“sass”):较旧的语法,使用此语法的文件使用.sass扩展名。
注意:此示例使用.scss扩展名。
工作步骤:
- 编写 SCSS 代码。
- 使用命令sass input.scss output.css将 SCSS 代码编译为 CSS 代码。第一个文件名 (input.scss) 是要编译的 scss 文件,第二个文件名 (output.css) 是处理后的 CSS 文件,要包含/附加到 html 文档中。
- 将编译后的 CSS 文件包含在 html 文件中。
现在看看如何有效利用 SCSS 的重要特性,如变量、嵌套、混合和运算符。
- 主 HTML 文件名为index.html
- SCSS 文件是style.scss ,CSS 文件是style.css
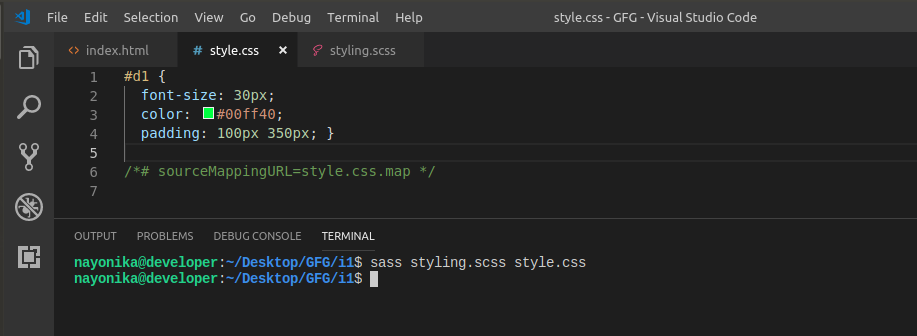
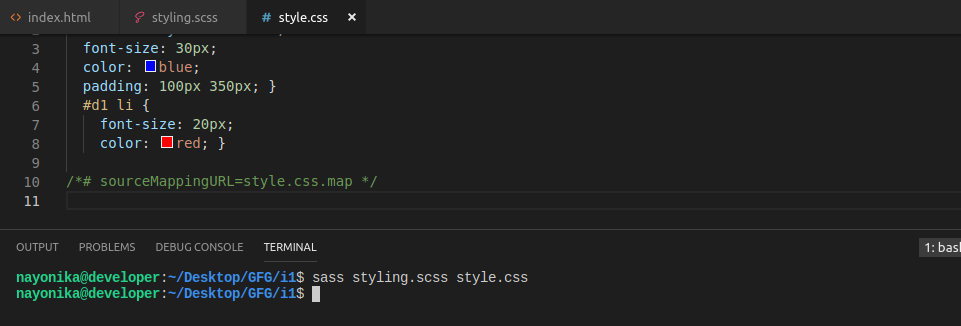
- 编译SCSS文件的命令: sass style.scss style.css
示例:文件名index.html
SASS
Welcome to GeeksforGeeks.
- Algo
- DS
- Languages
- Interviews
- CS subjects
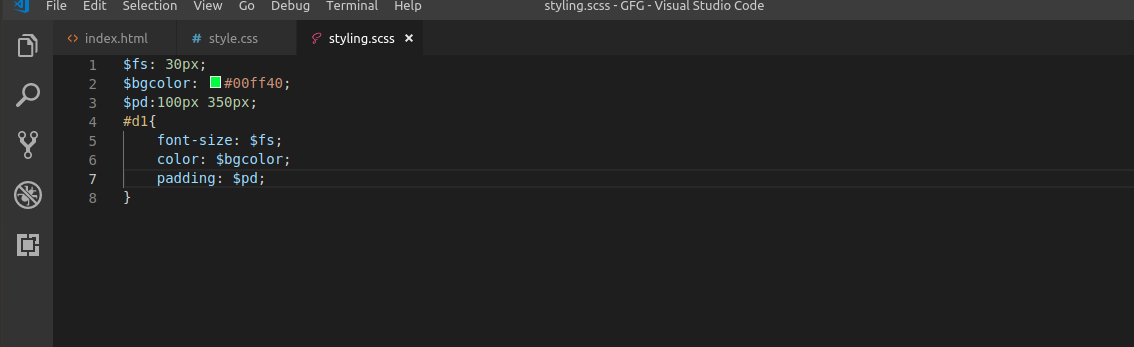
- 变量:变量可用于存储可重用的 CSS 值。要在 SASS 中声明变量,使用“$”字符。示例:$v_name

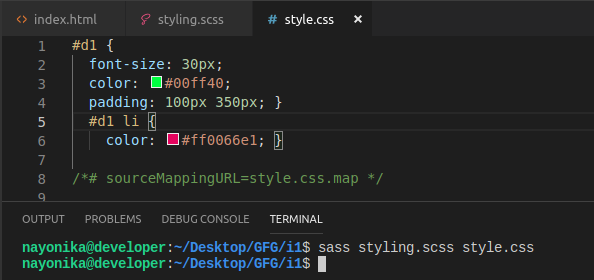
编译 CSS 代码后,通过style.css将其保存为文件

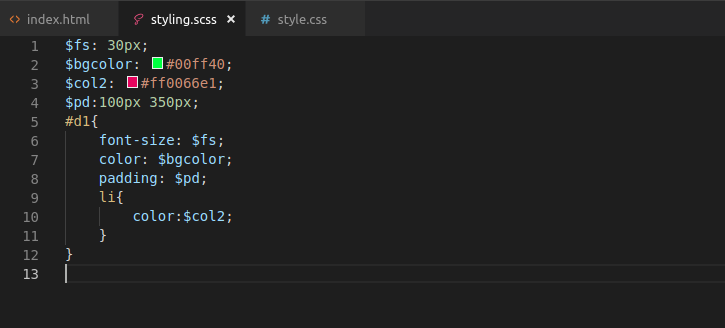
- 嵌套: SASS 允许 CSS 规则相互嵌套,遵循相同的 HTML 视觉层次结构。例如:CSS 属性可用于嵌套在 div 标签内的
- 标签。

编译 CSS 代码后,通过style.css将其保存为文件

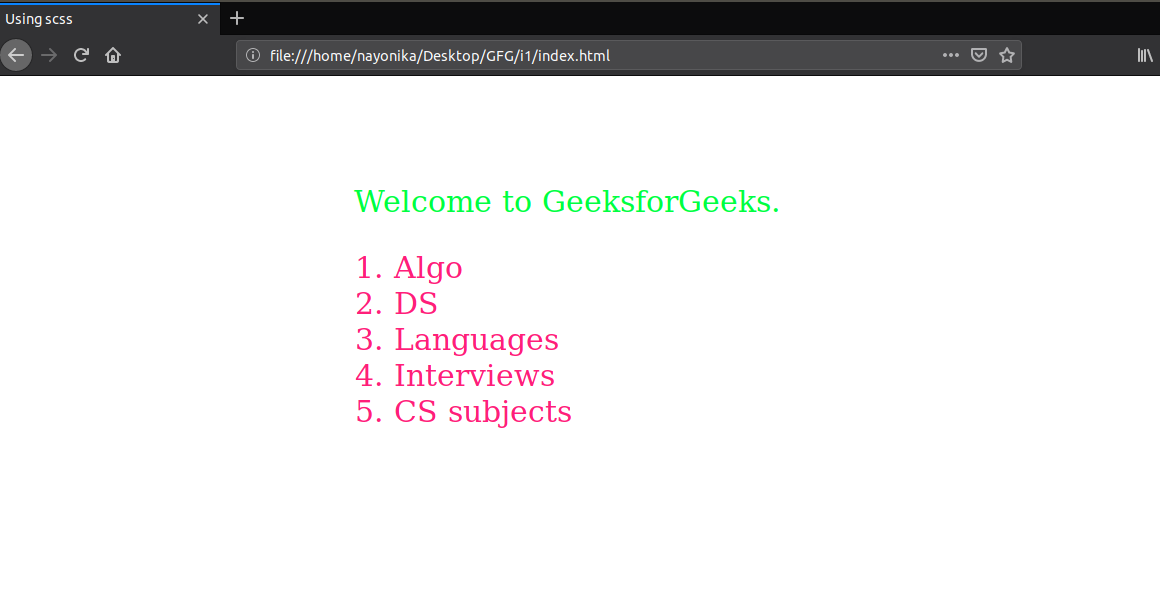
输出:

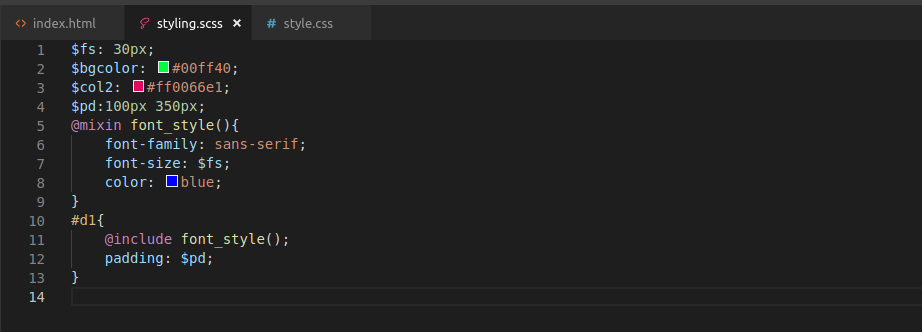
- Mixins: Mixins 有助于使一组 CSS 属性可重用,即它保存一个代码并一次又一次地使用它。可以使用@include指令将其包含在其他 CSS 规则中。
例子:

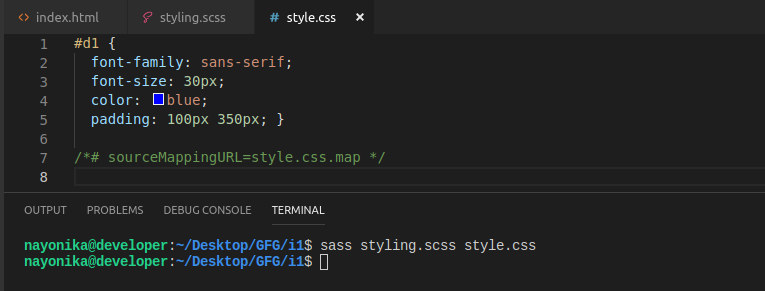
编译后的 CSS 代码变为:

网页输出:

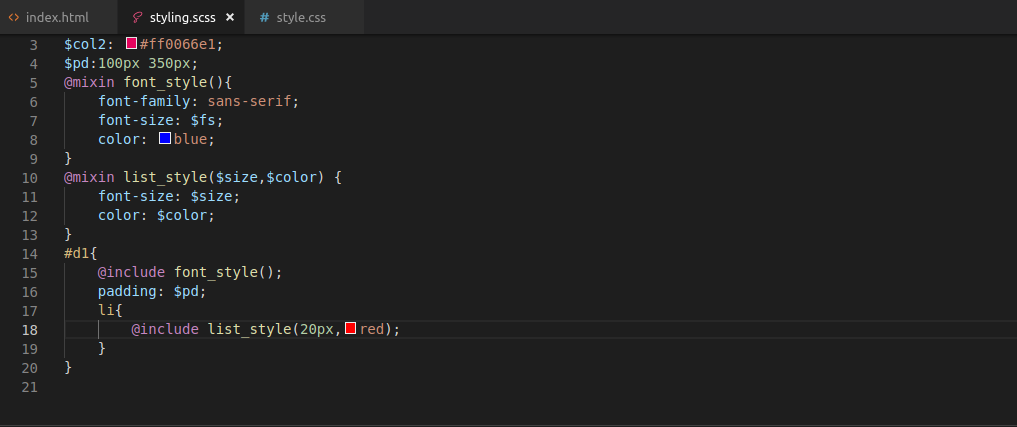
示例: Mixin 也可以将变量作为参数。这些值在将它们包含在 CSS 规则中时传递。

编译后的 CSS 代码:

最终输出: