grid-gap属性设置网格布局中行和列之间的间隙大小。
它是以下属性的简写属性:
- 网格列间隙属性
- 网格行间距属性
句法:
grid-gap: grid-row-gap grid-column-gap;属性值:
- grid-row-gap :它设置网格布局中行之间的间隙大小。其默认值为 0。
- grid-column-gap :它设置网格布局中列之间的间隙大小。其默认值为 0。
示例 1:
html
CSS | grid-gap Property
GeeksforGeeks
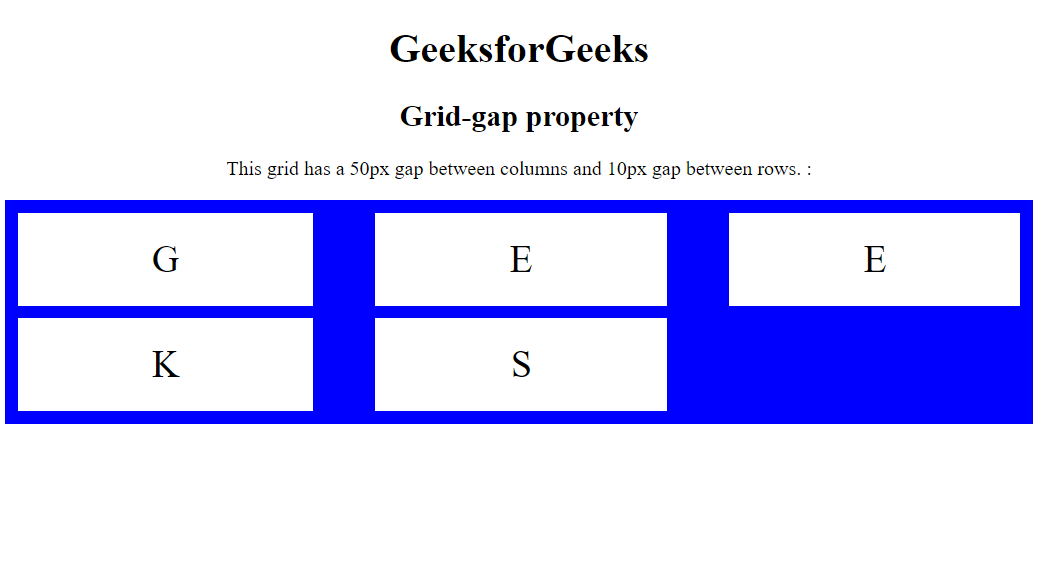
Grid-gap property
This grid has a 50px gap between
columns and 10px gap between rows. :
G
E
E
K
S
html
CSS | grid-gap Property
GeeksforGeeks
Grid-gap property
This grid has a 8% gap between columns
and 5% gap between rows:
G
E
E
K
S
输出:

示例 2:
html
CSS | grid-gap Property
GeeksforGeeks
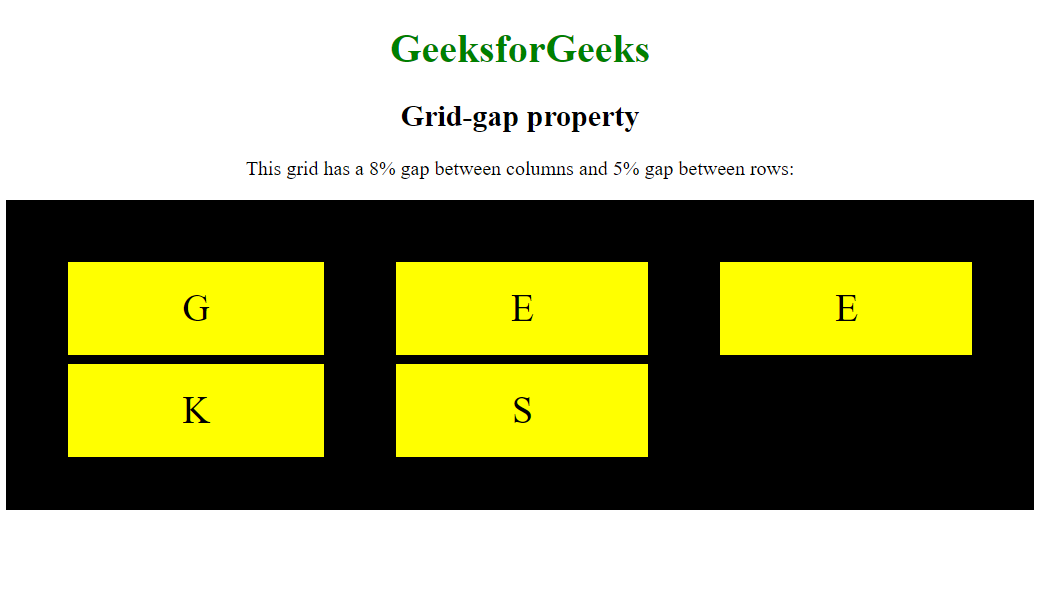
Grid-gap property
This grid has a 8% gap between columns
and 5% gap between rows:
G
E
E
K
S
输出:

支持的浏览器: grid-gap 属性支持的浏览器如下:
- 谷歌浏览器 57.0
- 浏览器 16.0
- 火狐 52.0
- Safari 10.0
- 歌剧 44.0