Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 来构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可以用来使您的网站看起来更神奇。它使用一个类向元素添加 CSS。
一个步骤表示一系列活动的完成。
示例 1:此示例创建一个简单的完成步骤。
Semantic UI
Step
Placing Order
输出: 
示例 2:此示例创建一组步骤。
Semantic UI
Steps
Order
Order the food
Preparing
Preparing the food
On the way
Food is on your way
Delieverd
Food Delieverd
- 将“已完成”类添加到重新完成的步骤中。
- 将“活动”类添加到正在进行的步骤中。
- 将“禁用”类添加到活动步骤之后的步骤。
输出: 
为了以垂直顺序显示这些步骤,请将“有序”类替换为“垂直”类。
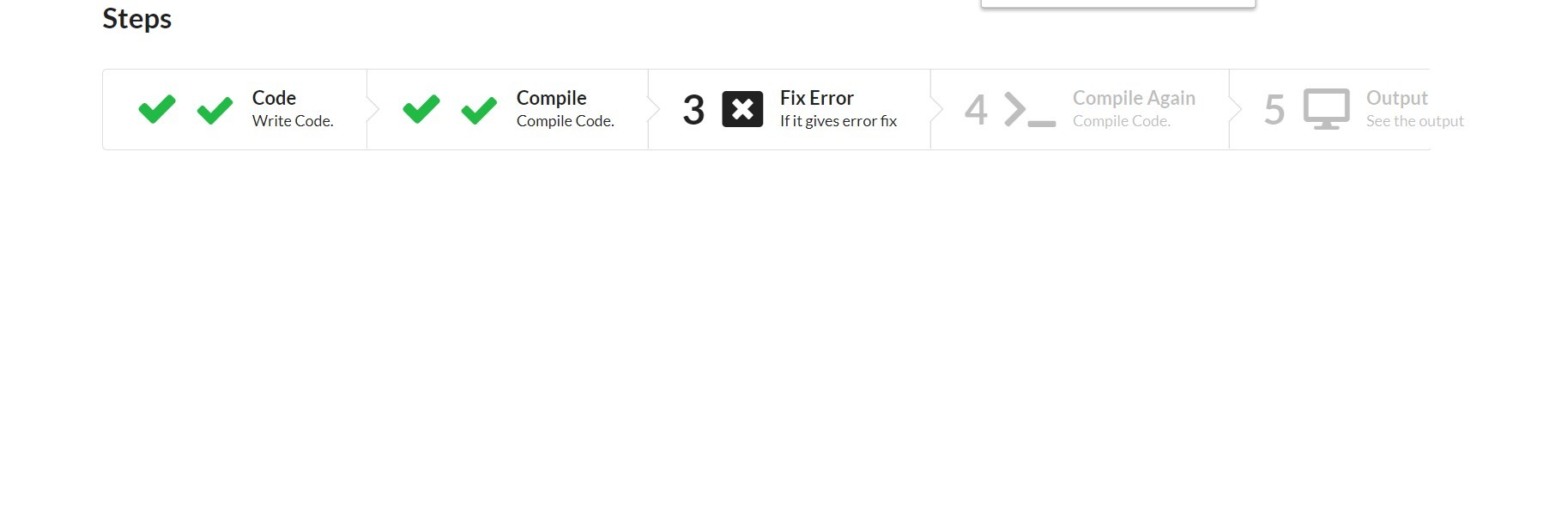
示例 3:此示例创建带有图标的步骤。
Semantic UI
Steps
Code
Write Code.
Compile
Compile Code.
Fix Error
If it gives error fix
Compile Again
Compile Code.
Output
See the output
输出: 
注意:您可以添加 标签使其链接
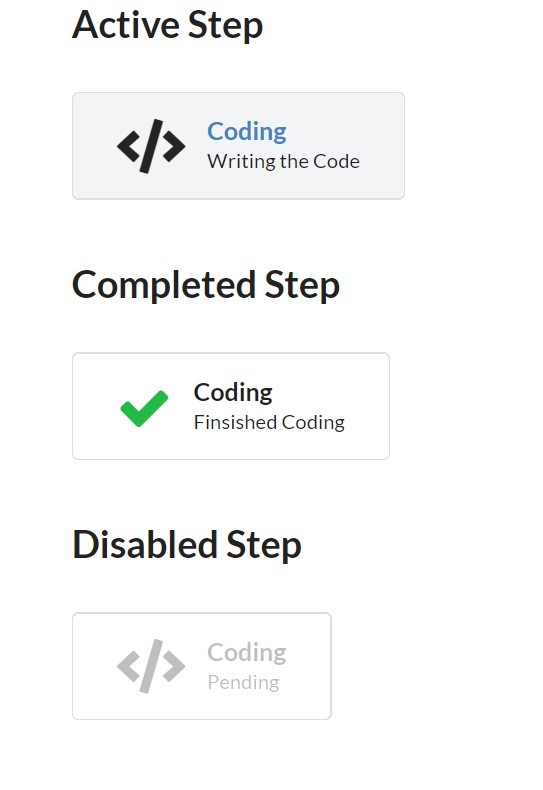
示例 4:此示例逐步创建已完成、活动、禁用状态。
Semantic UI
Active Step
Coding
Writing the Code
Completed Step
Coding
Finsished Coding
Disabled Step
Coding
Pending
输出: 
笔记:
- 您可以添加可堆叠类以使组步骤可堆叠。
- 您可以为步骤添加“UI tiny steps”类,以将它们显示为另一种尺寸的微小,只需将 tiny 替换为 small、large、 mass。